2024年10月 (バージョン 1.95)
セキュリティ更新: 以下の拡張機能にセキュリティ更新があります: ms-python.python および ms-vscode-remote.remote-ssh。
更新 1.95.1: この更新では、これらの問題が解決されます。
更新 1.95.2: この更新では、これらの問題が解決されます。
更新 1.95.3: この更新では、これらの問題が解決されます。
ダウンロード: Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
Visual Studio Code の 2024 年 10 月リリースへようこそ。このバージョンには、皆さんに気に入っていただけることを願っている多くの更新が含まれており、主要なハイライトは以下のとおりです。
- Copilot Edits - 複数のファイルにわたる大規模な変更をすばやく反復処理
- セカンダリサイドバーでの Copilot Chat - 作業中に Copilot Chat を開いたままにしてすぐに利用できるようにする
- 複数の GitHub アカウント - VS Code で複数の GitHub アカウントに同時にログイン
- Copilot コードレビュー - コミットされていない変更のクイックレビューパスまたは詳細なレビューを取得
- Pylance を使用した Docstrings の生成 - クラスまたはメソッドの docstring テンプレートを生成
- プレビュー設定インジケーター - 設定エディターで実験的およびプレビュー設定を表示
- Copilot 拡張機能のショーケース - VS Code での Copilot 拡張機能の紹介
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の アップデート をご覧ください。インサイダー: 新機能をいち早く試したいですか?夜間の インサイダー ビルドをダウンロードして、最新の更新プログラムが利用可能になり次第すぐに試すことができます。
GitHub Copilot
Copilot の機能は、通常設定で有効化および構成される、さまざまな早期アクセス段階を経る場合があります。
-
実験的 - 実験的機能 (
@tag:experimental) を表示この設定は、現在活発に開発中であり、不安定な可能性がある新機能を制御します。変更または削除される可能性があります。
-
プレビュー - プレビュー機能 (
@tag:preview) を表示この設定は、まだ改善中だが使用準備が整っている新機能を制御します。フィードバックを歓迎します。
Copilot Edits でコード編集セッションを開始する
Copilot Edits は現在プレビュー段階です
設定: github.copilot.chat.edits.enabled
Copilot Edits を使用すると、AI を活用したコード編集セッションを開始し、コード変更をすばやく反復処理できます。プロンプトに基づいて、Copilot Edits はワークスペース内の複数のファイルにわたるコード変更を提案します。これらの編集はエディターに直接適用されるため、周囲のコードの完全なコンテキストで、それらをインプレースで迅速にレビューできます。
Copilot Edits は、複数のファイルにわたる大規模な変更を反復処理するのに最適です。Copilot Chat の会話の流れと Inline Chat からの迅速なフィードバックを 1 つのエクスペリエンスにまとめます。サイドで継続的な複数ターンのチャット会話を行いながら、インラインコードの提案からメリットを得ることができます。
わずか 3 ステップで Copilot Edits を使い始める
-
チャットメニューからCopilot Edits を開くを選択するか、を押して編集セッションを開始します。

-
作業したいファイルを Copilot に示すために、関連ファイルを作業セットに追加します。
-
プロンプトを入力して、行いたい編集について Copilot に伝えます!たとえば、
すべてのページにシンプルなナビゲーションバーを追加するやjest の代わりに vitest を使用するなどです。
ドキュメントで Copilot Edits の詳細を確認してください。今すぐ試して、私たちの問題からフィードバックを提供してください!
セカンダリサイドバーでのチャット
チャットビューの新しいデフォルトの場所は、セカンダリサイドバーです。セカンダリサイドバーを使用すると、ファイルエクスプローラーやソース管理など、他のビューを利用しながら、いつでもチャットを開くことができます。これにより、VS Code でより統合された AI エクスペリエンスが提供されます。⌃⌘I (Windows、Linux Ctrl+Alt+I) キーボードショートカットを使用して、チャットにすばやくアクセスできます。

コマンドセンターの隣に新しいチャットメニューが導入されたため、チャット付きのセカンダリサイドバーを呼び出すのはクリックするだけです。
チャットメニューから、Copilot Chat の最も一般的なタスクにアクセスできます。このメニューを非表示にしたい場合は、新しい設定 chat.commandCenter.enabled が提供されています。

注: 以前に GitHub Copilot をインストールしていた場合、チャットビューを古い場所に戻すことができるビューが、以前チャットがあった場所に表示されます(その方が都合が良い場合)。

Copilot コードレビュー
Copilot コードレビューは現在プレビュー段階です
Visual Studio Code の GitHub Copilot コードレビューを使用すると、コードの作成中に AI を活用した迅速なフィードバックを受け取ったり、プッシュする前にすべての変更のレビューを要求したりできます。Visual Studio Code の GitHub Copilot コードレビューは現在プレビュー段階です。ぜひお試しいただき、私たちの問題を通じてフィードバックを提供してください。
VS Code で Copilot コードレビューを使用するには、2 つの方法があります。
-
選択範囲のレビュー: クイックレビューパスには、エディターでコードを選択し、エディターのコンテキストメニューからCopilot > レビューとコメントを選択するか、コマンドパレットからGitHub Copilot: レビューとコメントコマンドを使用します。(この機能はプレビュー段階です。)
-
変更点のレビュー: コミットされていないすべての変更点のより深いレビューには、ソース管理ビューのCopilot コードレビューボタンを選択します。これは GitHub.com のプルリクエストでも実行できます。(すべての Copilot サブスクライバーに公開されているウェイティングリストに参加してください)

