2023年7月 (バージョン 1.81)
アップデート 1.81.1: このアップデートでは、これらの問題に対処しています。
ダウンロード: Windows: x64 Arm64 | Mac: ユニバーサル Intel シリコン | Linux: deb rpm tarball Arm snap
Visual Studio Code の2023年7月リリースへようこそ。このバージョンには、皆様に喜んでいただける多くのアップデートが含まれており、主なハイライトは以下の通りです。
- アクセシビリティの改善 - 通知、チャット応答、ホバーのアクセシブルビュー対応。
- VS Code プロファイル - 部分的なプロファイルと「すべてのプロファイルに適用」オプションによるきめ細かい制御。
- 新しい差分エディター機能 - 変更されていない領域の折りたたみ、より優れた差分領域のテキスト配置。
- シンボリックリンクを含むGitリポジトリ - シンボリックリンクを含むリポジトリパスのサポート。
- ノートブックの更新 - 閉じたノートブック内のテキスト検索、「スティッキースクロール」でMarkdownヘッダーを表示。
- Pythonテスト検出 - エラー耐性のあるpytest検出がすべてのファイルで続行されます。
- GitHub CodespacesでJupyterサーバーにアクセス - コードスペース内のリモートJupyterサーバーに接続します。
- GitHubプルリクエストの作成 - より優れたベースブランチ検出、以前のプルリクエスト作成オプションを記憶します。
- プレビュー: GitHub Copilot UX - クイックチャットの改善、反復的な /fix コマンド。
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の 更新 にアクセスしてください。
Insiders: 新機能をいち早く試したいですか?夜間ビルドのInsidersをダウンロードして、利用可能になり次第、最新の更新を試すことができます。
アクセシビリティ
アクセシブルビューの改善
アクセシブルビューを開く (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) コマンドを使用すると、スクリーンリーダーのユーザーはコンテンツを文字ごと、行ごとに調べることができます。前回のイテレーションでは、エディターのホバーとチャットパネルの応答にアクセシブルビューを追加しました。
通知、インラインチャットの応答、Jupyterノートブックの出力、ワークベンチのホバーにアクセシブルビューが追加されました。
アクセシブルビューを提供する要素がフォーカスされると、ARIAラベルにヒントが表示されます。このヒントは、accessibility.verbosity 設定によって機能ごとに無効にすることができます。
チャットパネルと通知リスト内の要素間を簡単に移動できるアクセシブルビューで次を表示 (⌥] (Windows, Linux Alt+])) とアクセシブルビューで前を表示 (⌥[ (Windows, Linux Alt+[)) コマンドがあります。
ブレッドクラムシンボル情報
ブレッドクラムにフォーカスして選択 (breadcrumbs.focusAndSelect) コマンドを使用した後に、ブレッドクラムナビゲーションにスクリーンリーダー用のシンボル情報が含まれるようになりました。
入力コントロールと結果のナビゲーションの一貫性
入力コントロール (例: 検索またはフィルター入力) とその結果の間を移動するときの操作性が、拡張機能ビュー、キーボードショートカットエディター、コメント、問題、デバッグコンソールパネルで (⌘↓ (Windows, Linux Ctrl+Down)) と (⌘↑ (Windows, Linux Ctrl+Up)) を使用して、一貫性を持つようになりました。
アクセシブルな差分ビューア
差分エディターでは、差分レビューペインがアクセシブル差分ビューアに名称変更されました。アクセシブル差分ビューアは、差分エディターのアクセシビリティ上の欠点に対処し、F7または差分エディターのその他のアクションメニューからアクセシブル差分ビューアを開くコマンドで開くことができます。この名称変更に伴い、いくつかのバグも修正され、アクセシビリティヘルプダイアログの起動や、ビューアから変更されたエディターにジャンプするなどの新機能も追加されました。
プロファイル
部分的なプロファイルのサポート
設定 (設定、キーボードショートカット、スニペット、タスク、拡張機能) の一部のみをカスタマイズするプロファイルを作成できるようになりました。たとえば、キーボードショートカットを除くすべての設定を含むプロファイルを作成でき、このプロファイルがアクティブな場合、VS Code はデフォルトプロファイルからキーボードショートカットを適用します。
以下の新しいプロファイルの作成のスクリーンショットでは、キーボードショートカットがオフになっており、デフォルトプロファイルを使用中というメッセージが表示されています。そのVS Codeセッション中にアクティブだったキーボードショートカットは、新しいプロファイルには適用されません。

