2025年4月 (バージョン 1.100)
リリース日: 2025年5月8日
更新: VS Code Stable で Next Edit Suggestions (NES) をデフォルトで有効化 (詳細...)。
更新 1.100.1: この更新により、次のセキュリティ問題が解決されます。
更新 1.100.2: この更新により、次の問題が解決されます。
更新 1.100.3: この更新により、次の問題が解決されます。
ダウンロード: Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
Visual Studio Code の2025年4月リリースへようこそ。このバージョンには、皆さんに気に入っていただけるであろう多くの更新が含まれています。主なハイライトは以下の通りです。
-
チャット
-
チャットのパフォーマンス
-
エディターエクスペリエンス
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の アップデート をご覧ください。インサイダー: 新機能をいち早く試したいですか?夜間の インサイダー ビルドをダウンロードして、最新の更新プログラムが利用可能になり次第すぐに試すことができます。
チャット
プロンプトファイルと命令ファイル
VS Code で AI エクスペリエンスを特定のコーディングプラクティスとテクノロジースタックに合わせて調整するには、Markdown ベースの命令ファイルとプロンプトファイルを使用します。これら2つの関連する概念の実装と使用方法は統一されていますが、それぞれ異なる目的を持っています。
命令ファイル
設定: chat.instructionsFilesLocations
命令ファイル(カスタム命令またはルールとも呼ばれます)は、コードスタイルルールや使用するフレームワークなど、AI モデルに対する共通のガイドラインとコンテキストを Markdown ファイルで記述する方法を提供します。命令ファイルはスタンドアロンのチャットリクエストではなく、チャットリクエストに適用できるコンテキストを提供します。
命令ファイルは .instructions.md ファイルサフィックスを使用します。ユーザーデータフォルダーまたはワークスペース内に配置できます。chat.instructionsFilesLocations 設定は、命令ファイルが含まれるフォルダーをリストします。
命令は特定のチャットリクエストに手動で添付することも、自動的に追加することもできます。
-
手動で追加するには、チャットビューのコンテキストを追加ボタンを使用し、命令...を選択します。または、コマンドパレットからチャット: 命令を添付...コマンドを使用します。これにより、既存の命令ファイルを選択するか、新しい命令ファイルを作成して添付するためのピッカーが表示されます。
-
プロンプトに命令を自動的に追加するには、命令ファイルに
applyToFront Matter ヘッダーを追加して、命令が適用されるファイルを示します。チャットリクエストに指定されたグロブパターンに一致するファイルが含まれている場合、命令ファイルは自動的に添付されます。以下の例は、TypeScript ファイルの命令を提供します (
applyTo: '**/*.ts')--- applyTo: '**/*.ts' --- Place curly braces on separate lines for multi-line blocks: if (condition) { doSomething(); } else { doSomethingElse(); }
チャット: 新しい命令ファイル...コマンドで命令ファイルを作成できます。さらに、_ユーザーデータ_フォルダーに作成されたファイルは、設定同期サービスを通じて複数のユーザーマシン間で自動的に同期できます。バックアップと同期の設定...ダイアログでプロンプトと命令オプションを必ずチェックしてください。
ドキュメントの命令ファイルについて詳しく学ぶ。
プロンプトファイル
プロンプトファイルは、プロンプトテキスト、チャットモード、使用するツールを含む、スタンドアロンの完全なチャットリクエストを記述します。プロンプトファイルは、一般的なタスクのために再利用可能なチャットリクエストを作成するのに役立ちます。たとえば、フロントエンドコンポーネントを作成するため、またはセキュリティレビューを実行するためのプロンプトファイルを追加できます。
プロンプトファイルは .prompt.md ファイルサフィックスを使用します。ユーザーデータフォルダーまたはワークスペース内に配置できます。chat.promptFilesLocations 設定は、プロンプトファイルが検索されるフォルダーをリストします。
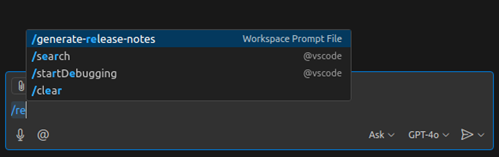
プロンプトファイルを実行するにはいくつかの方法があります
-
チャット入力フィールドに
/を入力し、その後にプロンプトファイル名を入力します。
-
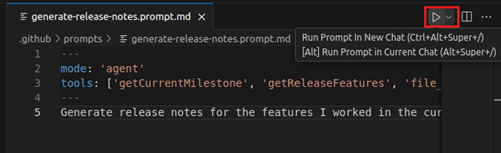
エディターでプロンプトファイルを開き、エディターツールバーの「再生」ボタンを押します。これにより、プロンプトをすばやく反復処理し、チャットビューに戻ることなく実行できます。

-
コマンドパレットからチャット: プロンプトファイルを実行...コマンドを使用します。
プロンプトファイルは、実行方法を示すために、以下の Front Matter メタデータヘッダーを持つことができます。
mode: プロンプトを呼び出すときに使用するチャットモード (ask、edit、またはagentモード)。tools:modeがagentの場合、プロンプトで使用できるツールのリスト。
次の例は、エージェントモードで実行され、一連のツールを使用できるリリースノート生成用のプロンプトファイルを示しています。
---
mode: 'agent'
tools: ['getCurrentMilestone', 'getReleaseFeatures', 'file_search', 'semantic_search', 'read_file', 'insert_edit_into_file', 'create_file', 'replace_string_in_file', 'fetch_webpage', 'vscode_search_extensions_internal']
---
Generate release notes for the features I worked in the current release and update them in the release notes file. Use [release notes writing instructions file](.github/instructions/release-notes-writing.instructions.md) as a guide.