Copilot のフィードバックは、エディターのコード行に添付されたコメントとして表示されます。可能な場合は、コメントには実行可能なコードの提案が含まれており、ワンアクションで適用できます。

Copilot コードレビューの詳細については、GitHub コードレビューのドキュメントをご覧ください。
Copilot のコード選択に関するクイックレビューは、適切なコンテキストが与えられれば、チームやプロジェクトの特定の慣行に合致するフィードバックを提供できます。カスタムレビュー指示で選択範囲をレビューする場合、github.copilot.chat.reviewSelection.instructions 設定を通じてそれらの特定の要件を定義できます。コード生成およびテスト生成指示と同様に、設定で直接指示を定義するか、別のファイルに保存して設定で参照できます。
次のコードスニペットは、レビュー指示の例を示しています。
"github.copilot.chat.reviewSelection.instructions": [
{
"text": "Logging should be done with the Log4j ."
},
{
"text": "Always use the Polly library for fault-handling."
},
{
"file": "code-style.md" // import instructions from file `code-style.md`
}
],
code-style.md ファイルのコンテンツの例
Private fields should start with an underscore.
A file can only contain one class declaration.
チャット参加者の自動検出
設定: chat.experimental.detectParticipant.enabled
GitHub Copilot には、@workspace などのいくつかの組み込みチャット参加者が含まれており、チャット参加者を提供する他の拡張機能をインストールしている場合もあります。
自然言語でチャット参加者を使用しやすくするために、Copilot Chat は、可能な場合、質問を適切な参加者またはチャットコマンドに自動的にルーティングします。
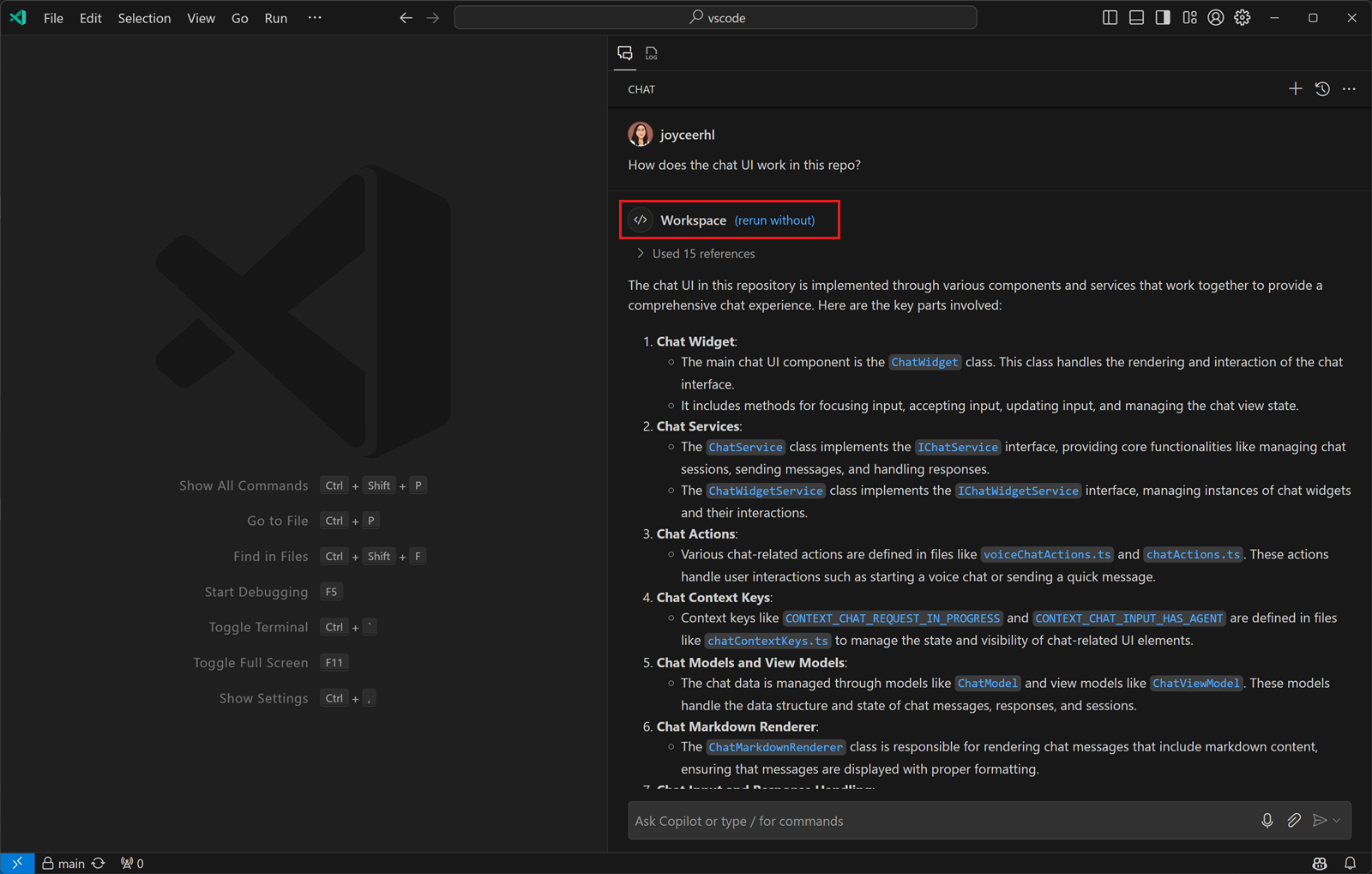
自動的に選択された参加者が質問に適切でない場合でも、チャット応答の上部にある再実行せずリンクを選択して、質問を Copilot に再送信できます。