プロファイルテンプレートから、または既存のプロファイルからコピーする場合にも、コピー元ドロップダウンメニューを使用して部分的なプロファイルを作成できます。

プロファイルの編集UIでプロファイルを編集することで、既存のプロファイルがデフォルトプロファイルの設定を使用するように設定することもできます。

部分的なプロファイルをエクスポートする際、プロファイルでカスタマイズされた設定のみをエクスポートするか、デフォルトプロファイルの設定も含むかを選択できます。

すべてのプロファイルに設定を適用
設定エディターですべてのプロファイルに設定を適用オプションを選択することで、すべてのプロファイルに設定を適用できるようになりました。

これにより、設定値がすべてのプロファイルに適用されます。任意のプロファイルからのこの設定への更新は、すべてのプロファイルに適用されます。すべてのプロファイルに設定を適用オプションのチェックを外すことで、この同期を元に戻すことができます。
すべてのプロファイルに拡張機能を適用
拡張機能ビューですべてのプロファイルに拡張機能を適用オプションを選択することで、すべてのプロファイルに拡張機能を含めることができるようになりました。

これにより、この拡張機能はすべてのプロファイルで利用できるようになります。すべてのプロファイルに拡張機能を適用オプションのチェックを外すことで、これを元に戻すことができます。
非デフォルトプロファイルでの設定JSONファイルコマンドIDの調整
ユーザーが非デフォルトプロファイルを使用している場合、基本設定: ユーザー設定 (JSON) を開く (workbench.action.openSettingsJson) コマンドは、プロファイル固有の設定JSONファイルを開くようになりました。アプリケーションスコープの設定を表示するには、代わりに基本設定: アプリケーション設定 (JSON) を開く (workbench.action.openApplicationSettingsJson) コマンドを使用します。
Workbench
今後のアップデートのリリースノート
毎月の安定版アップデートのインストール準備が整うたびに、アクティビティバーの下部にある管理メニュー(歯車ボタン)の更新リリースノートを表示コマンドからリリースノートをプレビューできるようになりました。
Editor
Markdown貼り付けURLをフォーマット済みリンクとして
markdown.editor.pasteUrlAsFormattedLink 設定に、新しいオプション smart が追加されました。このsmart貼り付け機能は、自動的なMarkdownリンク書式設定を望まないテキストに貼り付ける際に検出できます。smart貼り付けで無視される状況には、Markdownリンク内、別のMarkdownリンクの上、およびコードブロック内への貼り付けが含まれます。
デフォルトでは、pasteUrlAsFormattedLink 機能は現在オフ (never) ですが、設定を smart または always (常にフォーマットされたURLリンクを作成) に変更できます。
非同期トークン化の展開
1.76 アップデートで、レンダラープロセスのパフォーマンスを向上させるために、ウェブワーカーでのエディタードキュメントの非同期トークン化を実装しました。それ以来、まれな競合状態によって引き起こされるいくつかのバグを修正し、このリリースでこの機能を Stable ユーザーに展開し始めています。
待てない場合は、editor.experimental.asyncTokenization を true に設定することで、すぐに非同期トークン化を使用できます。
差分エディター
このイテレーションでは、新しい差分エディターの開発を継続し、Stable ユーザーに段階的に展開する予定です。"diffEditor.experimental.useVersion2": true と設定することで、すぐに試すことができます。新しい差分エディターには、以下の新機能とバグ修正が含まれています。
変更されていない領域を折りたたむ
diffEditor.experimental.collapseUnchangedRegions を使用して、新しい差分エディターで変更されていない領域を非表示にすることができます。この機能は、多くの変更されていない行を含む大きな差分をレビューする際に役立ちます。
非表示行ブロックの境界線は、ドラッグまたはクリックすることで、下または上からテキストを表示できます。

差分領域の配置
新しい差分エディターでは、差分領域内のテキストが揃えられるようになり、インデントが変更され行が挿入された差分をはるかに簡単にレビューできるようになりました。
以前 (差分領域の配置と空白の差分が無効な状態)