プロンプトファイルを作成するには、コマンドパレットからチャット: 新しいプロンプトファイル...コマンドを使用します。
ドキュメントのプロンプトファイルについて詳しく学ぶ。
改善点と注意点
- 命令ファイルとプロンプトファイルは、独自の言語IDを持つようになりました。これは、開いているすべてのドキュメントの_言語モード_ダイアログで設定可能です(それぞれ「Prompt」と「Instructions」)。これにより、たとえば、未保存のドキュメントを一時的なプロンプトファイルとして使用し、後でディスクにファイルとして保存する前に活用できます。
- チャット: プロンプトを使用コマンドをチャット: プロンプトを実行に名称変更しました。さらに、このコマンドは、以前のようにチャットコンテキストとして添付するのではなく、選択したプロンプトを_すぐに_実行するようになりました。
- 両方のファイルタイプがヘッダーに
descriptionメタデータをサポートするようになり、短くユーザーフレンドリーなプロンプトの要約を共通の場所に提供します。将来的には、このヘッダーはapplyToヘッダーとともに、ファイルがチャットリクエストに自動的に含まれるべきかを決定するルールとして使用される予定です(例:description: 'TypeScript で書かれたフロントエンドコンポーネントのコードスタイルルール。')。
エージェントモードでの編集の高速化
エージェントモードで OpenAI の apply patch 編集形式 (GPT 4.1 および o4-mini) と Anthropic の replace string ツール (Claude Sonnet 3.7 および 3.5) のサポートを実装しました。これにより、特に大規模なファイルでの編集が大幅に高速化されます。
OpenAI モデルの更新は VS Code Insiders でデフォルトで有効になっており、Stable に段階的に展開されています。Anthropic の更新は、Stable と Insiders の両方のすべてのユーザーが利用できます。
チャットのベースモデル
VS Code のチャットで、GPT-4.1 をデフォルトのベースモデルとして段階的に展開しています。チャットビューのモデルスイッチャーを使用して、いつでも別のモデルに切り替えることができます。
#githubRepo ツールで GitHub リポジトリのコードを検索
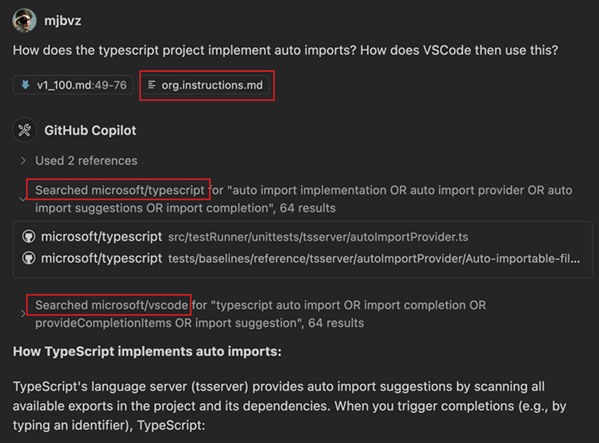
GitHub リポジトリに関する質問をしたいが、エディターで開いていないとします。たとえば、microsoft/vscode リポジトリで特定の関数がどのように実装されているかを知りたいとします。
#githubRepo ツールを使用すると、アクセス権のある任意の GitHub リポジトリ内のコードスニペットを検索できるようになりました。このツールは、追加の入力として user/repo を受け取ります。たとえば、「TS でファクトリーパターンを実装する方法 #githubRepo microsoft/vscode」などです。
また、次の例に示すように、カスタム指示を使用して、このツールを使用する時期と方法をヒントとして与えることもできます。
---
applyTo: '**'
---
Use the `#githubRepo` tool with `microsoft/vscode` to find relevant code snippets in the VS Code codebase.
Use the `#githubRepo` tool with `microsoft/typescript` to answer questions about how TypeScript is implemented.

現在作業中のリポジトリについて質問したい場合は、#codebase ツールを使用するだけです。
また、#githubRepo ツールは関連するコードスニペットの検索にのみ使用されます。GitHub MCP サーバーは、GitHub の इशシューとプルリクエストを操作するためのツールを提供します。VS Code で MCP サーバーを追加する方法について詳しく学んでください。
拡張機能ツールでマーケットプレイスの拡張機能を検索
チャットで拡張機能ツール (#extensions) を使用して、マーケットプレイスから拡張機能を見つけます。チャットプロンプトに基づいて、ツールが自動的に呼び出されるか、プロンプトで #extensions を使用して明示的に参照できます。ツールはクエリに一致する拡張機能のリストを返します。結果から直接拡張機能をインストールできます。
ウェブページ取得ツールの改善
先月、チャットから直接ウェブページの内容を取得し、プロンプトのコンテキストとして含めるためのフェッチツール (#fetch) を導入しました。そのリリースノートを見逃した場合は、フェッチツールの初回リリースのリリースノートと例を確認してください。
今回のイテレーションでは、ツールにいくつかの大きな変更を加えました。これには、以下のものが含まれます。
- ページ全体をコンテキストとして使用: 以前はサブセットだったものを、ページ全体をコンテキストとして追加するようになりました。より大きなコンテキストウィンドウにより、モデルにページ全体を提供できるようになりました。たとえば、ページ全体を必要とする要約の質問を尋ねることが可能になりました。コンテキストウィンドウを_実際に_埋めてしまう場合でも、フェッチツールは関連性の低いセクションを賢く除外します。これにより、重要な部分を保持しつつ、コンテキストウィンドウの制限を超えないようにします。
- 標準化されたページ形式 (Markdown): 以前は、取得したウェブページをカスタムの階層形式でフォーマットしていました。これは機能していましたが、そのカスタムな性質のために推論が困難な場合がありました。今回、取得したウェブページを標準化された言語である Markdown に変換するようになりました。これにより、_関連性検出_の信頼性が向上し、ほとんどの言語モデルが深く理解している形式であるため、より簡単に推論できるようになります。
フェッチツールの使い方や、どのような機能を見たいかについて、ぜひご意見をお聞かせください!