今月、リクエストごとにこの検出動作をスキップできるアクションも追加しました。チャットプロンプトを入力するときのデフォルトのアクションは送信してディスパッチで、これには参加者の検出が含まれます。送信を選択すると、リクエストは Copilot Chat に直接送信され、チャット参加者に自動的にディスパッチされません。

また、chat.experimental.detectParticipant.enabled 設定で自動参加者検出を完全に無効にすることもできます。
現在のエディターのコンテキストを制御する
Copilot Chat は常に、現在の選択または現在表示されているコードを、チャットリクエストのコンテキストとして自動的に含めていました。大規模言語モデル (LLM) は、コンテキストの一部が関連しているかどうかを理解するのが得意です。しかし、現在のエディターとは関係のない質問をする場合、このコンテキストを含めることで、モデルが質問を解釈する方法に影響を与える可能性があります。
現在、チャット入力に特別な添付コントロールが表示され、エディターのコンテキストに関するヒントが表示され、エディターのコンテキストを含めるかどうかを切り替えることができます。

エディターのコンテキストの動作に変更はありません。アクティブなエディターに選択範囲がある場合、選択範囲のみが含まれます。それ以外の場合は、スクロールして表示されているコードのみが含まれます。ペーパークリップボタンを使用するか、チャットプロンプトに#と入力することで、他のファイルまたは完全なファイルを添付することもできます。
インタラクティブなワークスペースシンボルリンク
Copilot Chat の一般的なユースケースは、ワークスペース内のコードに関する質問をすることです。たとえば、選択したコードの新しい単体テストを生成するために/testsを使用したり、プロジェクト内の特定のクラスや関数を見つけるために@workspaceに質問したりすることです。このマイルストーンでは、Copilot がチャット応答で言及するワークスペースシンボルに対する強化されたリンクを追加しました。これらのシンボルリンクは、Copilot の応答をよりよく理解し、使用されているシンボルについてさらに学ぶのに役立ちます。
シンボルリンクは、前回のマイルストーンで追加したファイルリンクと同様に、応答内に小さなピルとしてレンダリングされます。シンボルについて詳しく学び始めるには、シンボルリンクを選択してそのシンボルの定義にジャンプするだけです。
シンボルリンクにカーソルを合わせると、シンボルが定義されているファイルを確認することもできます。

シンボルをより詳細に探索し始めるには、シンボルリンクを右クリックして、実装へ移動や参照へ移動などのオプションを含むコンテキストメニューを表示するだけです。

基本的なシンボルリンクは、定義へ移動をサポートするすべての言語で機能します。実装へ移動などのより高度な IntelliSense オプションも、その言語のサポートが必要です。Copilot の応答で使用されるプログラミング言語の最高のシンボルサポートを得るには、言語拡張機能をインストールしてください。
問題ホバーで Copilot アクションを使用して修正する
エディターで問題にカーソルを合わせると、Copilot を使用して問題を修正するアクションが含まれるようになりました。このアクションは、修正が利用可能な問題で利用でき、修正は Copilot によって生成されます。

ワークスペースのインデックス作成
@workspaceを使用すると、現在のプロジェクトのコードに関する質問をすることができます。これは、GitHub のコード検索または VS Code が構築するスマートなローカルインデックスを使用して実装されます。このマイルストーンでは、このワークスペースインデックスがどのように使用されているかを理解できる UI 要素をいくつか追加しました。
まず、新しいGitHub Copilot: ローカルワークスペースインデックスの構築コマンドを使用すると、現在のワークスペースのインデックス作成を明示的に開始できます。このインデックス作成は通常、@workspaceの質問を最初に行ったときに自動的に開始されます。新しいコマンドを使用すると、いつでもインデックス作成を開始できます。このコマンドは、現在最大 2000 ファイル(node_modulesやoutディレクトリなどの無視されたファイルを除く)のより大きなワークスペースのインデックス作成も有効にします。
インデックスが構築されている間、ステータスバーにも進行状況アイテムが表示されるようになりました。

何百ものファイルを含むワークスペースのインデックス作成には、少し時間がかかる場合があります。インデックス作成中に@workspaceの質問をしようとすると、待機する代わりに、Copilot はより迅速に構築できるよりシンプルなローカルインデックスを使用してすばやく応答しようとします。これが発生した場合、応答に警告が表示されるようになりました。

この場合、Copilot はより高度なインデックスではなく、よりシンプルなローカルインデックスを使用したにもかかわらず、質問に答えることができたことに注意してください。これはよくあることですが、より曖昧または複雑な質問は、よりスマートなインデックスが構築されてからでなければ回答できない場合があります。また、ワークスペースが GitHub リポジトリによってサポートされている場合、質問に答えるためにGitHub のコード検索を使用できることにも留意してください。これは、よりシンプルなローカルインデックスの代わりにコード検索が使用されることを意味します。
チャットフォローアップの改善
設定: github.copilot.chat.followUps
チャットビューでチャット会話のためにより多くのスペースを確保するために、フォローアッププロンプトをより簡潔にし、デフォルトでは最初のターンにのみ表示されるようにしました。フォローアッププロンプトが表示されるタイミングを変更するには、github.copilot.chat.followUps 設定を構成してください。
firstOnly(デフォルト) - フォローアッププロンプトは最初のターンにのみ表示されますalways- フォローアッププロンプトは常に表示されますnever- フォローアッププロンプトを無効にする
セマンティック検索での関連度によるソート (実験的)
設定: github.copilot.chat.search.semanticTextResults
前回のマイルストーンでは、Copilot を使用してセマンティック検索を実行し、クエリにセマンティックに関連する検索結果を取得する機能が導入されました。今回、検索結果を関連度でソートすることで改善しました。より関連性の高いスニペットからのキーワードマッチは、全体としてより関連性が高いと見なされます。
Workbench
複数の GitHub アカウント
先月の機能がデフォルトの動作となり、VS Code で複数の GitHub アカウントに同時にログインできるようになりました。

