2024年8月 (バージョン 1.93)
アップデート 1.93.1: このアップデートでは、これらの問題に対処しています。
ダウンロード: Windows: x64 Arm64 | Mac: ユニバーサル Intel シリコン | Linux: deb rpm tarball Arm snap
Visual Studio Codeの2024年8月リリースへようこそ。このバージョンでは、皆様に気に入っていただけることを願って、多くのアップデートが含まれています。主なハイライトは以下のとおりです。
- プロファイルエディター - プロファイルを一元的に切り替え、管理できます。
- Django単体テストのサポート - テストエクスプローラーからDjango単体テストを発見し、実行できます。
- vscode.devでのIntelliSense - IntelliSenseでvscode.devでのJS & TSコーディングを強化します。
- ノートブックの差分ビューア - 変更されていないセルを折りたたむことで、ノートブックの変更を効率的にレビューできます。
- キーボードによる列のリサイズ - VS Codeのテーブル列のリサイズがキーボードからよりアクセスしやすくなりました。
- ソース管理グラフ - ソース管理グラフを簡単に非表示、折りたたみ、または移動できます。
- GitHub Copilot - クイックチャットでのコンテキスト追加、テスト生成とチャット履歴の改善。
- 実験: カスタムCopilot指示 - Copilotの特定のコード生成指示を定義します。
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の アップデート をご覧ください。インサイダー: 新機能をいち早く試したいですか?夜間の インサイダー ビルドをダウンロードして、最新の更新プログラムが利用可能になり次第すぐに試すことができます。
アクセシビリティ
キーボードによるテーブル列のリサイズ
新しいコマンドlist.resizeColumnにより、キーボードを使って列をリサイズできます。このコマンドをトリガーすると、リサイズしたい列を選択し、設定したい幅のパーセンテージを入力します。以下のビデオでは、これをキーボードショートカットエディターで列をリサイズする方法を示しています。
チャット応答の合成に関するスクリーンリーダーのサポート
スクリーンリーダーのユーザーが、ariaアラートではなく、シンセサイザーによってチャット応答が読み上げられるようにオプトインできるように、accessibility.voice.autoSynthesize設定を更新しました。
デバッグの改善
エディターにフォーカスがある状態でデバッグしているときに、デバッグ: ウォッチに追加コマンドを呼び出すと、スクリーンリーダーユーザーに変数の値が読み上げられるようになりました。
さらに、デバッグアクセシビリティヘルプダイアログがより詳細に改善されました。
Workbench
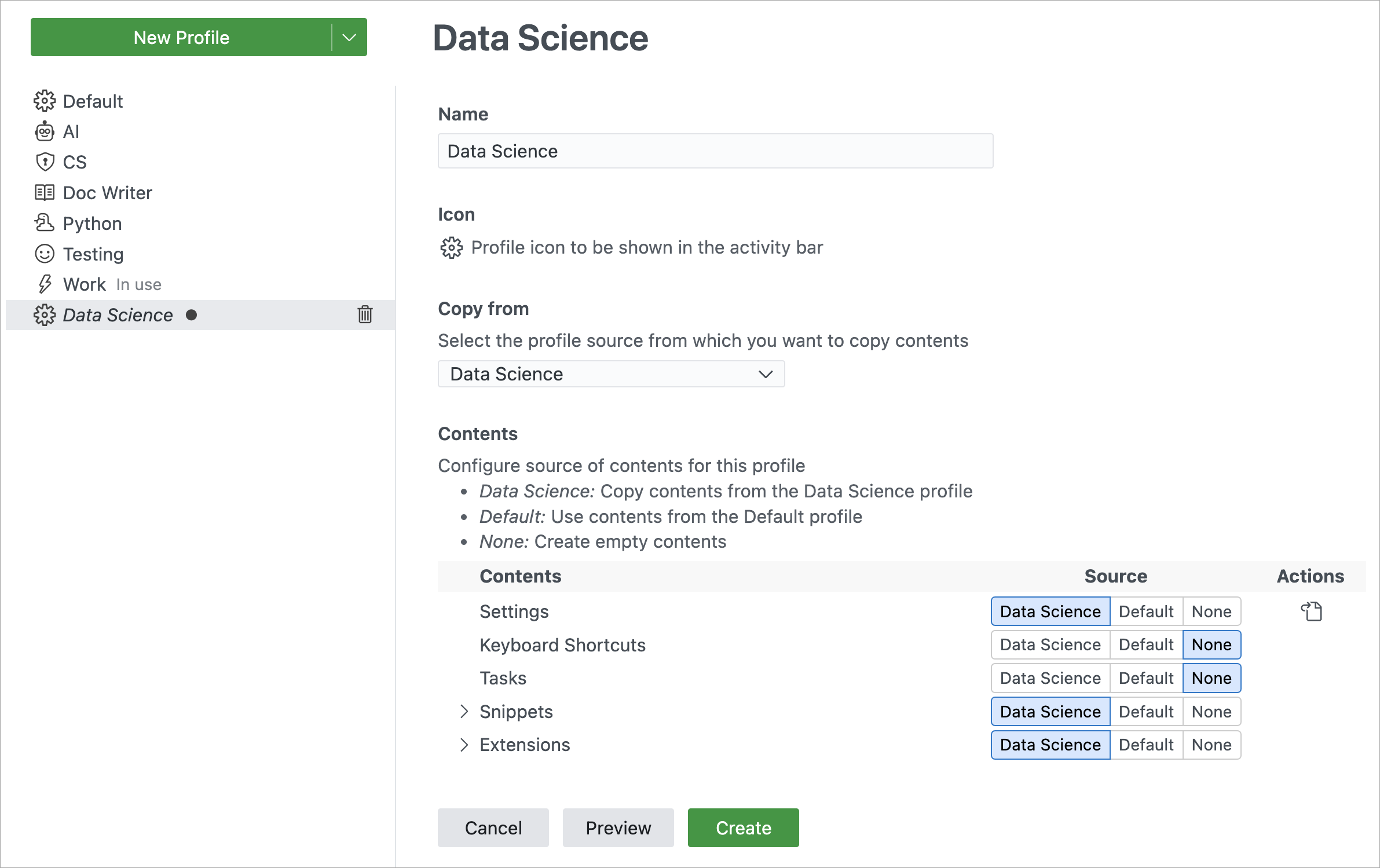
新しいプロファイルエディター
新しいプロファイルエディターがVisual Studio Codeのすべてのユーザーに一般提供されるようになりました。新しいプロファイルエディターを使用すると、プロファイルを一元的に管理できます。このエクスペリエンスには、新しいプロファイルの作成、既存のプロファイルの編集と削除、および他のユーザーと共有するためのプロファイルのインポートとエクスポートが含まれます。詳細については、プロファイルドキュメントを参照してください。

Linuxでのウィンドウコントロールオーバーレイのサポート
新しい設定window.experimentalControlOverlayにより、window.titleBarStyle設定を介してカスタムタイトルバーが有効になっている場合でも、ネイティブウィンドウコントロールが表示されるようになります。

現在、Linuxではデフォルトでカスタムタイトルが有効になっていませんが、将来的には有効にする予定です。カスタムタイトルを有効にすると、ネイティブウィンドウコントロールオーバーレイが自動的に表示されます。この新機能を使用する際に発見したフィードバックを歓迎します!