チャット入力の改善
チャット入力ボックスにいくつかの改善を加えました。
- 添付ファイル: プロンプトテキストで
#を使用してコンテキストを参照すると、添付ファイルピルとしても表示されるようになりました。これにより、言語モデルに何が送信されているかをより簡単に理解できます。 - コンテキストピッカー: ファイル、フォルダー、その他の添付ファイルの種類を選択しやすくするために、コンテキストピッカーを合理化しました。
- 完了ボタン: 「完了」ボタンに関するフィードバックを受け取り、それを削除しました!予期せぬセッション終了に関する混乱はもうありません。新しいチャットを作成した場合のみ、新しいセッションを開始します (⌘N (Windows, Linux Ctrl+N))。
チャットモードのキーボードショートカット
キーボードショートカット ⌃⌘I (Windows, Linux Ctrl+Alt+I) は引き続きチャットビューを開くだけですが、⇧⌘I (Windows Ctrl+Shift+I, Linux Ctrl+Shift+Alt+I) ショートカットはチャットビューを開き、エージェントモードに切り替わるようになりました。他のチャットモードのキーボードショートカットを設定したい場合は、各モードにコマンドがあります。
workbench.action.chat.openAgentworkbench.action.chat.openEditworkbench.action.chat.openAsk
エージェントモードでの編集からの診断の自動修正
設定: github.copilot.chat.agent.autoFix
エージェントモードでのファイル編集で新しいエラーが発生した場合、エージェントモードはそれを検出し、自動的にフォローアップ編集を提案できるようになりました。これにより、エージェントモードにエラーの修正を依頼するためにフォローアッププロンプトを送信する必要がなくなります。この動作は github.copilot.chat.agent.autoFix で無効にできます。
エージェントモードでの元に戻す操作と手動編集の処理
以前は、エージェントモードのセッション中に手動で編集を行うと、モデルが混乱する可能性がありました。現在は、エージェントが変更についてプロンプト表示され、変更された可能性のあるファイルを編集する前に、必要に応じてファイルを再読み込みするようになっています。
会話の要約とプロンプトのキャッシュ
プロンプトのキャッシュを最適化するために、エージェントモードのプロンプトの構築方法を変更しました。プロンプトのキャッシュは、プロンプトの安定したプレフィックスを維持することで、モデルの応答を高速化する方法です。次のリクエストはそのプレフィックスから再開でき、その結果、各リクエストが少し高速になります。これは、エージェントモードで通常行われるような、大規模なコンテキストを持つ一連の繰り返しリクエストで特に効果的です。
会話が長くなったり、コンテキストが非常に大きくなったりすると、エージェントモードのセッションに「要約された会話履歴」メッセージが表示される場合があります。

会話全体を FIFO として保持し、キャッシュを破壊する代わりに、これまでの会話を最も重要な情報と現在のタスクの状態の要約に圧縮します。これにより、プロンプトのプレフィックスが安定し、応答が高速になります。
ストリーミング可能なHTTPのMCPサポート
このリリースでは、モデルコンテキストプロトコルサーバーの新しいストリーミング可能なHTTPトランスポートのサポートが追加されます。ストリーミング可能なHTTPサーバーは、既存のSSEサーバーとまったく同じように構成され、私たちの実装はSSEサーバーと下位互換性があります。
{
"servers": {
"my-mcp-server": {
"url": "https://:3000/mcp"
}
}
}
VS CodeでのMCPサポートについて詳しく学ぶ。
画像出力のMCPサポート
ツールの出力の一部として画像を生成するMCPサーバーをサポートするようになりました。
すべての言語モデルがツール出力からの画像の読み取りをサポートしているわけではないことに注意してください。たとえば、GPT-4.1は視覚能力を持っていますが、現在のところツールからの画像の読み取りはサポートしていません。
MCPサーバーからの入力、出力、および進捗の強化
MCPサーバーのツール入力と出力を表示するUIを強化し、MCPの新しい進捗メッセージのサポートも追加しました。
テーマ: Codesong (vscode.devでプレビュー)
MCP設定生成は入力を使用
シークレットを安全に保つために、MCP: サーバーを追加コマンドで生成されたAI支援設定は、結果の設定に直接インライン化するのではなく、すべてのシークレットのinputsを生成するようになりました。
インラインチャットV2 (プレビュー)
インラインチャットの刷新されたバージョン ⌘I (Windows, Linux Ctrl+I) に取り組んできました。そのテーマは引き続き「チャットをコードに組み込む」ですが、裏側ではチャット編集と同じロジックを使用しています。これにより、利用可能なコンテキストをより良く活用し、より良いコード編集戦略が可能になります。インラインチャット v2 は inlineChat.enableV2 を介して有効にできます。
さらに、より軽量な UX がオプションで有効にできるようになりました。inlineChat.hideOnRequest 設定を使用すると、リクエストが行われるとすぐにインラインチャットが非表示になります。その後、チャット編集オーバーレイに最小化され、変更を受け入れるか破棄するか、またはインラインチャットコントロールを復元することができます。
UI要素を選択してチャットに添付 (実験的)
設定: chat.sendElementsToChat.enabled
Webアプリケーションを開発しているとき、Webページの特定のUI要素についてチャットに質問したい場合があります。組み込みのシンプルブラウザを使用して、UI要素をコンテキストとしてチャットに添付できるようになりました。
組み込みのシンプルブラウザ(シンプルブラウザ: 表示コマンドで起動)経由でローカルホストサイトを開くと、新しいツールバーが表示され、そこから開始を選択して、サイト内の任意の要素を選択できます。これにより、選択した要素のスクリーンショットと、その要素のHTMLおよびCSSが添付されます。
チャットに添付するものを設定するには
- chat.sendElementsToChat.attachCSS: 関連するCSSの添付を有効または無効にする
- chat.sendElementsToChat.attachImages: 選択した要素のスクリーンショットの添付を有効または無効にする