複数のアカウントが必要になる可能性のあるシナリオをいくつか示します。
- 設定同期にアカウント 1を使用し、GitHub Pull Request 拡張機能にアカウント 2を使用する
- GitHub 拡張機能 (プッシュ用) にアカウント 1を使用し、GitHub Copilot にアカウント 2を使用する
この機能を使用するには、ログインアクションをトリガーするだけです (設定同期のような組み込み機能または拡張機能を使用)。異なるアカウントにログインするオプションが表示されます。この機能は、後で選択したアカウントを変更する必要がある場合に、アカウント設定クイックピックとうまく組み合わされます。
ほとんどのものは既存の拡張機能で機能し続けるはずですが、一部の動作はまだこのマルチアカウントの世界とうまく機能しない可能性があります。改善の余地があると思われる場合は、それらの拡張機能で問題を報告してください。比較的新しいvscode.authentication.getAccounts('github') API の助けを借りて、拡張機能は複数のアカウントを処理する多くの機能を持っています。
アカウント設定変更時の追加アカウント追加
先月、アカウント設定クイックピックを導入しました。これは、何らかの理由で拡張機能に使用する優先アカウントを変更する必要がある場合に便利です。
受け取ったフィードバックの 1 つは、まだログインしていないアカウントを簡単に追加したいという要望でした。このマイルストーンでは、クイックピックにそれを可能にする新しい項目が導入されました。新しいアカウントを使用...項目を使用して認証フローを開始し、そのアカウントにアカウント設定を一度に設定します。

実験的およびプレビュー設定の設定エディターインジケーター
以前は、設定エディターを見ただけでは、どの設定が実験的またはプレビューであるか常に明確ではありませんでした。実験的および今後リリースされる機能を強調表示するために、設定エディターに実験的およびプレビュー設定の横にインジケーターが表示されるようになりました。設定エディターの検索ボックスに@tag:experimentalまたは@tag:previewと入力すると、設定をそれに応じてフィルタリングできます。
拡張機能の作成者は、設定に「experimental」または「preview」タグを追加して、設定エディターに対応するインジケーターを表示できます。
テーマ: Light Pink (vscode.dev でプレビュー)
プロファイル用のアイコンが増加
このマイルストーンでは、プロファイル用のアイコンをさらに追加しました。これで、より幅広いアイコンから選択してプロファイルをカスタマイズできます。
![]()
パネルでのビューアイコン
ワークベンチのパネル領域では、通常、ビューはタイトルバーにラベルとして表示されます (例: ターミナルまたは出力)。ただし、小さな画面では、これらのラベルが利用可能なスペースを超過し、一部のビューがドロップダウンメニューにオーバーフローする可能性があります。
この問題に対処するために、新しい設定 workbench.panel.showLabels を追加しました。無効にすると、ビューはラベルではなくアイコンとして表示され、横方向のスペースを節約し、オーバーフローを減らします。
workbench.panel.showLabels: true

workbench.panel.showLabels: false

Editor
出現箇所の強調表示の遅延
このマイルストーンでは、エディターで出現箇所が強調表示されるまでの遅延を制御するための設定 editor.occurrencesHighlightDelay を導入しました。この遅延値を下げることで、セマンティックな強調表示を操作する際のエディターエクスペリエンスがより応答性が高く感じられるようになります。
Web 用 VS Code
Web 用 VS Code がローカルファイルイベントをサポート
Chrome または Edge バージョン 129 以降を使用している場合、ローカルフォルダーで https://insiders.vscode.dev を開くと、ファイルイベントがサポートされるようになりました。開いているワークスペースのファイルやフォルダーをブラウザー外で変更すると、これらの変更はブラウザー内ですぐに反映されます。
この機能は、Web の新しい API として提案されている FileSystemObserver インターフェースを活用しています。
拡張機能への貢献
Copilot 拡張機能のショーケース
このマイルストーンでは、チームは VS Code での Copilot 拡張機能を紹介するいくつかの拡張機能の構築に取り組みました。これらの拡張機能は、次の機能を示しています。
- チャット参加者 & ツール API
- prompt-tsx
- GitHub Copilot が提供する言語モデルを活用する方法
これらの拡張機能を試して、独自の拡張機能で Copilot を拡張する方法を確認してください。
| 拡張機能 | リンク |
|---|---|
| GitHubプルリクエスト | マーケットプレイス |
| Copilot 用 Web 検索 | マーケットプレイス、ソースコード |
| Copilot を使用した MermAId ダイアグラム生成 | マーケットプレイス |
| Copilot 用データ分析 | マーケットプレイス、ソースコード |
| VS Code Commander | マーケットプレイス |
| Copilot Preview のビジョン | マーケットプレイス |
GitHubプルリクエスト
GitHub Pull Requests 拡張機能のバージョン 0.100.0 に Copilot 統合が追加されました。
- チャットビューで
@githubprチャット参加者を使用して、issue の検索、issue/PR の要約、issue の修正の提案を行います。@githubprは、これを達成するためにいくつかの言語モデルツールを使用します。 - GitHub 通知を表示する新しい通知ビューもあり、Copilot でそれらの優先順位を付けるアクションがあります。
すべてを試すには、次の設定を行うことができます。
Copilot を使用した問題検索
新しい@githubprチャット参加者は、GitHub で問題を検索できます。