現在 (差分領域の配置が有効な状態)

新しい差分アルゴリズムがデフォルトで有効になりました。
新しい差分アルゴリズムの展開が完了し、VS Code のデフォルトになりました。アルゴリズムの改善点については、以前のリリースノートで読むことができます。
差分ノイズの低減
今回のアップデートでは、無関係な単語が一致する可能性を減らすために、新しい差分アルゴリズムにヒューリスティクスを追加しました。
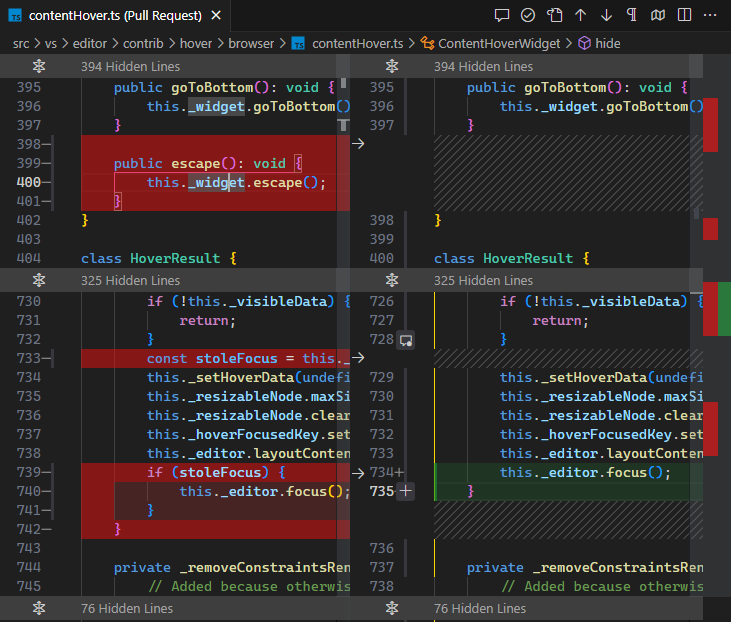
以前の差分エディターの表示です (thisが両側で一致していますが、これは役に立たない一致であることに注意してください)

ヒューリスティックの改善後の表示です (無関係な一致が少なくなっていることに注意してください)

サイドを切り替える
新しい差分エディターのサイドバイサイド表示を使用する場合、新しいコマンド差分エディター: サイドを切り替えるが追加され、一方の側から他方の側にジャンプできるようになりました。サイドを切り替える際、アクティブなエディターのカーソル位置と現在の選択範囲が反対側にマッピングされます。
さらに詳しい情報
新しい差分エディターで何が変更されたかの詳細については、1.80 リリースノートをご覧ください!
ターミナル
インラインターミナルタブでのカスタムホバー
単一のターミナルがある場合に表示されるパネルインラインターミナルタブは、より一貫性のある外観と埋め込みリンクのサポートのためにカスタムホバーを使用するようになりました。