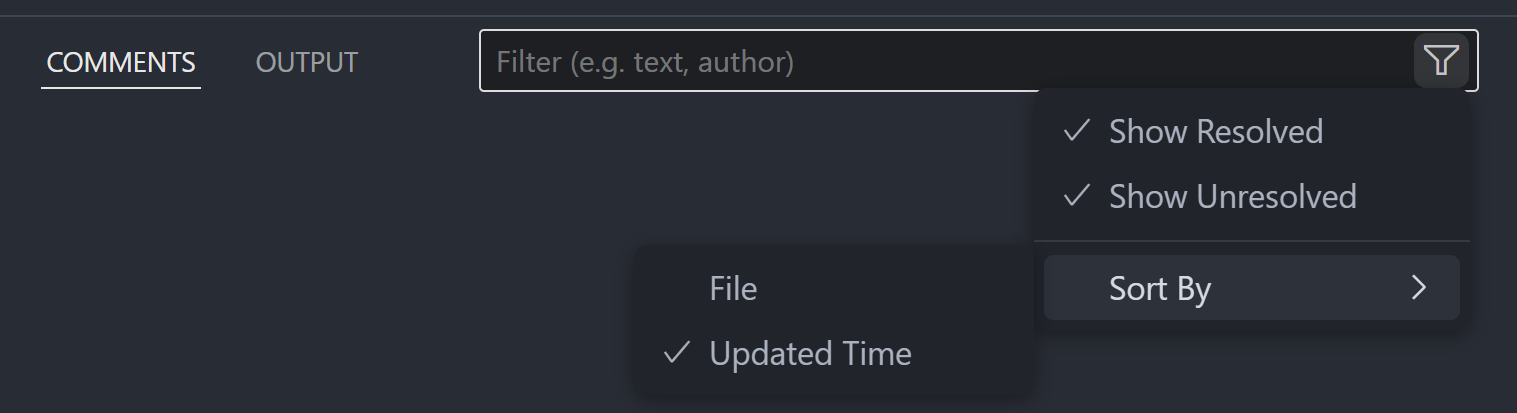
コメントの並べ替え
コメントをファイル内の位置または日付で並べ替えることができるようになりました。

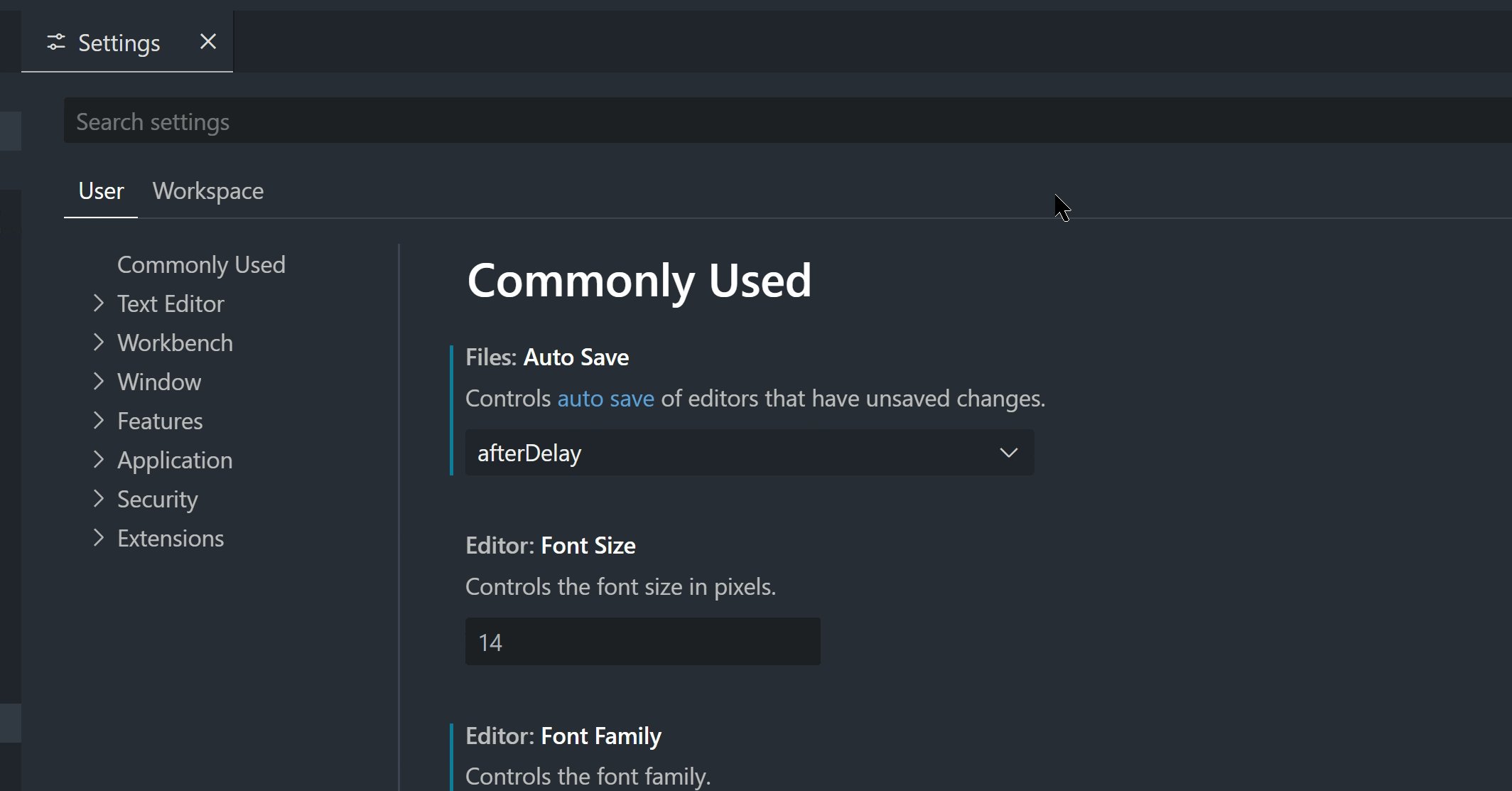
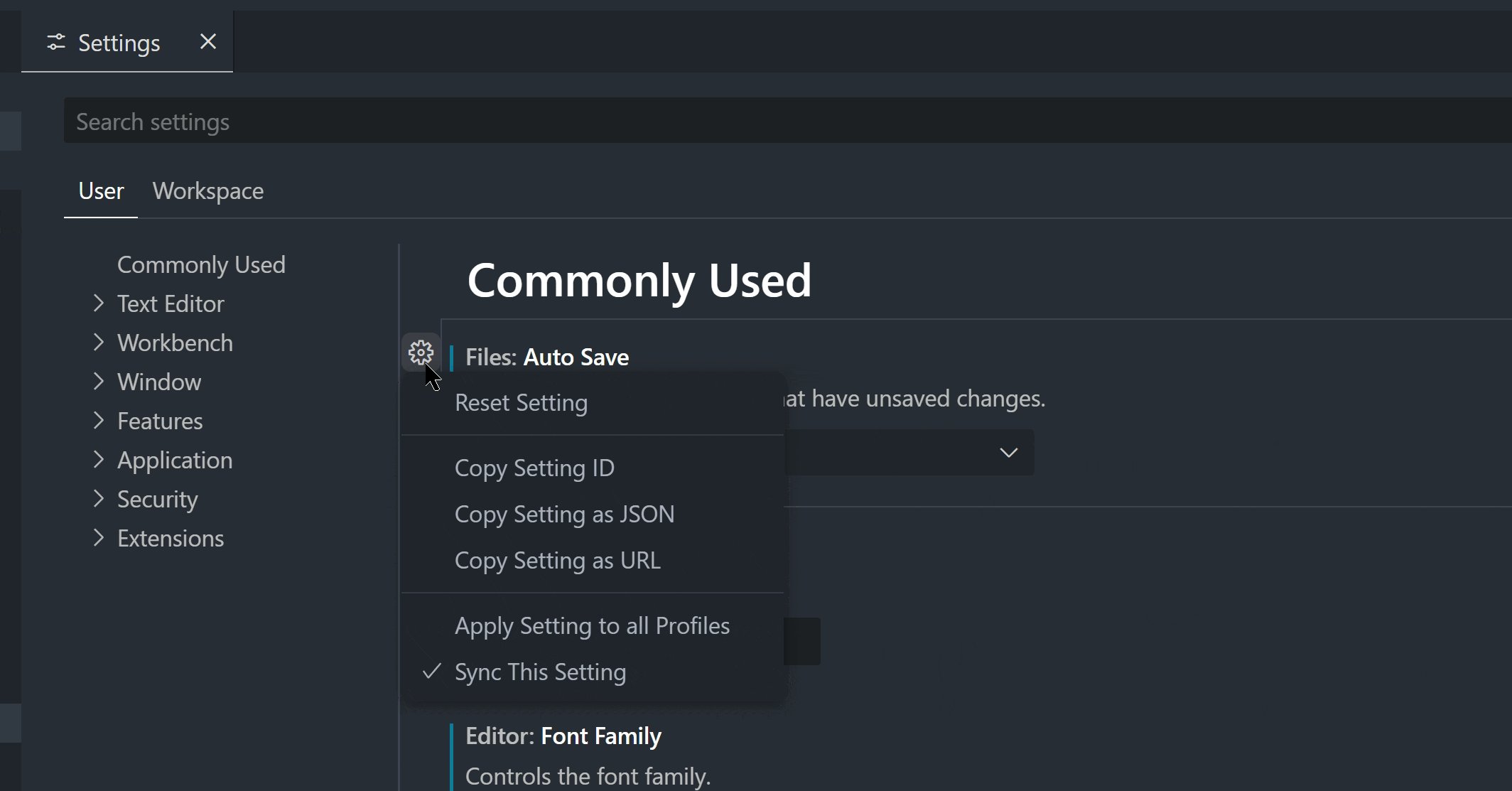
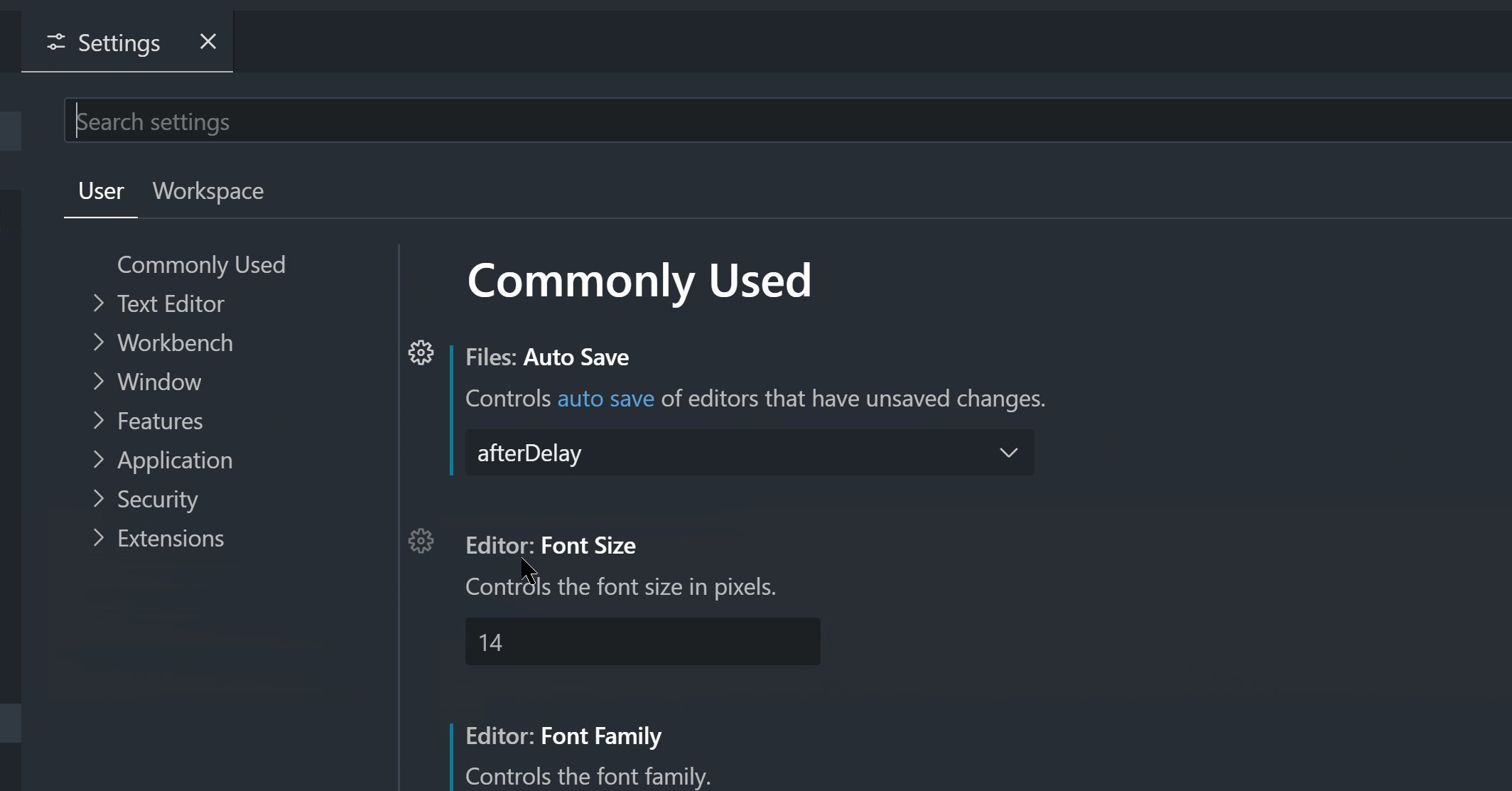
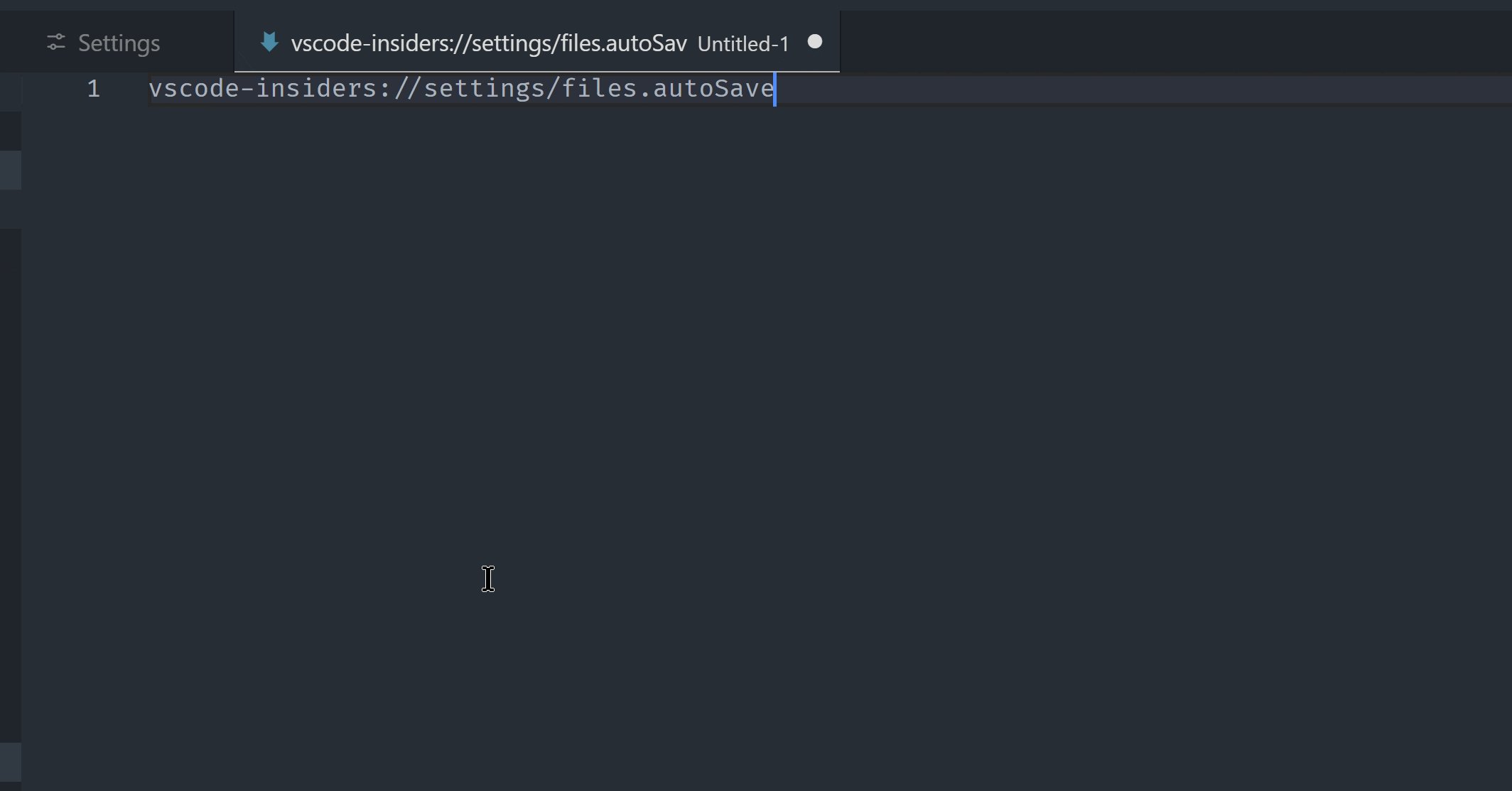
設定エディターから設定URLをコピー
設定エディターから特定の設定への直接URLをコピーできます。設定URLに移動すると、VS Codeが開き、設定エディターで対応する設定にフォーカスが当たります。

エクスプローラーでの逆順ソート
エクスプローラーのさまざまなソート設定を逆順にできる追加のソートオプションexplorer.sortOrderReverseを追加し、さらなるソートの柔軟性を提供します。
Editor
電球アイコンの改善
以前のマイルストーンでは、コードアクションの電球アイコンが表示される場所を改善しました。今回、editor.lightbulb.enabledをデフォルトでonCodeに設定することにしました。これにより、電球アイコンはカーソルがソースコードのある行にある場合にのみ表示され、表示頻度が少なくなります。
アクションリストの色テーマ
コードアクションメニューなどのアクションリストコントロールの色は、editorActionList.background、editorActionList.foreground、editorActionList.focusForeground、およびeditorActionList.focusBackgroundキーを使用してテーマで設定できます。デフォルトでは、アクションリストコントロールのテーマはクイックピックおよびコマンドパレットのテーマと一致します。カラーテーマのカスタマイズに関する詳細情報をご覧ください。
GitHub Copilot
このマイルストーンでは、エディター、チャットビュー、インラインチャット全体でVS CodeのGitHub Copilotエクスペリエンスの改善を続けました。また、試してフィードバックをいただきたい実験的機能をいくつか追加しました。
テスト生成の改善
GitHub Copilotを使用すると、エディターのコンテンツメニューのCopilotを使用してテストを生成アクションを使用するか、インラインチャットの/testsスラッシュコマンドを使用することで、コードのテストを生成できます。
既存のテストファイルを検索し、そのファイルの最後に新しいテストを追加することで、テスト生成フローを改善しました。テストファイルがまだ存在しない場合、Copilotは生成されたテスト用に新しいテストファイルを作成します。