問題を一覧表示する際、@githubprは Markdown テーブルを表示し、検索に基づいて表示する最適な列を選択しようとします。

Copilot を使用した要約と修正
問題ビューにリストされている各問題には、新しいアクションCopilot で要約が追加され、チャットパネルを開いて選択した問題を要約します。また、別の新しいアクションCopilot で修正も追加されました。これは、選択した問題を要約し、ワークスペースのコンテキストを使用してその修正を提案します。
Copilot を使用した通知の優先順位付け (実験的)
このマイルストーンでは、リポジトリ全体の未読通知を一覧表示する実験的な通知ビューを追加しました。デフォルトでは、通知は最終更新日で降順に並べ替えられますが、ビュータイトルの...メニューからCopilot を使用して優先順位で並べ替えアクションを使用して、Copilot に通知の優先順位を付けさせることができます。各通知を選択すると、Copilot を使用して通知を要約するアクションがトリガーされます。このビューには、通知を既読としてマークしたり、GitHub.com で通知を開いたりするための簡単にアクセスできるアクションも含まれています。

Copilot 用 Web 検索
この拡張機能は
- チャット参加者 & ツール API
- prompt-tsx
- GitHub Copilot が提供する言語モデルを活用する方法
ソースコードはGitHub でこちらから入手できます。
説明
Copilot で Web から最新かつ関連性の高い情報を直接入手できます。
これは、websearch.preferredEngine で構成された、2 つの異なる検索エンジンのいずれかによって機能します。
ユーザーとして、この拡張機能を使用するには、これらのサービスのいずれかから API キーを取得する必要があります。初めて使用する際に、そのキーを尋ねられ、VS Code の組み込みのシークレットストレージを使用して保存され、GitHub アカウントと同様に VS Code の認証スタックを通じて管理することもできます。
チャット参加者
この拡張機能は、インターネットからライブ情報が必要となる可能性のある質問を処理できる@websearchチャット参加者を提供します。@websearch when did Workspace Trust ship in vscode?のように手動で呼び出すことができます。

チャットツール
この拡張機能は、#websearchチャット言語モデルツールも提供します。これは参加者と似ていますが、他のチャット参加者で Web からコンテキストを提供するのに役立ちます。たとえば
@workspace /new #websearch 最も人気のあるフレームワークを使用して Python で新しい Web アプリを作成する

さらに、独自のチャット参加者またはツールを開発している場合、この拡張機能がインストールされている場合に、vscode.lm.invokeTool API を介してこのチャットツールを利用できます。
Copilot を使用した MermAId ダイアグラム生成
vscode-mermAId (vscode:extension/ms-vscode.copilot-mermaid-diagram) 拡張機能は、Markdown 風の図表作成ツールである Mermaid を使用して、コードの視覚化を構築および変更するための新しいチャット参加者を GitHub Copilot に提供します。
ダイアグラムの作成とレンダリング
チャット会話を通じて Mermaid でサポートされるあらゆる種類のダイアグラムを作成し、/iterateスラッシュコマンドを使用してダイアグラムを改良します。スラッシュコマンドは、モデルに特別なガイダンスを提供するために特定のダイアグラムで利用できます。
フローなどの特定のダイアグラムタイプには、ダイアグラムを構築するために収集された参照元を指すリンクが追加されます。
Mermaid Visual Outline ビュー
ビジュアルアウトラインビューを開いて、アクティブなエディターからダイアグラムを動的に生成します。より細かく制御するためにチャットに移行できます。
チャットツール
この拡張機能は、ファイル内またはワークスペース全体のシンボル情報を収集するツールを提供し、この拡張機能がインストールされている場合に他のチャット参加者によって利用できます。
Copilot 用データ分析
Data Analysis for Copilot 拡張機能は、データサイエンス分野の人々を支援します。.csvファイルのクリーンアップから、さまざまな統計測定、グラフ、予測モデルを活用したより高度なデータ分析の実行まで、@dataチャット参加者は、データタスクに合わせた洞察とインタラクティブ性を提供することで、より高度で情報に基づいた意思決定を支援します。
この拡張機能は、LLM が Pyodide を使用して Python コードを実行し、関連する Python コード実行の結果を取得するように要求できるツールを提供します。また、エラーが発生した場合に、より適切または適切な実行結果を得るためにスマートに再試行することもできます。分析を実行するため(または視覚化を生成するため)に使用されるコードを Jupyter Notebook または Python ファイルにエクスポートすることもできます。
拡張機能はマーケットプレイスからダウンロードでき、ソースはGitHub でこちらから入手できます。
データ分析と視覚化
- CSV ファイルがある場合、
ファイル #<ファイル名> を分析するなどのプロンプトを入力するか、より具体的なプロンプトを記述します(以下の記録を参照)。 - チャート、プロットなどの視覚化の生成を要求するフォローアッププロンプトを提供します
データ分析に使用されたコードのエクスポート
- 分析と視覚化の生成に使用された Python コードを表示できます
- コードは Jupyter ノートブックまたは Python ファイルにエクスポートできます
CSV ファイルのエディターおよびエクスプローラー統合
- CSV ファイルを右クリックして分析する
- CSV ファイルを開き、Copilot アイコンを使用してファイルを分析する
VS Code Commander 拡張機能
VS Code Commander 拡張機能 (vscode:extension/ms-vscode.vscode-commander) は、VS Code 内のパーソナルアシスタントとして機能します。この強力なツールを使用すると、会話形式の自由形式のテキストを使用して VS Code 環境を構成できます。VS Code Commander を使用すると、次のことができます。
- さまざまな設定とコマンドの発見と探索
- 開発環境をニーズに合わせて調整
これらのアクションは、シンプルで直感的なチャットインターフェースを通じて実行できるため、VS Code の構成をこれまで以上に簡単に管理できます。
Vision for Copilot Preview 拡張機能
Vision for Copilot Preview 拡張機能 (vscode:extension/ms-vscode.vscode-copilot-vision) を使用すると、画像を直接コンテキスト入力として添付でき、会話を豊かにし、より動的で視覚的にサポートされた応答を可能にします。この拡張機能は、最終的に Github Copilot Chat の組み込み画像フローに置き換えられる予定です。
チャットでのビジョン
今のところ、OpenAI、Azure OpenAI、Anthropic、または Gemini のキーを使用して、チャットビューで画像添付フローを体験できます。クリップボードから画像を簡単に添付したり、チャットに直接ドラッグしたりして開始できます。