ソース管理
シンボリックリンクを持つGitリポジトリのサポート
コミュニティからのフィードバックに基づき、バージョン2.31でrev-parse Gitコマンドに追加された--path-formatオプションを使用することで、パスにシンボリックリンクを持つGitリポジトリがサポートされるようになりました。このリリースから、そのようなリポジトリを開く際に、すべてのソース管理機能 (例: ソース管理ビュー、リポジトリ検出、追加/変更/削除された行のエディター装飾など) が期待通りに動作するはずです。
デバッグ
JavaScriptデバッガー
Fast Node (Version) Manager のサポート
JavaScript デバッガーが、ランタイムバージョンでFast Node Manager (fnm) をサポートするようになりました。fnm のユーザーは、launch.json の runtimeVersion プロパティを設定して Node.js のバージョンを選択できるようになりました。
ノートブック
閉じたノートブックの豊富なコンテンツ検索
以前のリリースで、開いているノートブックの豊富なコンテンツのワークスペース検索を導入しました。今回、閉じたノートブックに対しても豊富なコンテンツの結果を表示するプレビューサポートが追加されました。
検索ビューでテキストを検索すると、ノートブックからの結果プレビューは、ノートブックエディターを開いたときに文字列がどのように表示されるかと一致するはずです。これは、ノートブックが閉じている場合に入力のみの結果が表示されることに注意してください。これを試すには、設定でsearch.experimental.closedNotebookRichContentResultsを有効にしてください。
大量のストリーミング出力のパフォーマンス改善
実行中にストリーミングされる大量のセル出力について、パフォーマンスの改善を行いました。これにより、レンダリング活動の量が削減されますが、現在のところ、スクロール可能なセル出力にのみ適用されます。
ノートブックのスティッキースクロール
このリリースでは、ノートブックエディターの「スティッキースクロール」の最初のイテレーションが提供されます。ノートブックエディターの上部に表示されるスティッキースクロールには、現在表示されているセルまたはセルの出力のMarkdownヘッダーが表示されます。スティッキースクロールの「行」を選択すると、そのセルにフォーカスされ、ノートブック内を素早く移動できます。この機能は、notebook.stickyScroll.enabled設定または表示: ノートブックのスティッキースクロールを切り替えるコマンドで有効にできます。
Web 用 VS Code
組み込み拡張機能の最新バージョンを常にロードする
vscode.devは、組み込み拡張機能の最新バージョンを常にロードするようになりました。これにより、vscode.devを開いたときに、組み込み拡張機能を最新バージョンに更新するための「再読み込みが必要です」という通知が表示されなくなります。
リモート開発
リモート開発拡張機能を使用すると、開発コンテナー、SSH 経由のリモートマシン、リモートトンネル、またはWindows 用 Linux サブシステム (WSL) をフル機能の開発環境として使用できます。
主なハイライトは次のとおりです。
- VS Codeからリモートトンネルをサービスとしてインストールする。
- @devcontainers/cliのインストールを簡素化しました。
- Dev Container Featureの依存関係をロックファイルに記録します。
新しい拡張機能の機能とバグ修正については、リモート開発リリースノートをご覧ください。
拡張機能への貢献
GitHub Copilot
クイックチャットUXの改善
今回のイテレーションでクイックチャットのユーザーエクスペリエンスが刷新されました。
以前と同様に、⇧⌥⌘L (Windows, Linux Ctrl+Shift+Alt+L)でこのビューを切り替えることができます。具体的な改善点は以下の通りです。
- 会話型チャット: クイックチャットエクスペリエンスで、会話全体が表示されるようになりましたが、最後の質問と回答は引き続きフォーカスされます。
- スラッシュコマンド補完:
/を入力すると、スラッシュコマンドの補完が表示されるようになりました。
さらに、チャットのどの部分を表示するかを制御する実験的な設定 chat.experimental.defaultMode があります。これには3つのオプションがあります。
chatView- アクティビティバーにチャットアイコンを表示し、チャットビューでチャットを起動します (デフォルト)。quickQuestion- タイトルバーにチャットアイコンを表示し、クイックチャットを起動します。both- 両方のチャットアイコンが表示され、どちらのチャットUIも開くことができます。
この設定とクイックチャット体験全般についてのご意見をお聞かせください。フィードバックは遠慮なく課題として報告してください。
スラッシュコマンドの改善
パネル、インライン、およびクイックチャットでのスラッシュコマンドに、以下の使いやすさの改善を行いました。
- スラッシュコマンドがブロックとしてレンダリングされ、バックスペース1回で削除できるようになりました。
/clearや/helpなどの候補リストからスラッシュコマンドを受け入れると、コマンドが実行されるようになり、補完を受け入れた後にチャットリクエストを明示的に送信する必要がなくなりました。/createWorkspaceパネルチャットスラッシュコマンドは、最初の質問で使用された後、チャット入力に再入力されるため、ワークスペースに関する追加の質問を簡単に尋ねることができます。