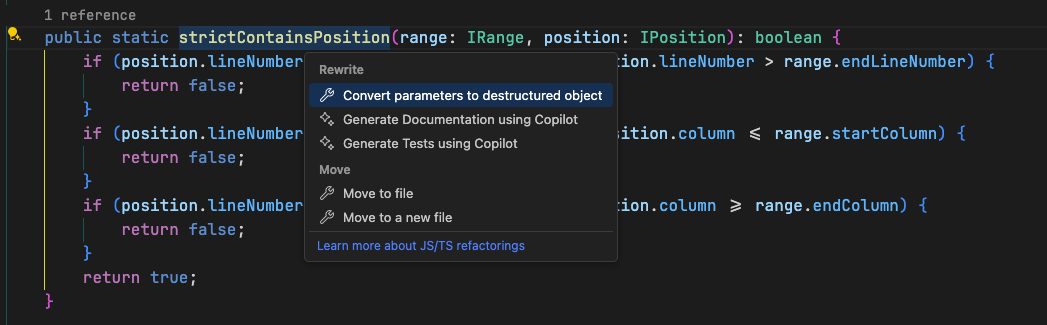
テストとドキュメント生成のコードアクションの名称変更
メソッド名などの識別子にカーソルを置くと、GitHub Copilotはテストまたはドキュメントを生成するためのコードアクションを提供します。その目的をよりよく反映するために、これらのコードアクションの名前をCopilotを使用してテストを生成およびCopilotを使用してドキュメントを生成に変更しました。以前は、これらはCopilotを使用してテストおよびCopilotを使用してドキュメントと呼ばれていました。

チャット履歴の改善
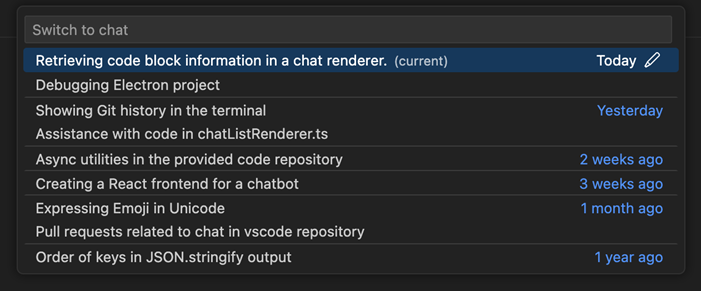
チャットビュー上部のチャットを表示ボタンで、以前のチャットセッションをチャット履歴から開くことができます。これらのセッションには、AI生成のよりユーザーフレンドリーな名前が付けられるようになりました。各行の鉛筆アイコンを選択して、セッションを手動で名前変更することもできます。
これらのチャット履歴エントリは、最後の要求日でソートされ、日付バケットでラベル付けおよびグループ化されるようになりました。

注: 新しいチャットセッションのみがAI生成の名前を取得し、既存のチャットセッションは名前変更されません。
空のウィンドウのチャットセッションを保存
以前は、VS Codeは空のウィンドウ (フォルダーやワークスペースが開かれていない) のチャットセッションを保存しませんでした。現在、これらのセッションは期待どおりに保存され、空のウィンドウからの以前のチャットはチャットを表示ボタンからロードできます。
注: 複数の空のウィンドウで同じチャットセッションを同時に開いて使用することは避けてください。
クイックチャットでコンテキストを添付
クイックチャットを使用する際に、Attach Contextアクションを使用して、ファイルやシンボルなどのコンテキストをCopilotリクエストに添付できるようになりました。
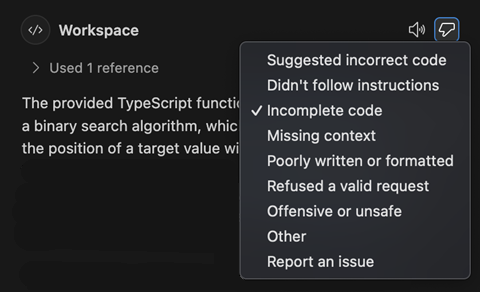
低評価フィードバックの詳細
Copilotチャットから期待どおりではない応答を受け取りましたか?チャット応答のツールバーにある低評価ボタンを選択して、私たちを助けてください。これで、問題の詳細を説明するためのいくつかの詳細オプションを含むドロップダウンが表示されます。このメニューから問題レポーターを開くこともできます。

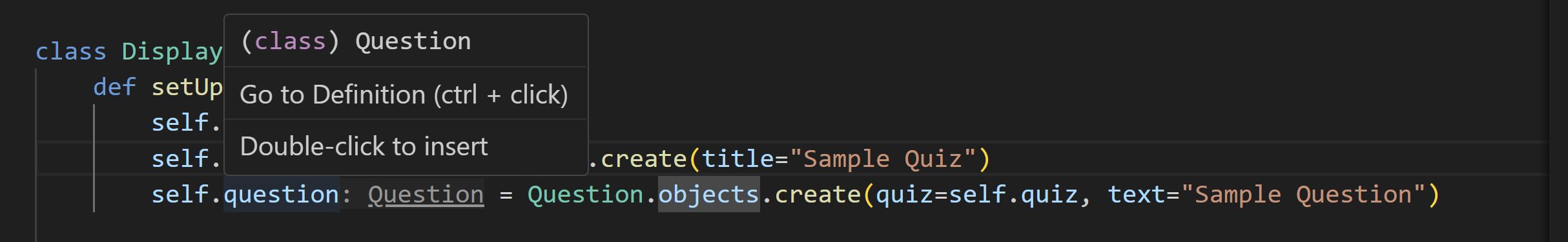
コード生成指示 (実験的)
設定: github.copilot.chat.experimental.codeGeneration.instructions