テーマ: Sapphire (vscode.dev でプレビュー)
クイック修正付きのビジョン
さらに、提供されるコードアクションを使用して、Markdown、HTML、JSX、または TSX ドキュメントの画像の代替テキストを生成または改善できるため、より良いコンテキストとアクセシビリティのために記述テキストを組み込むプロセスが簡素化されます。代替テキストのクイック修正は、ワークスペース内の画像と画像 URL に機能します。

この拡張機能は、ChatReferenceBinaryData提案 API を使用します。ソースコードでの使用例をGitHub でこちらから確認してください。
Python
ネイティブ REPL 変数ビュー
ネイティブ Python REPL は、組み込みの変数ビューに最新の変数を提供するようになりました。これにより、ファイルまたは REPL 入力ボックスからコードを実行する際に、インタープリターの状態を深く掘り下げることができます。
Pylance を使用した Docstring の生成
Pylance の Docstring テンプレート生成機能を使用すると、Python コードのドキュメントをより便利に生成できるようになりました!"""または'''と入力し、Ctrl+Spaceを押すか、電球を選択してDocstring の生成コードアクションを呼び出すことで、クラスまたはメソッドの Docstring テンプレートを生成できます。生成された Docstring には、関数の説明、パラメーター、パラメーター型、戻り値、戻り値の型のフィールドが含まれています。
この機能は現在実験的な設定の背後にありますが、近日中にデフォルトのエクスペリエンスにする予定です。python.analysis.supportDocstringTemplate 設定を有効にすることで、今すぐ試すことができます。
すべてのドキュメント文字列を折りたたむ
ドキュメント文字列は、コードのコンテキストや説明を提供するのに最適ですが、コード自体に集中したい場合は、それらを折りたたみたい場合があります。新しいPylance: すべてのドキュメント文字列を折りたたむコマンドを使用して、ドキュメント文字列を折りたたむことで、より簡単に行うことができます。このコマンドは、選択したキーバインディングにバインドすることもできます。それらを展開するには、Pylance: すべてのドキュメント文字列を展開するコマンドを使用します。
インポート候補の改善
Pylance の強力な機能の 1 つは、自動インポート候補を提供する機能です。デフォルトでは、Pylance はシンボルが定義されている場所からのインポート候補を提供しますが、シンボルがインポートされているファイル (つまり、エイリアスされているファイル) からインポートしたい場合があります。新しいpython.analysis.includeAliasesFromUserFiles 設定を使用すると、Pylance が自動インポート候補またはインポートの追加クイック修正にユーザーファイルからのエイリアスシンボルを含めるかどうかを制御できます。
この設定を有効にすると、特に大規模なコードベースでは、パフォーマンスに悪影響を与える可能性があることに注意してください。Pylance はより多くのシンボルをインデックス化し、変更のためにさらに多くのファイルを監視する必要があるため、リソースの使用量が増加する可能性があります。
実験的な AI コードアクション: 抽象クラスの実装
新しい実験的なコードアクションで、AI と静的分析の両方の利点を享受して抽象クラスを実装できるようになりました!この機能には、Pylance と GitHub Copilot 拡張機能の両方が必要です。試すには、抽象クラスを継承するクラスを定義するときに、Copilot で継承されたすべての抽象クラスを実装コードアクションを選択します。
この機能は、ユーザー設定で"python.analysis.aiCodeActions": {"implementAbstractClasses": false}を設定することで無効にできます。
拡張機能の作成
言語モデル用ツール
LanguageModelTool API を完成させました!この API により、チャット拡張機能は、言語モデルを外部データソースに接続したり、アクションを実行したりすることで、より強力なエクスペリエンスを構築できます。API には 2 つの主要な部分があります。
-
拡張機能がツールを登録する機能。ツールは、言語モデルによって使用されることを意図した機能の一部です。たとえば、ファイルの Git 履歴を読み取ることです。
lm.registerToolメソッドを使用してツールが登録されると、lm.toolsリスト内の他の拡張機能にもアクセスできるようになります。これにより、チャット拡張機能は共有ツールのエコシステムを介して他の拡張機能とシームレスに統合できます。 -
言語モデルがツールをサポートするメカニズム。例えば、拡張機能がリクエストを行う際にツールを渡す、言語モデルがツール呼び出しを要求する、拡張機能がツール呼び出しの結果を返すといったものです。
言語モデルツールの使用は複雑であり、この API はその複雑さを隠しません。ツールを登録したり、チャット参加者でツールを使用したりする場合は、拡張機能サンプルから始めることをお勧めします。
チャット参加者の検出
チャット参加者検出用の API が完成しました。これにより、GitHub Copilot はユーザーの質問を処理するためにチャット参加者または参加者コマンドを自動的に選択できます。詳細なチュートリアルと推奨事項については、ドキュメントをご確認ください。
VS Code Speech
VS Code Speech 拡張機能は、Azure Speech SDK の 8 月バージョンに更新され、音声認識用の新しいモデルが付属しています。この更新により、Copilot Chat などのVS Code の音声認識統合で改善された結果を確認できるはずです。
コメントスレッド collapsibleState
CommentThread の展開/折りたたみ状態は、新しい CommentThread.collapsibleState プロパティを使用して、スレッドが表示された後でも変更できます。以前は、このプロパティはコメントスレッドが最初に表示されたときにのみ尊重されていました。
ウェルカムビューでの Codicons
ウェルカムビューが Codicons のレンダリングをサポートするようになりました。ウェルカムビューで通常の$(icon-name)を使用してこれを行うことができます。
![]()
チャット参加者のモデルピッカーへのアクセス
チャットビューにモデルピッカーがあることに気づかれた方もいらっしゃるかと思います。これにより、チャットリクエストに使用されるモデルを選択できます。