以下の録画は、これら3つの改善点すべてを示しています。
反復的な修正
/fix コマンドを使用している間、設定 github.copilot.editor.iterativeFixing を使用して反復的な修正を有効にできます。反復的な修正が有効になっている場合、最初の修正後に選択範囲に診断エラーが残っている場合は、修正が2回実行されます。この設定はデフォルトで有効になっています。
ノートブック生成の改善
ノートブックを生成する際に、生成されたコードの品質を向上させ、言語拡張機能によって生成されたコードで検出された診断を修正するための追加の手順があります。これはデフォルトでは無効になっていますが、以下の設定で有効にできます。
"github.copilot.notebook": {
"iterativeFixing": true,
"iterativeImproving": true
}
インラインチャット
インラインチャットを使用中に、設定 inlineChat.showDiff を使用して差分ビューを有効/無効にできるようになりました。インラインチャットを右クリックしてコンテキストメニューを表示し、この設定を変更できます。
ターミナルコンテキスト
Copilot Chat は、アクティブなターミナルのバッファと選択について認識するようになりました。
Python
エラー耐性のあるpytest検出
新しいテストアーキテクチャの展開の一環として、テストエクスプローラーパネルがエラー耐性のあるpytest検出をサポートするようになりました。検出中にpytestによってスローされたエラーが、たとえば未知のインポートからのエラーのように処理可能な場合、エラーのあるファイル以外のすべてのテストは引き続き検出されます。この機能は、まだ実験段階である新しいテストリライトでのみ利用可能です。リライトは現在、Insidersの100%、Stableユーザーの25%でアクティブですが、間もなく普遍的に採用される予定です。それまでは、pythonTestAdapter設定でオプトインまたはオプトアウトできます。
引数付きファイルを実行するためのデバッガー設定
新しいDebugpy拡張機能は、引数付きPythonファイルのlaunch.json設定を提供するようになりました。これは、Pythonファイルを毎回変更したり、デバッガー設定を変更したりすることなく、異なる入力値を提供したい場合に便利です。
この設定を使用するには、Debugpy拡張機能がインストールされていることを確認してください。⇧⌘D (Windows, Linux Ctrl+Shift+D) を押して実行とデバッグビューを開き、launch.jsonファイルを作成または歯車アイコンを選択してlaunch.jsonファイルにアクセスします。Debugpyを選択し、利用可能な設定からPython: 引数付きファイルを選択します。
これで、コマンドライン引数を必要とするPythonファイルをデバッグ (F5) する際、Pythonファイルに渡す引数を入力するプロンプトが表示されます。
引数を入力したら、Enter を押すとデバッガーが開始され、コードをステップ実行できます。
テーマ: Catppuccin Macchiato (vscode.devでプレビュー)
Python拡張機能API用のnpmパッケージ
Python拡張機能は、他の拡張機能作者がPython拡張機能APIにアクセスし、変更を追跡しやすくするためのnpmパッケージを提供するようになりました。ユーザーのマシンで利用可能なPython環境を操作するには、@vscode/python-extension npmモジュールをチェックしてください。
Python拡張機能用開発コンテナ
Microsoft公式のNode.jsイメージを持つPython拡張機能用の開発コンテナが利用可能になりました。このカスタム開発コンテナを使用すると、ユーザーはPython拡張機能リポジトリをGitHub Codespaceで開き、インストールなしでPython拡張機能の開発とテストにすぐに取り組むことができます。Pythonバージョン3.7、3.8、3.9、3.10、3.11がプレインストールされているため、ユーザーはpyenvを使用してPythonバージョンを簡単に切り替えることができます。
Jupyter
Codespace の Jupyter サーバーに接続する
github.dev で Jupyter ノートブックを操作している場合、カーネルピッカーを通じて GitHub Codespace インスタンスで実行されている Jupyter サーバーに接続できるようになりました。
未コミットの変更を継続
ノートブックツールバーの続行ボタンを選択すると、基になるコードスペースに切り替えることができ、ワークスペース内の未コミットの変更はコードスペースに持ち越されます。
GitHub Pull Requests and Issues
プルリクエストとissueの作業、作成、管理を可能にするGitHubプルリクエストとissue拡張機能には、さらに進展がありました。このイテレーションでは、作成ビューをよりクリーンで有用なものにするための更新に焦点を当てました。
作成ビューの改善点には以下が含まれます。
- ビューは、常にデフォルトブランチを使用するのではなく、PRに最適なベースブランチを検出しようとします。
- 作成ビューから、レビュー担当者、担当者、ラベル、マイルストーンをPRに追加できます。
- デフォルトでは、最後の「作成オプション」が記憶されます (例: ドラフトまたは自動マージ)。
- ビューのパフォーマンスが大幅に向上しました。
- ブランチを公開する前に差分を表示できます。
- ブランチが公開されたら、コミットも表示できます (これは未公開ブランチについても近日中に利用可能になります)。