Copilotは、リファクタリング、単体テストの生成、機能の実装など、コードの生成を支援できます。そして、使用したい特定のライブラリや、Copilotが生成するコードに適用したい特定のコーディングスタイルがあるかもしれません。
実験的な設定github.copilot.chat.experimental.codeGeneration.instructionsを使用すると、コードを生成するすべてのCopilotリクエストに追加される一連の指示を定義できます。
指示はユーザーまたはワークスペースの設定で定義できますが、ファイルからインポートすることもできます。
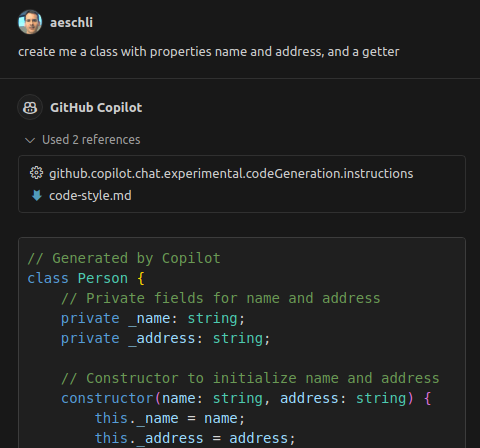
以下のコードスニペットは、設定と外部ファイルの両方から一連の指示を定義する方法を示しています。
"github.copilot.chat.experimental.codeGeneration.instructions": [
{
"text": "Always add a comment: 'Generated by Copilot'."
},
{
"text": "In TypeScript always use underscore for private field names."
},
{
"file": "code-style.md" // import instructions from file `code-style.md`
}
],
myProject/code-style.mdの内容
Always use React functional components.
Always add comments.
スクリーンショットでは、参照セクションから指示が使用されたことがわかります。

チャットビューでの自動チャット参加者検出 (実験的)
設定: chat.experimental.detectParticipant.enabled
GitHub Copilotには、@workspaceなどのいくつかの組み込みチャット参加者が含まれており、これらもチャットビューにコマンドを提供します。以前は、チャットプロンプトでチャット参加者とコマンドを明示的に指定する必要がありました。
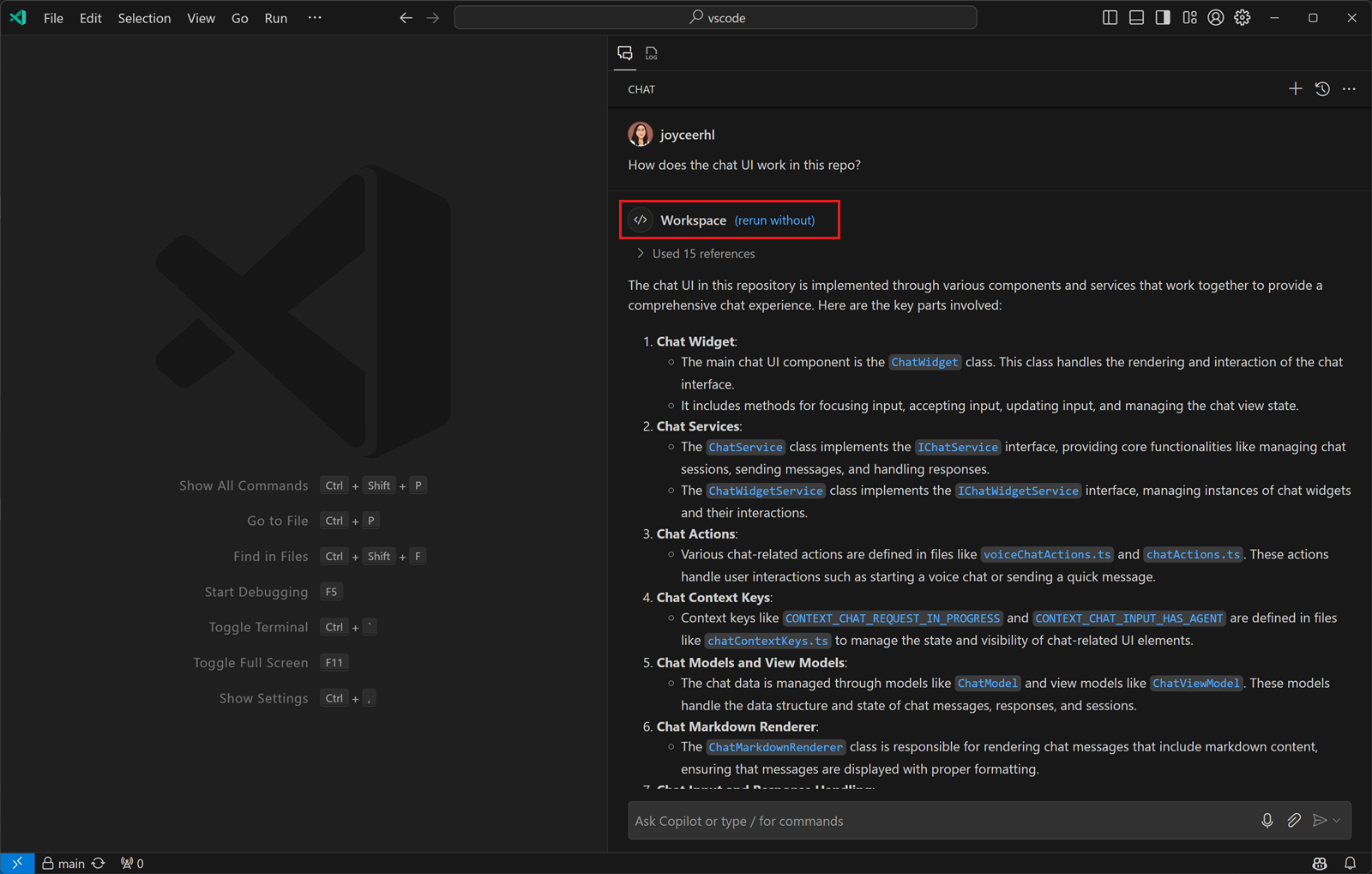
自然言語でチャット参加者をより簡単に使用できるようにするため、今後数週間で、Copilot Chatが質問を適切な参加者またはチャットコマンドに自動的にルーティングする実験を行っています。

自動的に選択された参加者が質問に適切でない場合は、チャット応答の上部にあるrerun withoutリンクを選択して、質問をCopilotに再送信できます。
最近のコーディングファイルをインラインチャットのコンテキストとして使用 (実験的)
設定: github.copilot.chat.experimental.temporalContext.enabled