この実験的な機能は、すべてのシンプルブラウザでデフォルトで有効になっていますが、chat.sendElementsToChat.enabled で無効にすることができます。
エージェントモードでタスクを作成して起動 (実験的)
設定: github.copilot.chat.newWorkspaceCreation.enabled
前回のリリースでは、エージェントモードでのワークスペース作成を可能にする github.copilot.chat.newWorkspaceCreation.enabled (実験的) 設定を導入しました。
今回、この作成フローの最後に、アプリまたはプロジェクトを起動するためのタスクを作成して実行するよう促されます。これにより、プロジェクト起動プロセスが合理化され、タスクの再利用が容易になります。
アクセシビリティ
マージエディタの改善
マージエディタはよりアクセスしやすくなりました。利用可能なアクションについては、マージエディタ内でアクセシビリティヘルプダイアログを開いてください(⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1))。主要なアクションには、Merge Editor: Complete Merge (⌘Enter (Windows, Linux Ctrl+Enter)) と Toggle Between Merge Editor Inputs (⇧⌘T (Windows, Linux Ctrl+Shift+T)) が含まれます。現在フォーカスされている入力も、支援技術にアナウンスされるようになりました。
次の編集候補の機能強化
新しい設定 accessibility.signals.nextEditSuggestion は、予測された候補が利用可能になったときに通知します。アクセシブルビュー (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) を介して候補を確認して受け入れます。さらに、accessibility.signals.diffLineAdded と accessibility.signals.diffLineRemoved は、ナビゲーション中に音声キューを提供し、差分レビューをアクセシブルにします。
アクセシブルビューからCopilotユーザーリクエストを確認
エージェントモードでは、ツール呼び出しやターミナルコマンドの実行にユーザーの許可が必要な場合があります。これらのアクションは、アクセシブルビュー (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 内で確認できます。
ユニークなアクセシビリティサウンド
accessibility.signals.save.sound は独自の明確なサウンドを持つようになり、accessibility.signals.terminalCommandSucceeded.sound とオーディオを共有しなくなりました。
エディター体験
フローティングウィンドウモード
VS Code のフローティングウィンドウを使用すると、エディターや特定のビューをメインウィンドウから分離して、より小さなウィンドウに移動し、軽量なマルチウィンドウ設定を行うことができます。フローティングウィンドウには、2つの新しいモードがあります。
- コンパクト: 実際のコンテンツにより多くのスペースを確保するために、特定のUI要素を非表示にします。
- 常に最前面: このモードを終了するまで、ウィンドウは他のすべてのウィンドウの上に表示されます。
フローティングエディターウィンドウをコンパクトモードに切り替える例を以下に示します。
新しいウィンドウでチャットを作成する場合、デフォルトでコンパクトモードを使用します。ウィンドウを常に最前面に表示するオプションと組み合わせることで、質問をするために常にチャットビューを保持できます!
これらのアクションにキーボードショートカットを使用したい場合は、新しいコマンドを導入しました。
workbench.action.toggleWindowAlwaysOnTop: 常に最前面モードを切り替えるworkbench.action.enableWindowAlwaysOnTop: フローティングウィンドウを常に最前面に設定するworkbench.action.disableWindowAlwaysOnTop: フローティングウィンドウを通常に設定するworkbench.action.toggleCompactAuxiliaryWindow: コンパクトモードを切り替えるworkbench.action.enableCompactAuxiliaryWindow: コンパクトモードを有効にするworkbench.action.disableCompactAuxiliaryWindow: コンパクトモードを無効にする
注: コンパクトモードでも、複雑なエディターレイアウトを作成したり、他のエディターを開いたりすることができます。
セカンダリサイドバーのデフォルトの可視性
設定: workbench.secondarySideBar.defaultVisibility
デフォルトでは、新しいワークスペースまたはウィンドウを開くと、セカンダリサイドバーは非表示になります。新しい設定 workbench.secondarySideBar.defaultVisibility を使用すると、新しいワークスペースまたはウィンドウでセカンダリサイドバーを自動的に開くかどうかを制御できます。次のいずれかを選択できます。
hidden: これがデフォルトで、セカンダリサイドバーは非表示のままです。visibleInWorkspace: フォルダーまたはマルチルートワークスペースを開くと、セカンダリサイドバーが開きます。visible: セカンダリサイドバーが常に開きます。
ワークスペースまたはウィンドウが開かれた後、可視性はワークスペースの状態になり、設定値を上書きすることに注意してください。セカンダリサイドバーを閉じると、そのワークスペースまたはウィンドウでは閉じられたままになります。
必須の拡張機能署名検証
拡張機能の署名検証が、Windows、macOS、Linux のすべてのプラットフォームで必須になりました。以前は、この検証は Windows と macOS でのみ義務付けられていました。このリリースから、Linux でも拡張機能の署名検証が強制されるようになり、すべての拡張機能がインストール前に適切に検証されるようになります。
この変更により、潜在的に悪意のある拡張機能のインストールが防止され、セキュリティがさらに強化されます。詳細については、拡張機能の署名を参照してください。