その他のハイライトについては、拡張機能の0.70.0の変更ログをご確認ください。
GitHub認証
サインアウト時のGitHub OAuthトークンの失効
以前は、VS Code で GitHub アカウントからサインアウトすると、シークレットストレージから OAuth トークンが削除されるだけでした。トークンは依然として有効であり、GitHub の API にリクエストを行うことができました。トークン管理のセキュリティを向上させるため、サインアウト後にトークンが無効になるように、現在バックエンドでトークンを削除しようとします。
拡張機能作成
IOpenSettingsActionOptions に revealSetting と focusSearch が追加されました
拡張機能は、IOpenSettingsActionOptions 引数を受け入れる workbench.action.openSettingsJson などのコマンドに、revealSetting オブジェクトと focusSearch ブール値を渡せるようになりました。
たとえば、次のコマンドは
vscode.commands.executeCommand('workbench.action.openSettingsJson', {
revealSetting: { key: 'editor.renderWhitespace' }
});
ユーザー設定の JSON ファイルを開き、editor.renderWhitespace 設定が存在する場合はそれを表示します。
新しい TestController.invalidateTestResults メソッド
テスト拡張機能は、新しいメソッド TestController.invalidateTestResults を呼び出すことで、1つ以上のテストの結果がもはや適用されない可能性があることをユーザーに示すことができます。たとえば、拡張機能は次のようなことを行う場合があります。
onFileChange(uri => {
// invalidate tests in a file when a file changes:
testController.invalidateTestResults(getTestsInFile(uri));
});
onConfigurationChange(() => {
// invalidate results for all tests:
testController.invalidateTestResults();
});
ネットワークプロキシのKerberos認証
https Node.js モジュールを使用する拡張機能は、Kerberos 認証を必要とするネットワークプロキシを使用できるようになりました。ローカルマシンには Kerberos が構成されている必要がありますが、拡張機能はこの機能を使用するために何もする必要はありません。
自動的に選択されたサービスプリンシパル名が機能しない場合、ユーザーは http.proxyKerberosServicePrincipal 設定で指定できます。