多くの場合、Copilotにプロンプトを出すとき、ちょうど作業していたり見ていたコードに関連する質問をします。インラインチャットは、最近表示または編集されたコードをコンテキストとして使用し、より関連性の高い提案を提供できるようになりました。
この機能はまだ実験段階ですが、誰もがテストするのに適しています。
現在のエディター行をインラインチャットプロンプトとして使用 (実験的)
設定: github.copilot.config.experimental.inlineChatCompletionTrigger.enabled
最初にインラインチャットを開いてからチャットプロンプトを入力する代わりに、エディターに入力し始め、現在の行の内容をインラインチャットのプロンプトとして直接使用できるようになりました。さらにスムーズなチャットエクスペリエンスのために、Copilotはコードを記述する代わりにプロンプトを出していることを検出し、自動的にインラインチャットを開始できます。
現在の行をインラインチャットのプロンプトとして使用できるさまざまな方法は次のとおりです。
- コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P))からインラインチャット: 現在の行でエディターを開始を入力します。
- inlineChat.startWithCurrentLineコマンドのキーバインドを設定し、
inlineChatExpansionコンテキストキーと組み合わせます。 github.copilot.config.experimental.inlineChatCompletionTrigger.enabled設定を有効にして、Copilotが現在の行にソースコードではなくほとんどテキストがあることを検出し、インラインチャットを開始するようにします。
以下のビデオは、Copilotが現在の行にほとんどテキストがあることを検出した後、インラインチャットを開始することを提案する方法を示しています。
チャットからデバッグを開始 (実験的)
設定: github.copilot.advanced.startDebugging.experimental.enabled
新しい実験的なスラッシュコマンド/startDebuggingが@vscodeチャット参加者で利用可能です。このコマンドを使用すると、起動設定を作成し、アプリのデバッグを開始できます。
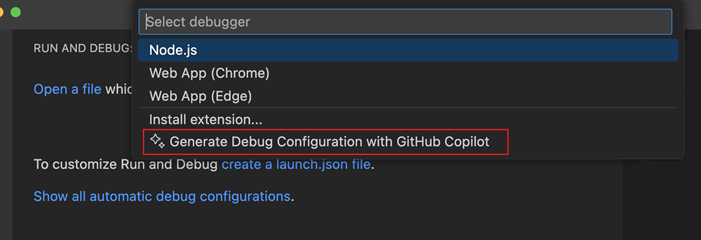
このコマンドは、「launch.jsonを作成」クイックピックの「GitHub Copilotでデバッグ設定を生成」オプションからもアクセスできます。

テストカバレッジに基づいてテストを生成 (実験的)
設定: github.copilot.chat.experimental.generateTests.codeLens