チャット参加者拡張機能は、このモデルピッカーを使用するために新しい API を採用する必要があります。ChatRequestオブジェクトに新しいmodelプロパティを完成させました。これは、ピッカー内のモデルのLanguageModelChatインスタンスに設定されます。これをlm.selectChatModelsメソッドの代わりに使用できます。拡張機能が選択したモデル以外の特定のモデルを使用したい場合は、引き続きlm.selectChatModelsを使用できます。
プレビュー機能
TypeScript 5.7
今後の TypeScript 5.7 リリースへのサポートを継続的に改善しています。TypeScript 5.7 ベータブログ投稿とTypeScript 5.7 プランで詳細を確認してください。
TypeScript 5.7 のプレビュービルドの使用を開始するには、TypeScript Nightly 拡張機能をインストールしてください。
JavaScript および TypeScript のペースト時のインポート更新
ファイル間でコードを移動した後にインポートを追加するのにうんざりしていませんか?ペースト時にインポートを更新する実験的サポートを試してみてください!エディター間でコードをコピーしてペーストすると、VS Code はコードがペーストされたときにインポートを自動的に追加します。
インポートが追加されただけでなく、貼り付けられたコードで使用されていたローカル変数に対して新しいエクスポートも追加されたことに注目してください!
これを今すぐ試すには、TypeScript 5.7+ を使用していることを確認してください。次に、javascript.experimental.updateImportsOnPaste/typescript.experimental.updateImportsOnPasteを有効にします。現在、これは同じ VS Code ウィンドウ内のテキストエディター間で貼り付けを行う場合にのみサポートされています。
提案されたAPI
画像添付用のチャット参照バイナリデータ
ChatReferencebinaryData提案 API を使用する拡張機能がある場合、チャットに画像 (png、jpeg、bmp、gif、tiff) を貼り付けることができるようになりました。
export class ChatReferenceBinaryData {
/**
* The MIME type of the binary data.
*/
readonly mimeType: string;
/**
* Retrieves the binary data of the reference.
* @returns A promise that resolves to the binary data as a Uint8Array.
*/
data(): Thenable<Uint8Array>;
/**
* @param mimeType The MIME type of the binary data.
* @param data The binary data of the reference.
*/
constructor(mimeType: string, data: () => Thenable<Uint8Array>);
}
拡張機能の作成者は、チャットハンドラーを作成した後、request.referencesを介してこれにアクセスできます。これは、ドラッグアンドドロップまたはクイックピックを介して画像が添付された場合はURIになり、貼り付けられた画像の場合はChatReferenceBinaryDataになります。
エンジニアリング
LLM 用のプロンプト構築ライブラリ
今月、過去 1 年間 Copilot Chat で言語モデルのプロンプト作成に使用し、開発してきた @vscode/prompt-tsx ライブラリをオープンソース化しました。このライブラリにより、開発者は React と同様に TSX/JSX 構文を使用してプロンプトを作成でき、プロンプトのトークン予算を最大限に活用するためのさまざまなツールが含まれています。
AMD コードの削除と Web での ESM の使用増加
AMD (Asynchronous Module Definition) の最後の痕跡をソースから削除しました。主に、復旧リリースで必要な場合に AMD をサポートするためにまだ保持していたビルドスクリプトからのものです。
さらに、https://vscode.dev も 100% ESM (ECMAScript Modules) のみで実行されています。
ESLint 9 への移行
メインの VS Code リポジトリとすべての拡張機能サンプルを ESLint 9 を使用するように更新しました。これには、すべての ESLint 構成を最新のフラット構成を使用するように移行することが含まれていました。
Electron 32 の更新
このマイルストーンでは、Electron 32 の更新を安定版リリースのユーザーに提供しています。この更新には、Chromium 128.0.6613.186 および Node.js 20.18.0 が含まれています。Insiders ビルドで自己ホストして早期フィードバックを提供してくださったすべての方に感謝いたします。
注目すべき修正点
- 177046 拡張機能パネルで検索後にクラッシュする
ありがとうございます
最後に、VS Codeの貢献者の皆様に心からの感謝を申し上げます。
問題追跡
問題追跡への貢献者
プルリクエスト
vscodeへの貢献者
- @Abrifq (Arda Aydın):
window.experimentalControlOverlayのスコープをアプリケーションに変更 PR #230593 - @asemdreibati (Asem Dreibati): Iterable 名前空間の slice 関数のエッジケースを処理 (#_230683) PR #232134
- @BABA983 (BABA)
- GPU ステータスを表示する開発者アクションを追加 PR #222291
- スタイル変更時にデバッグコンソールがクリアされる問題を修正 PR #224694
- Git エディターでエディターで開くをサポート PR #226967
- @Bistard (SIHAN LI): タイプミスを修正:
||を使用するとコンテキストビューアンカーオプションが破棄される可能性がある PR #228896 - @cobey (Cody Beyer): mistral ai npm パッケージを追加 PR #229865