注: issue #248308 のため、Linux ARM32 ビルドでは必須の拡張機能署名検証は引き続き無効です。これは次回のリリースで解決される予定です。
悪意のある拡張機能の詳細リンク
拡張機能が悪意のあるものとして識別された場合、VS Code は、その拡張機能がなぜフラグ付けされたのかを説明する追加情報へのリンクを提供するようになりました。これらの「詳細を見る」リンクは、ユーザーを GitHub の問題やセキュリティ上の懸念に関する詳細なドキュメントに誘導し、潜在的なリスクをよりよく理解するのに役立ちます。
VS Code stableでのCopilot Chatプレリリース版のインストールを防止
VS Code は、VS Code Stable で Copilot Chat 拡張機能のプレリリース版のインストールを阻止するようになりました。これにより、誤って Copilot Chat プレリリース版をインストールして壊れた状態に陥る状況を防ぎます。これは、Copilot Chat 拡張機能のプレリリース版は VS Code の Insiders ビルドでのみインストールできることを意味します。
フォーカスなしでビューを開くコマンド
ビュー(ツリービューとウェブビュービュー)は、フォーカスせずに開くことができるようになりました。これは、ビューを開きたいが、現在のエディターからフォーカスを奪いたくない拡張機能やキーボードショートカットに便利です。コマンドは your-view-id.open で、{ preserveFocus: boolean} というプロパティバッグ引数を取ります。
キーワード提案付きのセマンティックテキスト検索 (実験的)
設定: github.copilot.chat.search.keywordSuggestions
セマンティックテキスト検索が AI 駆動のキーワード提案をサポートするようになりました。この機能を有効にすると、探しているコードを見つけるのに役立つ関連する参照や定義が表示されるようになります。
コード編集
新しい次世代編集候補 (NES) モデル
設定: github.copilot.nextEditSuggestions.enabled
私たちは、より高速で状況に即したコードの推奨事項を提供するように設計された、新しいNESモデルを発表できることを嬉しく思います。この更新されたモデルは、パフォーマンスが向上し、遅延が低減された提案を提供し、邪魔にならず、最近の編集とより密接に連携した提案を提供します。この更新は、Visual Studio Code 内のAI支援開発ツールを改良するという私たちの継続的な取り組みの一環です。
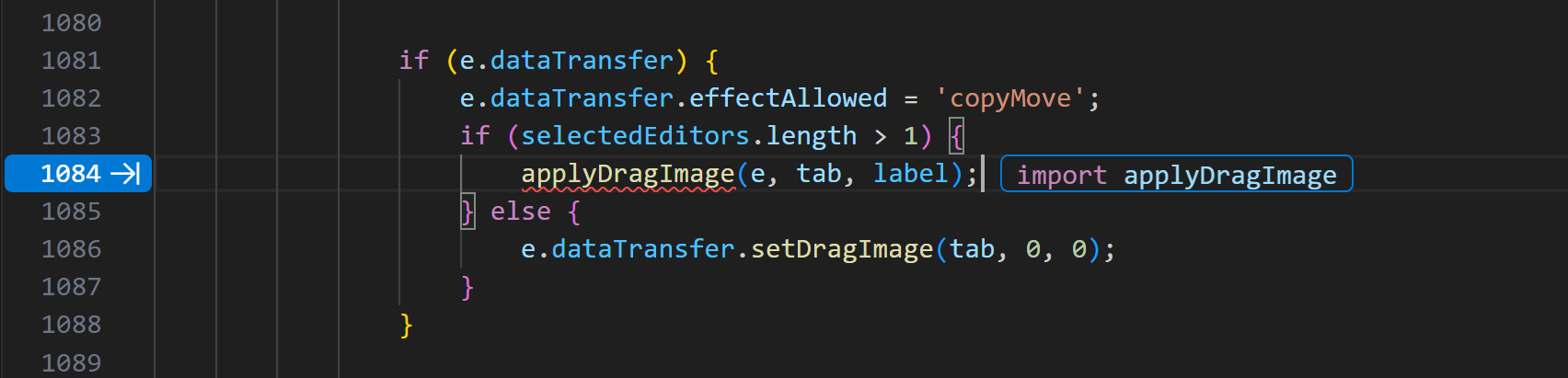
インポートの提案
設定: github.copilot.nextEditSuggestions.fixes
Next Edit Suggestions (NES) は、JavaScript および TypeScript ファイルで不足している import ステートメントの追加を自動的に提案できるようになりました。github.copilot.nextEditSuggestions.fixes を設定して、この機能を有効にしてください。今後のアップデートでは、追加の言語からのインポートをサポートすることで、この機能をさらに強化する予定です。

Next Edit Suggestions (NES) をデフォルトで有効化
Next Edit Suggestions が VS Code Insiders でデフォルトで有効になり、Stable に段階的に展開されています。
HTMLまたはMarkdownでaltテキストを生成
HTMLおよびMarkdownファイルで、既存のaltテキストを生成または更新できるようになりました。埋め込み画像を含む任意の行に移動し、⌘. (Windows, Linux Ctrl+.) を介して、または電球アイコンを選択してクイックフィックスをトリガーします。

ノートブック
検索と置換の履歴の永続化
ノートブック検索コントロールが、検索入力フィールドと置換入力フィールドの両方で永続的な履歴をサポートするようになりました。これはリロード後も保持され、editor.find.history および editor.find.replaceHistory の設定によって制御されます。
セルの出力をチャットにドラッグアンドドロップ
チャットでのセル出力の使用に対する既存のサポートを強化するため、出力はチャットビューにドラッグアンドドロップできるようになり、シームレスな添付体験が実現しました。現在、画像とテキスト出力のみがサポートされています。画像MIMEタイプを持つ出力は直接ドラッグできますが、テキスト選択との衝突を避けるため、テキスト出力はAlt修飾キーを押しながらドラッグを有効にする必要があります。今後のリリースでUXの改善を検討しています。
エージェントモード用のノートブックツール
セルを実行
チャットに、ノートブックセルを実行するLLMツールが追加されました。これにより、エージェントはセル実行の結果に基づいて更新を実行したり、ノートブックを構築しながら独自のデータ探索を実行したりできます。
カーネルの状態を取得
エージェントは、カーネル状態ツールを使用して、現在のカーネルセッションでどのセルが実行されたか、およびアクティブな変数を読み取ることができます。
パッケージをリスト/インストール
Jupyter 拡張機能は、ノートブックのカーネルとして使用されている環境にパッケージをリストしたりインストールしたりするためのツールを提供します。操作は、利用可能な場合は Python Environments 拡張機能に委任されます。そうでない場合は、pip パッケージマネージャーを使用しようとします。
ソース管理
ステージされた変更に対するクイック差分装飾
長年の機能要求に対応するため、このマイルストーンで、ステージされた変更に対するクイック差分エディターの装飾を追加しました。これにより、ソース管理ビューを開くことなく、エディターから直接ステージされた変更を表示できるようになりました。
ステージされた変更のクイック差分装飾の色は、editorGutter.addedSecondaryBackground、editorGutter.modifiedSecondaryBackground、editorGutter.deletedSecondaryBackground のテーマトークンを使用してカスタマイズできます。
ステージされた変更に対するクイック差分装飾を表示したくない場合は、エディターのガッターコンテキストメニューにある差分装飾サブメニューを使用して非表示にできます。
デバッグ