テストカバレッジ情報が利用可能な場合、GitHub Copilotは、まだテストでカバーされていない関数やメソッドに対してCodeLens「Copilotを使用してテストを生成」を提供できます。
言語
"SQL" を "MS SQL" に名称変更
SQLファイルの言語名が「SQL」から「MS SQL」に名称変更され、Microsoft SQL Server (T-SQL) 構文に重点を置いていることをより適切に反映しました。この言語モードのファイル拡張子は引き続き.sqlで、構文ハイライトは変更されていません。
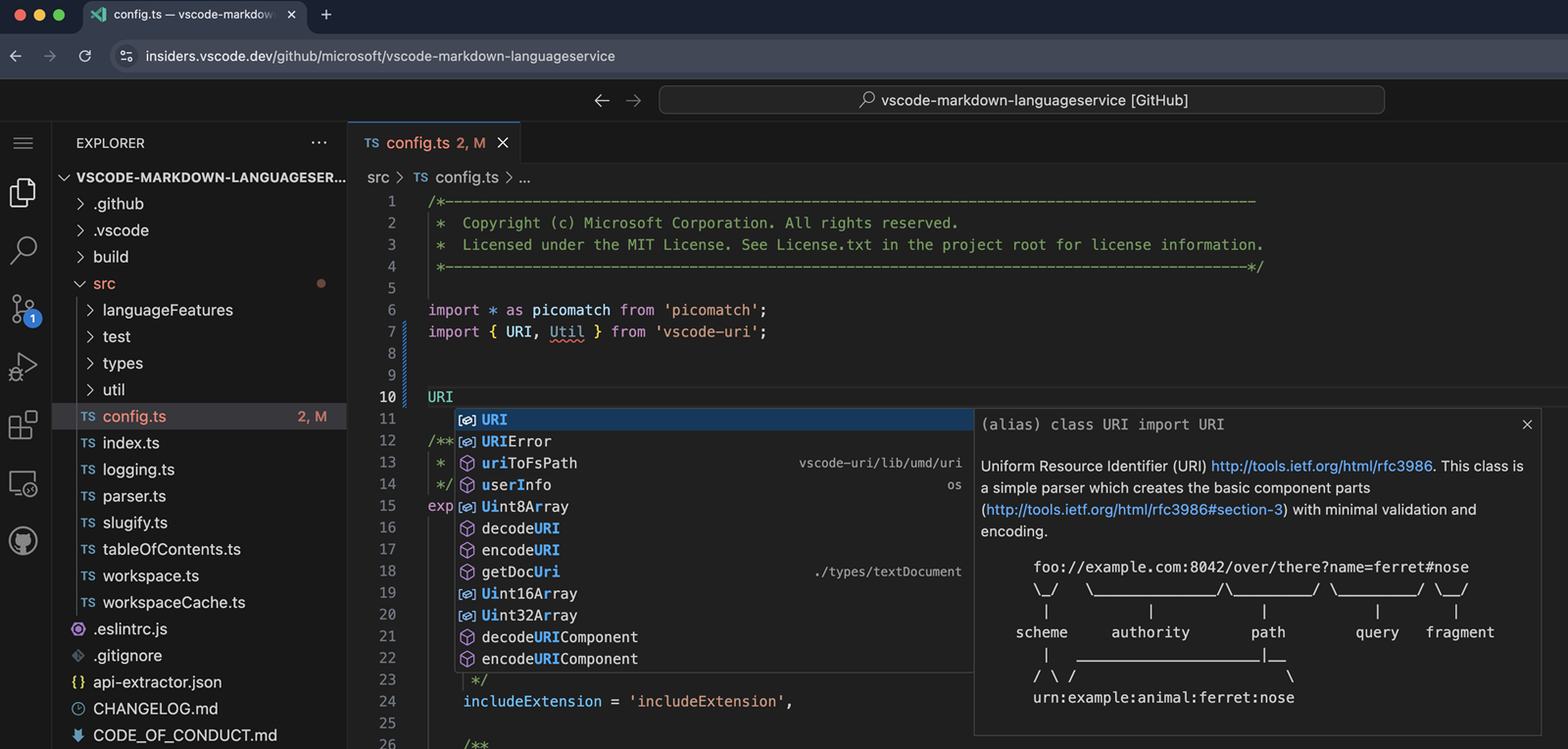
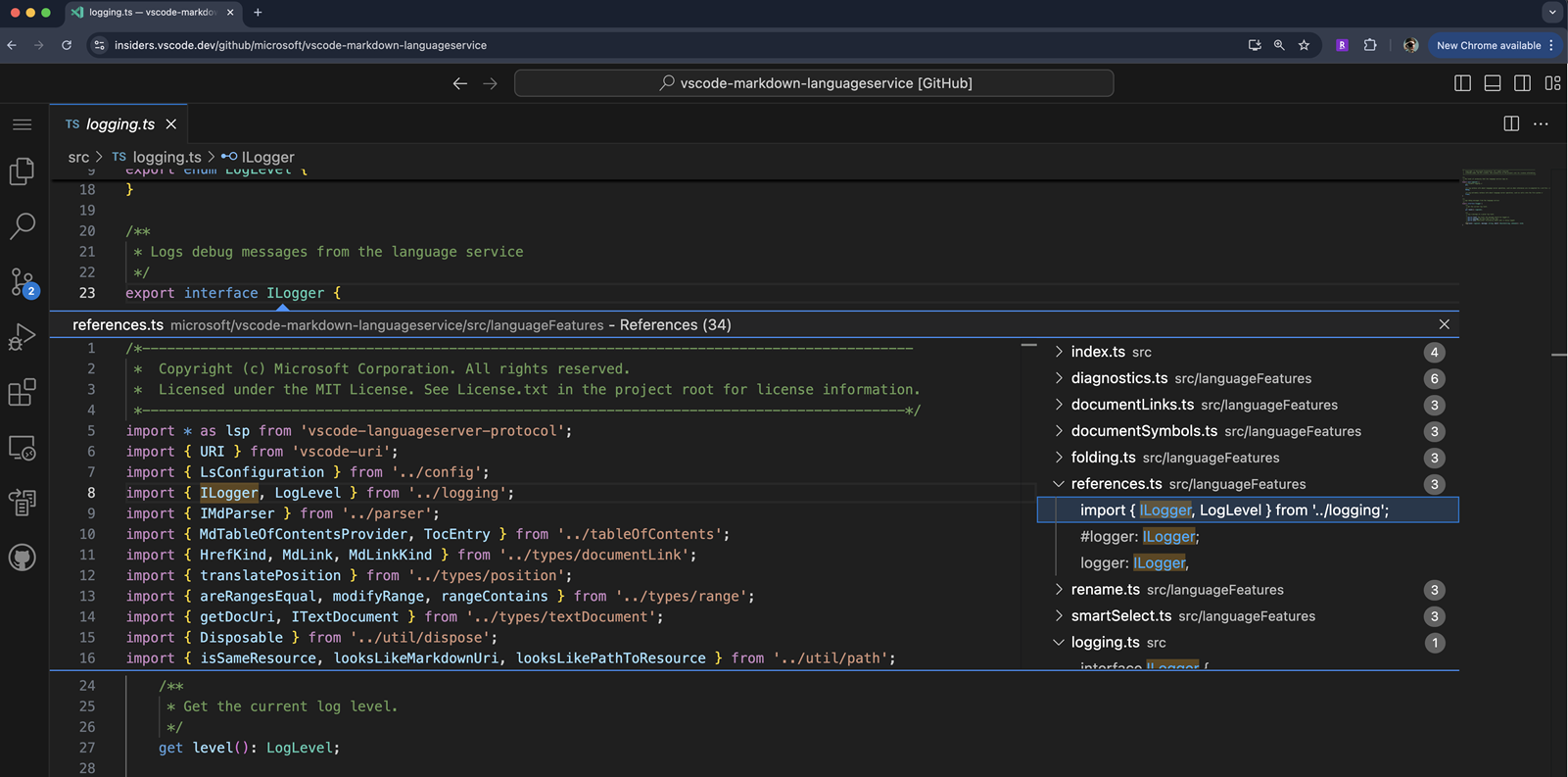
vscode.devでのフルプロジェクトIntelliSenseとパッケージ型定義
VS Code for the WebでJavaScriptとTypeScriptを扱うのが大幅に改善されました。まず、パッケージIntelliSenseを実装し、reactなどのインポートされたパッケージから提案やドキュメントを表示できるようになりました。これは、VS Codeのデスクトップバージョンと同じように機能します。

TypeScriptファイルでは、package.jsonにリストされているパッケージのIntelliSenseを提供します。JavaScriptファイルはもう少し柔軟で、自動型取得を使用し、package.jsonにリストされていなくても、現在のファイルにインポートされたすべてのパッケージのIntelliSenseを提供します。
パッケージIntelliSenseのおかげで、JavaScriptおよびTypeScriptプロジェクトのフルプロジェクトIntelliSenseも有効になりました。これにより、コード内の移動が大幅に改善され、プロジェクト内の任意のシンボルへの定義へ移動およびすべての参照を検索が正しく機能します。また、型エラー報告も有効になります。コード作成時の自動インポートもサポートするようになりました。

パッケージ型定義とフルプロジェクトIntelliSenseは、Chrome、Microsoft Edge、Firefoxでサポートされています。SafariはReadableByteStreamControllerを実装していないため、まだサポートされていません。
ソース管理
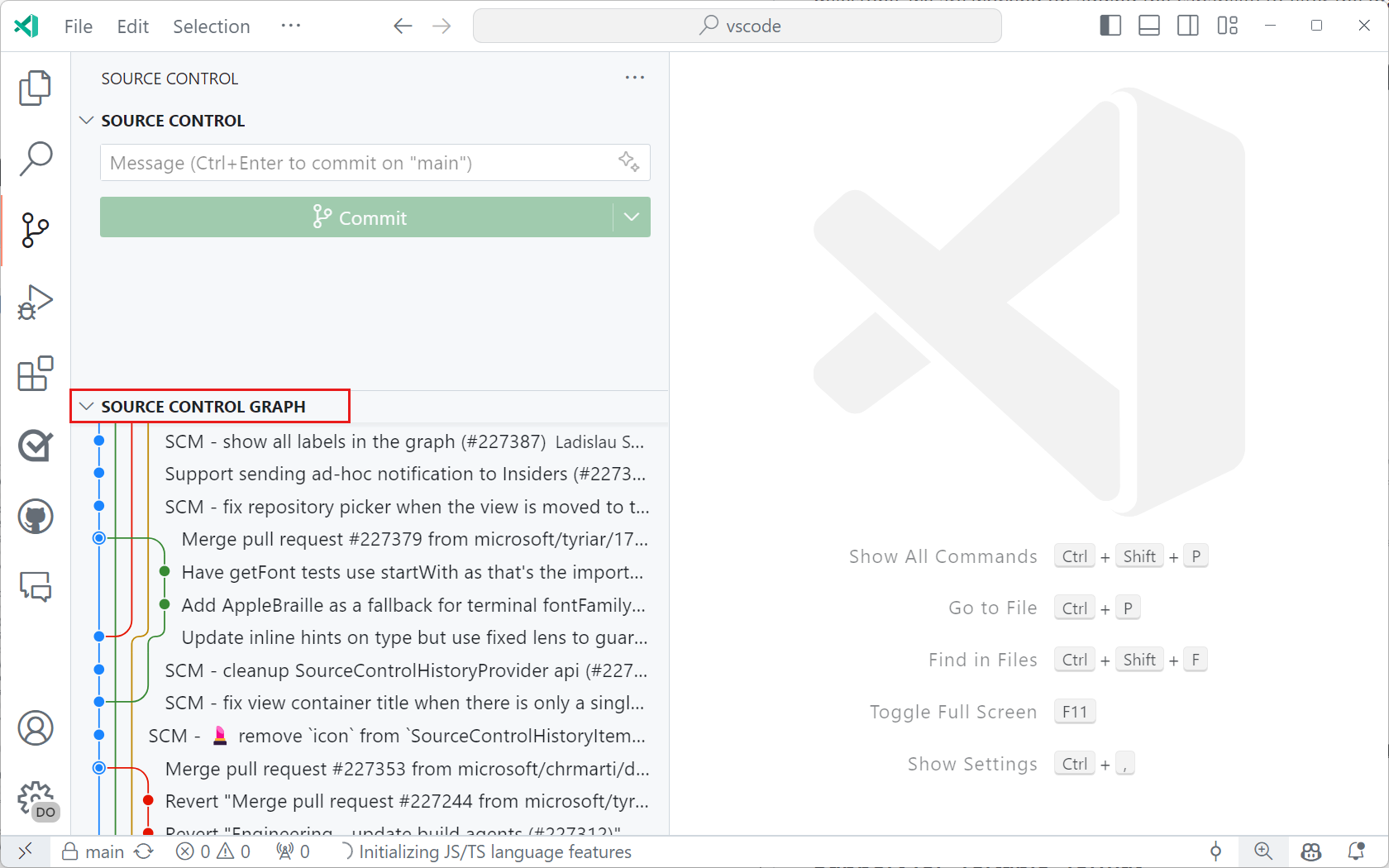
ソース管理グラフビュー
ユーザーからのフィードバックに基づき、前回のマイルストーンで有効になった履歴グラフをソース管理ビューからソース管理グラフという新しいビューに移動しました。これにより、メインビューからの情報過多が軽減され、新しいビューを必要に応じて非表示/折りたたみ/移動できるようになります。これは、フル機能の履歴グラフの基盤も築きます。