- @elias-pap (Elias Papavasileiou): fix: 保存時にトリガーされるアクションの設定説明を改善 PR #230052
- @gjsjohnmurray (John Murray): 拡張機能のコマンドページのメニューコンテキスト情報を修正 (fix #229258) PR #229260
- @hamirmahal (Hamir Mahal): style: 可読性のために文字列書式設定を簡素化 PR #231763
- @injust (Justin Su): "in none full screen mode" のタイプミスを修正 PR #229914
- @jamesharris-garmin (James Harris): --locate-shell-integration-path で __dirname が見つからない問題を修正 PR #231423
- @jeanp413 (Jean Pierre): logOutputChannel が破棄後に再度作成された場合、消える問題を修正 PR #225709
- @Kaidesuyoo (Kaidesuyo): パフォーマンス最適化 PR #230804
- @kkshinkai (Kk Shinkai): emitter オプションで
onDidAddListenerイベントを正しくトリガー PR #230259 - @Parasaran-Python (Parasaran): 228640: プリローンチタスクポップアップを非表示にする設定が有効になっている場合、それを非表示にする PR #231225
- @quiple (Minseo Lee): 韓国語フォントの優先順位を変更 PR #230195
- @r3m0t (Tomer Chachamu): 新しいテストが開始されたときのテスト結果のスクロールを修正 (fixes #229531) PR #229532
- @sandersn (Nathan Shively-Sanders): TS 拡張機能: CopilotRelated の呼び出しを copilot 拡張機能に登録 PR #228610
- @ShadowRZ (夜坂雅): fix: package.json で適切なデスクトップ名を使用 PR #231472
- @trevor-scheer (Trevor Scheer): マーカーメッセージの空白を
nowrap->preに変更 PR #229454 - @vietanhtwdk: stickyscroll のサイズ変更時に再レンダリング PR #227400
- @yanglb (Yanblb): デコレータに型チェックを追加 PR #230626
vscode-docsへの貢献
- @Cecil0o0 (hj)
- @echofly: v1_94.md を更新 PR #7677
- @ghosted-sound
- @gjsjohnmurray (John Murray)
- @oleschri: 引数 --update-extensions を追加 PR #7681
- @partev: URL リダイレクトを修正 PR #7640
- @ptrptrd: docs: テーマカラー参照の重複エントリを削除 PR #7639
- @RonakRahane: C# の新しいコードカバレッジのドキュメントを追加 Fixes #7635 PR #7664
vscode-js-debugへの貢献者
- @marcusball (Marcus Ball): feat: websocket アドレスを検索するときに
remoteHostHeaderオプションを使用 PR #2111
vscode-languageserver-nodeへの貢献者
- @DanTup (Danny Tuppeny): CompletionList "applyKind" のサポートを追加し、デフォルトと項目ごとの commitCharacters/data の組み合わせ方を制御 PR #1558
vscode-mypyへの貢献
- @jwhitaker-gridcog (Jarrad): 最も近い pyproject.toml または mypy.ini のディレクトリで mypy を実行 PR #316
vscode-vsceへのコントリビューション
- @andrewlayer: unpublish を api.ts に追加 PR #1061
- @deribaucourt (Enguerrand de Ribaucourt): workdir symlinks のリグレッションを修正 PR #1053
- @dtivel (Damon Tivel):
Content-Dispositionヘッダーのfilename値を引用符で囲む PR #1060
language-server-protocolへの貢献者
- @asukaminato0721 (Asuka Minato)
- @DanTup (Danny Tuppeny):
completionList.itemDefaultsとcompletionの値の組み合わせ方を決定するcompletionList.applyKindのサポートを追加 PR #2018 - @DavyLandman (Davy Landman): 関連する LSP 実装者セクションに Rascal を追加 PR #2029
- @g-plane (Pig Fang): 句読点のタイプミスを修正 PR #2048
- @nthykier (Niels Thykier):
debputy言語サーバーを追加 PR #2044 - @RainCmd (渴望蓝天): LSP に Rain 言語サーバーを追加 PR #2039
- @WilsonZiweiWang (ziweiwang): BitBake 言語サーバーを追加 PR #2049
- @yasmewad (Yash Mewada): Smithy 言語サーバーリンクを LSP に追加 PR #2036
lsprotocolへの貢献
- @nobodywasishere (Margret Riegert): README に Crystal プラグインを追加 PR #403
tolerant-php-parserへの貢献
- @TysonAndre (Tyson Andre): 暗黙的に nullable なパラメータに関する php 8.4 の通知を修正 PR #410