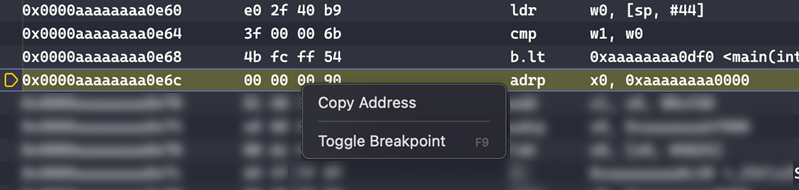
逆アセンブリビューのコンテキストメニュー
コミュニティからの貢献により、逆アセンブリビューにコンテキストメニューが追加されました。

JavaScriptデバッガネットワークビュー
最近のNode.jsバージョンでは、ネットワークデバッグ機能が強化されています。実験的なネットワークビューは、それを十分にサポートする最近のNode.jsバージョン(v22.14.0以降)でデフォルトで有効になります。
言語
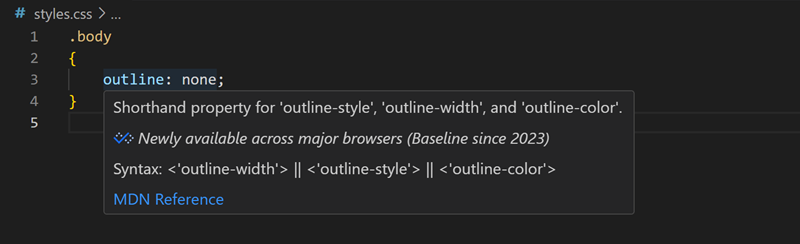
CSSとHTMLのブラウザサポートを表示
CSSプロパティ、HTML要素、またはHTML属性にカーソルを合わせると、Baselineを使用して、そのプロパティまたは要素がブラウザ全体でどれだけサポートされているかの概要が表示されるようになりました。

.*.env ファイルのデフォルトの構文ハイライト
.*.env の名前形式を持つファイルは、.ini ファイルとして構文ハイライトされるようになりました。
JavaScriptとTypeScriptの展開可能なホバー (実験的)
設定: typescript.experimental.expandableHover
JavaScriptとTypeScriptの展開可能なホバー機能のイテレーションを継続しました。この機能により、ホバーコントロールで+と-を使用して、型情報の表示量を増減できます。
この機能はまだ実験段階ですが、typescript.experimental.expandableHover を有効にすることで今すぐ試すことができます。TypeScriptバージョン5.9以上を使用している必要があります。例えば、TypeScript nightly extensionをインストールすることで実現できます。
リモート開発
リモート開発拡張機能を使用すると、開発コンテナー、SSH 経由のリモートマシン、リモートトンネル、またはWindows 用 Linux サブシステム (WSL) をフル機能の開発環境として使用できます。
開発コンテナーの指示ファイル
開発コンテナーの機能とイメージに、ツールと構成を記述する指示ファイルが含まれるようになりました。VS Code チャットは、このコンテキストを自動的に使用でき、開発中の提案の関連性と精度が向上します。
拡張機能への貢献
Python
ブランチカバレッジのサポート
Python のテストエクスプローラーでブランチカバレッジがサポートされるようになりました!この機能には、coveragepy のバージョンが 7.7 以上である必要があることに注意してください。pip install coverage==7.7 を実行して coverage をアップグレードできます。
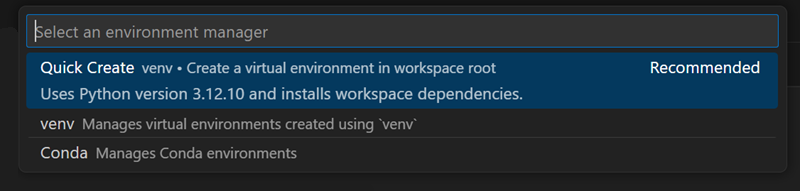
Python Environmentsクイック作成コマンド
Python Environments拡張機能はクイック作成のサポートを追加し、環境作成プロセスをよりシームレスにしました。クイック作成は、仮想環境を作成し、ワークスペースの依存関係をシングルクリックでインストールするために、マシン上の最新のPythonバージョンを検出することで、ユーザーが必要とする入力を最小限に抑えます。これにより、venvベースの環境の場合はワークスペースに.venvが、condaベースの環境の場合は.condaが作成されます。コマンドパレットのPython: 環境を作成コマンドからクイック作成にアクセスできます。

Python Environmentsチャットツール
Python Environments拡張機能(プレビュー)に「Python環境情報を取得」と「Pythonパッケージをインストール」という2つのチャットツールが追加されました。これらのツールを使用するには、プロンプトに#pythonGetEnvironmentInfo #pythonInstallPackageを追加して直接参照するか、エージェントモードが適用されると自動的にツールを呼び出します。これらのツールは、ファイルまたはワークスペースのコンテキストに基づいて適切な環境情報をシームレスに検出し、正確な環境解決でパッケージのインストールを処理します。
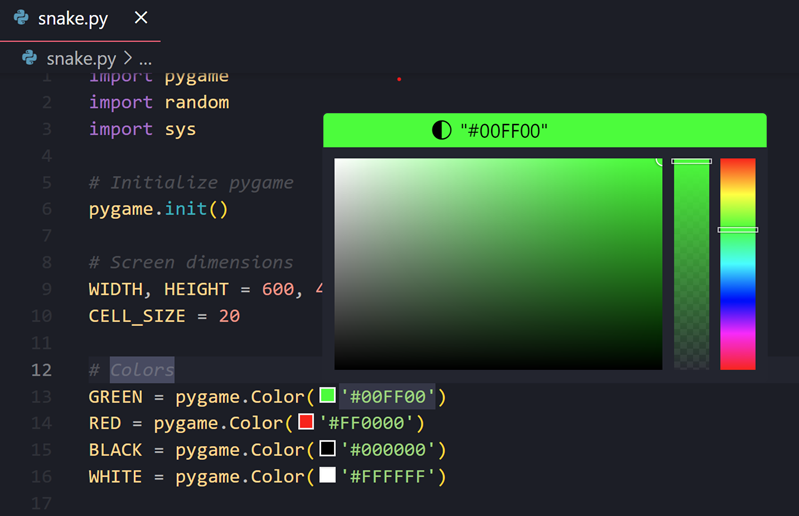
Pylance使用時のカラーピッカー
Pylanceは、Pythonファイル内で認識された色値に対して、インタラクティブなカラー見本をエディターに直接表示できるようになり、色を視覚化してその場で選択するのが容易になりました。これを試すには、python.analysis.enableColorPicker を有効にします。サポートされる形式には、#RGB(例:「#001122」)と#RGBA(例:「#001122FF」)が含まれます。

AIコードアクション: フォーマット文字列を変換 (実験的)
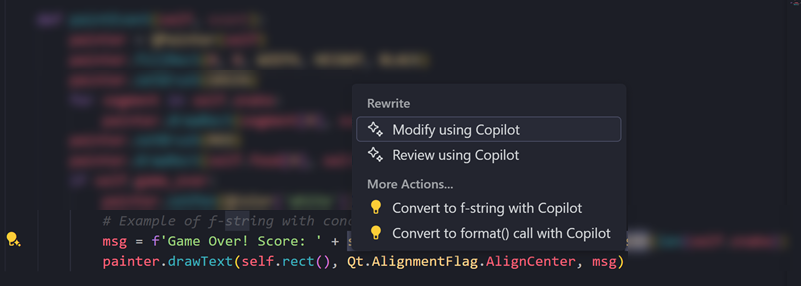
Pylanceを使用する場合、文字列連結をf-stringまたはformat()に変換するための新しい実験的なAIコードアクションがあります。これを試すには、変換したい文字列内のシンボルを選択したときに電球を介して、またはCtrl + ./Cmd + .を介して、Convert to f-string with CopilotまたはConvert to format() call with Copilotコードアクションを選択します。

このエクスペリエンスは次の設定で有効になります
"python.analysis.aiCodeActions": {"convertFormatString": true}
GitHub Pull Requests and Issues
GitHub Pull Requests 拡張機能は、プルリクエストや課題の作業、作成、管理を可能にし、さらなる進歩を遂げました。新しい機能には以下が含まれます。
- チャットで「#activePullRequestのコメントをすべて処理してください」のように、アクティブなプルリクエストに関する質問をする。
- プルリクエストを表示するのと同様に、ウェブビューで課題を表示する。
- 「プルリクエスト」、「課題」、「通知」ビューの磨き上げと調整。
- Copilotへの課題の割り当て、Copilotへの@-メンション、UIでの適切な表示を可能にすることで、GitHubのProject Padawanのリリースに備えた。
その他のハイライトについては、拡張機能の0.110.0リリースの変更履歴を確認してください。
拡張機能の作成
テキストエンコーディング