ソース管理グラフビューは現在、現在のブランチのリモート/ベースを表示しています。次のマイルストーンでは、グラフを任意のリポジトリ参照にフィルターする機能の追加と、複数のリポジトリを持つワークスペースのエクスペリエンスの改善に取り組んでいます。

テーマ: GitHub Sharp (vscode.devでプレビュー)
reftable形式のサポート
Git 2.45では、新しい参照ストレージバックエンド「reftable」の初期サポートが追加されました。このマイルストーンでは、組み込みのGit拡張機能を更新し、この新しい参照ストレージバックエンドをサポートするようにしました。
Git 2.45を使用すると、--ref-format=reftableフラグを使用して、新しい参照ストレージバックエンドを使用するリポジトリを作成またはクローンできます。Git 2.46では、git refs migrateコマンドを使用して、既存のリポジトリを新しい参照ストレージ形式に移行するサポートも追加されました。
新しい参照ストレージバックエンドはまだ実験段階であることに注意してください。
コンパクトフォルダー設定
コミュニティの貢献のおかげで、変更がツリーとして表示されるときに、ソース管理ビューでフォルダーがコンパクトな形式でレンダリングされるかどうかを制御する新しい設定scm.compactFoldersを追加しました。
ターミナル
JuliaおよびNuShellのサポート
JuliaおよびNuShellのシェル統合サポートが追加されました。これにより、これらのシェルタイプでコマンドデコレーションや最近のコマンドを実行などの機能が有効になります。
複数のターミナルタブを移動
複数のターミナルタブを選択し、ターミナルリスト内で順序付けされたグループとして移動できるようになりました。
コマンドガイド設定と色テーマ
コマンドガイドは、コマンドと出力にホバーすると表示されるバーです。terminal.integrated.shellIntegration.showCommandGuide設定でコマンドガイドを無効にできるようになり、色はterminalCommandGuide.foregroundテーマキーでテーマで設定できます。
ノートブック
差分ビューで変更されていないセルを表示または非表示
ノートブックの差分ビューでは、変更されていないセルが非表示になり、変更されたセルに集中できるようになりました。同時に、変更されていないすべてのセルの入力は常に折りたたまれます。
差分ビューでの空白の管理
ノートブックの差分ビューは、以下の設定を尊重するようになりました。
diffEditor.ignoreTrimWhitespace- 差分を表示する際に、先頭と末尾の (トリム) 空白を無視します。
ノートブック実行カウントのスティッキースクロール