QuickPickItem のアイコンが最終決定
QuickPickItem のアイコンの API が最終決定されました。iconPath プロパティを使用して、QuickPickItem にアイコンを表示できるようになりました。
![]()
エンジニアリング
名前マングリングでVS Codeを縮小
最近のエンジニアリング作業により、VS Code の出荷版 JavaScript のサイズが 20% 削減されました。名前マングリングによる VS Code の縮小というブログ投稿で、VS Code のエンジニアであるMatt BiernerとJohannes Riekenが、コードサイズを最適化するために識別子の名前マングリングをどのように研究し、TypeScript を使用した効果的な解決策を考案したかを知ることができます。
pty ホストのさらなる改善
先月の pty ホストの改善に引き続き、以下の改善が行われました。
- パフォーマンス
- pty ホストは必要な場合にのみ起動するようになったため、ターミナルを開かないユーザーは約 50~100 MB 節約できます。
- ターミナルの再接続のさらなる並列化により、ターミナルの初期化時間が短縮されました。
- ターミナル出力メッセージがバッファリングされるようになり、pty ホストとターミナルをホストするウィンドウ間のトラフィックが減少しました。
- 診断
- トレースログレベルでは、各プロセス間のレイテンシ統計がログに記録されます。
- ウィンドウ ID は、ターミナル出力チャネルのすべてのログに記録されます。
- pty ホスト RPC ログは、例外の結果として失敗した応答をログに記録するようになりました。
注目すべき修正点
- 133542 間違ったターミナルに再接続されました
- 168021 JavaScript デバッガーでのより優れたオブジェクト補完
- 184894 ターミナルでスクロールバーをクリックしてドラッグできない
ありがとうございます
最後に、VS Codeの貢献者の皆様に心からの感謝を申し上げます。
問題追跡
問題追跡への貢献者
プルリクエスト
vscodeへの貢献者
- @a-stewart (Anthony Stewart): アクションウィジェットの最大幅をブラウザ幅の80%に増やしました PR #186157
- @abhijit-chikane (Abhijit Chikane): ブレークポイントプレースホルダーのケースを修正しました PR #185753
- @andrewbranch (Andrew Branch): [typescript-language-features] autoImportFileExcludePatterns の説明を更新しました PR #186528
- @colombod (Diego Colombo): 言語設定で自動閉じペアをサポートする提案APIを追加しました PR #186567
- @Dromantor (Andreas Pareis): #173858 minimapスライダーが上端までスクロールしない問題を修正しました PR #180728
- @EhabY (Ehab Younes): TreeView APIでフォーカスされた要素と変更イベントを公開しました PR #184268
- @gjsjohnmurray (John Murray)
- テスト出力インラインアクションに
go-to-filecodiconを使用 (fix #186369) PR #188472 - テストビューの進行状況表示領域にプレースホルダーテキストを表示 (fix #141181) PR #188484
- テスト出力インラインアクションに
- @hsfzxjy
- Ctrl+DownArrowとCtrl+UpArrowをほとんどの入力-結果ウィジェットに一般化 (Fix #179967) PR #187077
- コンテキストメニューの不正確な位置を修正 PR #187157
- @jeanp413 (Jean Pierre)
- アップグレード後に「Error: Cannot find module 'vscode'」で拡張機能の有効化が失敗する問題を修正 PR #187090
- 検索ウィジェットを閉じた後、ターミナルでcmd+up/downを使用できない問題を修正 PR #187781
- ターミナル検索ウィジェットのツールチップにショートカットが欠けている問題を修正 PR #187787
- @lkct (Rickey K. Liang): Python の Docstring の色を元に戻す PR #184938
- @m-ou-se (Mara Bos): --goto形式で末尾のコロンを受け入れる PR #186174
- @mwerschy (Malte Werschy): インデントガイドのカラーリングオプションを実装 PR #178112
- @rielAsh24 (Ashriel): Fix #182014: ISO Date format PR #185587
- @ssigwart (Stephen Sigwart): TypeScriptとPHPの単一行if/elseとループのインデントを修正 PR #136577
- @SvanT (Svante Boberg):
TerminalWordLinkDetectorリスナーを破棄する PR #187083 - @weartist (Hans): fix #187223 PR #188144
- @yiliang114 (易良)
- 修正: スペルミス PR #186607
- 修正: Close #187788、回復ツリービューの状態 PR #187902
- @yshaojun
- 修正: 色のヒントが2回表示される場合がある(#_175476) PR #186926
- 修正: 重複する理由を防止(#_186206) PR #187985
- 修正: 変更されたエディターの幅(#_175397) PR #188012
vscode-extension-samplesへの貢献
- @dsanders11 (David Sanders): EACCESエラーコード名を修正 PR #847
vscode-hexeditorへの貢献
vscode-js-debugへの貢献者
- @zardoy (Vitaly): メンバー式補完を修正 PR #1758
vscode-pull-request-githubへの貢献者
- @mgyucht (Miles Yucht): ファイル間で差分を正しく逆順に反復処理する PR #5036
vscode-vsceへのコントリビューション
- @drewbrokke (Drew Brokke): (#_868) publishオプション --skip-duplicate がターゲットプラットフォームを考慮しない PR #873
inno-updaterへの貢献
- @panekj (Jakub Panek): feat: 未メンテナンスのwinapiをwindows-sysに置き換え PR #18
language-server-protocolへの貢献者
- @c-claeys (Cristopher Claeys):
textDocument/rangesFormattingを介したマルチレンジ書式設定を仕様に追加 PR #1759 - @gundermanc (Christian Gunderman): セマンティックトークン LSIF 仕様 PR #1754
- @semanticart (Jeffrey Chupp): タイポを修正 PR #1774
monaco-editorへのコントリビューション
- @claylibrarymarket: Twig のプレーンテキストクラス式を修正 PR #4063
- @FossPrime (Ray Foss): 新しいGitHub Pagesワークフローを使用 PR #4000
- @leandrocp (Leandro Pereira): Elixir - 複数文字の大文字シジルをサポート PR #4041
- @philippleidig (PhilippLe): 構造化テキスト (st) 言語のTwinCATファイルサポートを追加 PR #3315
- @remcohaszing (レムコ・ハズイング)