VS Code でテキストエンコーディングを扱うための API を完成させました。
具体的には、この新しいAPIを使用すると、次のことができます。
TextDocumentの現在のencodingを取得する- 特定の
encodingでTextDocumentを開く - 特定の
encodingでstringをUint8Arrayにエンコードする - 特定の
encodingを使用してUint8Arrayをstringにデコードする
拡張機能のESMサポート
NodeJS拡張機能ホストは、JavaScriptモジュール(ESM)を使用する拡張機能をサポートするようになりました。拡張機能のpackage.jsonファイルに"type": "module"エントリを追加するだけで済みます。これにより、JavaScriptコードはimportおよびexportステートメントを使用できるようになり、特殊なモジュールimport('vscode')も含まれます。サンプルはこちらで見つけることができます: https://github.com/jrieken/vscode-esm-sample-extension。
ESM サポートは、まだ Web Worker 拡張ホストでは利用できません。まず克服すべき技術的な課題がいくつかあります。https://github.com/microsoft/vscode/issues/130367 で更新情報をお知らせします。続報にご期待ください!
提案されたAPI
画像のツール呼び出し
前回のイテレーションでは、拡張機能が画像を添付して言語モデルにビジョンリクエストを送信できる提案されたAPIを追加しました。今回のイテレーションでは、このAPIを拡張し、ツール呼び出しの結果にも画像を含めることができるようにしました。
この API の使用例と状況については、この API 提案 issue をご確認ください。
拡張機能によって提供されるMCPサーバー
拡張機能は、新しい提案されたAPIを使用して、プログラムによってエディターに拡張機能を提供できます。これは、ユーザーが各サーバーの設定またはmcp.jsonに構成をハードコーディングする代替手段です。
この API に興味がある場合は、そのサンプルとAPI 提案 issueをチェックして、この API のステータスに関する最新情報を入手してください。
MCPツールアノテーション
VS Codeは、適切なツールアノテーションで構成されたツールを持つMCPサーバーの人間が読める名前を表示するようになりました。さらに、アノテーションでreadOnlyHint: trueとマークされたツールは、ユーザー確認なしで実行できるようになります。
可変行の高さ
IModelDecorationOptions型で行の高さの値を設定することで、Monacoエディターで可変行の高さを定義できるようになりました。1行に2つの行の高さが設定されている場合、その行では大きい方の値が使用されます。
現時点では簡略化のため、行の高さは対応する装飾範囲の最初の行にのみ設定されます。以下のスクリーンレコーディングでは、24行目と32行目はデフォルトよりも大きい行の高さでレンダリングされています。
この作業はまだ拡張機能では利用できませんが、さらなるテスト後に展開される予定です。
注目すべき修正点
- 244939 - 個人用Microsoftアカウントが非常に早くログアウトする (数分から数時間)
ありがとうございます
最後に、VS Codeの貢献者の皆様に心からの感謝を申し上げます。
問題追跡
問題追跡への貢献者
- @albertosantini (Alberto Santini)
- @gjsjohnmurray (John Murray)
- @RedCMD (RedCMD)
- @IllusionMH (Andrii Dieiev)
プルリクエスト
vscodeへの貢献者
- @ahojukka5 (Jukka Aho): chatExecuteActions.ts を更新 PR #246494
- @alexweininger (Alex Weininger): fix: 編集セッション ID プロバイダー内のキャンセルエラーを処理 PR #247450
- @andrewbranch (Andrew Branch): tsgo に代わり、組み込みの TS/JS 拡張機能を無効化可能に PR #246858
- @BABA983 (BABA): すべての組み合わせを承認するコマンド PR #225132
- @batsev: Git - 作成前にブランチ名を検証 PR #245029
- @brthom (Ben Thomas): テストエクスプローラーのテストアイテムの並べ替えを自然なファイル順序を使用するように修正 PR #246352
- @bytemain (Jiacheng)
- fix: ファイルベースの推奨事項のフィルタリングロジックを修正 PR #245062
- refactor(nls): JSON解析にthenを使用 PR #247013
- @Cecil0o0 (hj): git: 文字/テキスト/色を意味的に一貫させる PR #245889
- @eps1lon (Sebastian "Sebbie" Silbermann): 古い JSX 変換の強調を弱める PR #246738
- @futurist (James Yang): fix: runCommand 型 PR #246198
- @gabritto (Gabriela Araujo Britto)
- [typescript-language-features] 展開可能なホバーを再追加 PR #246899
- [typescript-language-features] 展開可能なホバーをデフォルトで true にする PR #247343
- @guiserle (guiserle): config: コマンドから返された変数を解決 PR #246641
- @huntertran (Tuan Tran Van): git blame ホバーポップアップのコミット説明の単一行ブレイクを二重行ブレイクに置き換え PR #245779
- @johnscollins98 (John Collins): #245665 空の promptString 入力による早期タスク終了を修正 PR #246834
- @KapitanOczywisty: html 派生文法が php コードを消費するバグを修正、#237262 を修正 PR #245076
- @luantranminh (Tran Minh Luan): argv:
add-mcpの説明を更新 PR #246473 - @manabu-nakamura (nakamura)
- 閉じるボタンのツールチップテキストが国際化されました PR #245190
- 閉じるボタンのツールチップテキストが国際化されました (2) PR #245333
- 省略記号を正規化 PR #246447
- @mdanish-kh (Muhammad Danish): WinGet 設定ファイルの場所と拡張子を更新 PR #242241
- @mkhuzaima (Muhammad Khuzaima Umair): ディレクトリがドラッグされたときに DragData を設定 PR #243656
- @mortalYoung (野迂迂): fix: 不要な async 宣言を削除 PR #247213
- @nknguyenhc (Nguyen): HTMLスクリプト内の組み込みシンボルへの定義への移動 PR #244074
- @noahbowman (Noah): #188711 - ウォークスルー フォーカス可視アウトライン PR #247650
- @pedrofrazaopacheco (Pedro Frazão Pacheco): microsoft/vscode#240654 を修正: JSONスキーマURLで予約文字のエンコードを回避 PR #244934
- @pisv (Vladimir Piskarev): マージエディタ:
LineRange.join(other)のバグを修正 PR #227585 - @RedCMD (RedCMD)
- Fix template.expression brackets #190564 PR #245786
- YAML 自動トリガーコード補完 (文字列内) #239679 PR #246939
- @s-rigaud (Samuel Rigaud)
- test: タイプミスを修正 PR #247259
- fix: vscode-dts のタイプミス PR #247263
- fix: toggleApplicationScope のタイプミス PR #247264
- @sfaut: PHP f* ファイル関数の署名を修正 PR #246964
- @thegecko (Rob Moran): 逆アセンブリビューのコンテキストメニューを追加 PR #212500
- @theskcd: [vscode] #file の装飾がはるかに優れており、改行で壊れない PR #231948
- @tjcork (tjcork): shellIntegration-bash.sh で envVarCollections の envs をフェッチするためにパラメーター展開を使用 PR #245264
- @tmm1 (Aman Karmani): tsb: 小さなビルドの改善 PR #237450
- @Victuracor (Victuracor): extensions/typescript-language-features/package.nls.json のタイプミスを修正 PR #245713
- @whistlegraph (jeffrey): issue #662 を修正 (Pointer Lock Web API を有効化) PR #210875
- @wolfgang42 (Wolfgang Faust): feat: markdown-basics スニペット: 全行を引用符で囲む PR #246871
- @zobo (Damjan Cvetko): 変数置換内のオブジェクト内のキーも置換 PR #245989
vscode-css-languageserviceへの貢献者
- @AlterNT (NTPS):
@scopeをサポート PR #434 - @rviscomi (Rick Viscomi): ホバーカードにベースラインステータスを追加 PR #428
vscode-js-debugへの貢献者
- @mikaelwaltersson (Mikael Waltersson): repl/watchでの「浮動」WASM変数の展開と、WASMメモリがSharedArrayBufferの場合のreadMemoryの修正 PR #2199
vscode-json-languageserviceへの貢献
- @fengzilong (MO): feat: newJSONDocument と JSONDocument を一貫させる PR #259
vscode-jupyterへの貢献者
- @alexfanqi (Alex Fan): excludeUserSitePackages のスコープをウィンドウに変更 PR #16377
- @realDuang (Duang): fix: 環境サービスでpythonコードのエスケープパスを修正 PR #16518
vscode-mypyへの貢献
- @tdscheper (Tommy Scheper): cwd 設定オプションが ${nearestConfig} の場合、mypy.ini, .mypy.ini, pyproject.toml, setup.cfg のすべてを検索 PR #357
vscode-notebook-renderersへの貢献
- @marthacryan (Martha Cryan): plotly.js のバージョンを 3.0.0 に更新 PR #230
vscode-pull-request-githubへの貢献者
- @kabel (Kevin Abel): Git config が失敗した場合のマージメール確認を修正 PR #6797
- @timrogers (Tim Rogers):
copilot-swe-agentがコメントの作成者である場合、Copilot の ID でレンダリング PR #6794
vscode-python-debuggerへの貢献者
- @rchiodo (Rich Chiodo): アタッチ構成で autoReload を許可 PR #676
vscode-python-environmentsへの貢献
- @InSyncWithFoo (InSync): fix:
showSkipOptionがアンインストールにも適用されることを明確化 PR #288
language-server-protocolへの貢献者
- @hippietrail (Andrew Dunbar): いくつかの文法修正 PR #2123
- @imbant (imbant): クライアントリクエストの前にドキュメントの状態同期を保証 PR #2017
- @ocfbnj: Thrift 用の thrift-ls を追加 PR #2128
- @rtorralba (rtorralba)
monaco-editorへのコントリビューション
- @RoccoC (Rocco Cataldo): Webpack プラグインを更新してモジュールワーカーをサポート PR #4742