コードセルをスクロールダウンすると、コードセルの実行カウントが画面下部に固定されるようになりました。これにより、長いコードセルで作業する際に、実行状態と更新を簡単に確認できます。
タスク
プロセス終了時にタスクターミナルを開いたままにする
タスクのターミナルプロセスがゼロ以外のコードで終了した場合、デバッグを容易にするためにターミナルを開いたままにするようになりました。
デバッグ
変数定義へジャンプ
デバッグ拡張機能は、変数と式をコード内の場所とリンクできるようになりました。このリンク付きのデータは、変数ビュー、ウォッチビュー、およびデバッグコンソールでCtrl-選択可能 (macOSではCmd-選択可能) です。
組み込みのJavaScriptデバッガーは、コード内で定義された関数の場所をリンクします。他のデバッグ拡張機能は、この機能を有効にするために対応するプロトコル変更を採用する必要があります。
検索コントロール
デバッグコンソール (⌥⌘F (Windows, Linux Ctrl+Alt+F)) で検索コントロールを開き、入力内の結果を検索できるようになりました。出力内の結果の検索サポートは、今後のマイルストーンで調査されます。
コントロールは、デバッグコンソールのツールバーのフィルターコントロールの右側に表示されるアクションデバッグコンソール: 検索にフォーカスからもアクセスできます。
起動構成入力キャッシュ
起動構成やタスクで使用される入力変数は、最後にS入力された値を保持するようになり、依存するデバッグセッションの再実行プロセスが容易になりました。これは、入力に明示的なdefaultが定義されていない場合にのみ行われます。
JavaScriptデバッガー
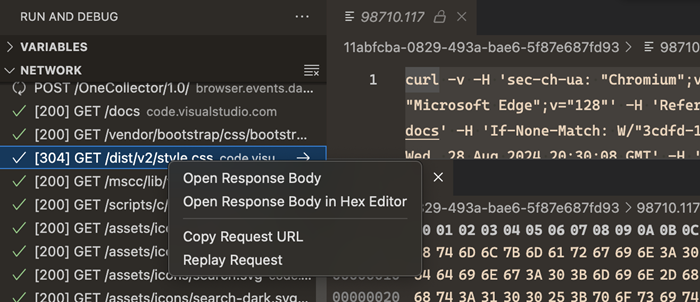
実験的なネットワークビュー
JavaScriptデバッガーには、debug.javascript.enableNetworkView設定がオンになっている場合に利用できる基本的な実験的なネットワークビューが含まれるようになりました。このビューは、ブラウザセッションによって行われた要求と応答に関する情報を表示します。
 テーマ: Codesong (vscode.devでプレビュー)
テーマ: Codesong (vscode.devでプレビュー)
ネットワークビューは、プロセスが引数に--experimental-network-inspection (たとえば、node起動構成に"runtimeArgs": ["--experimental-network-inspection"]を追加する) を付けて起動された場合、Node.js 22.6.0以降でも機能します。
注: Nodeのネットワークの実装はまだ非常に初期段階であり、要求と応答に関するほとんどのデータはまだ利用できません。
テスト
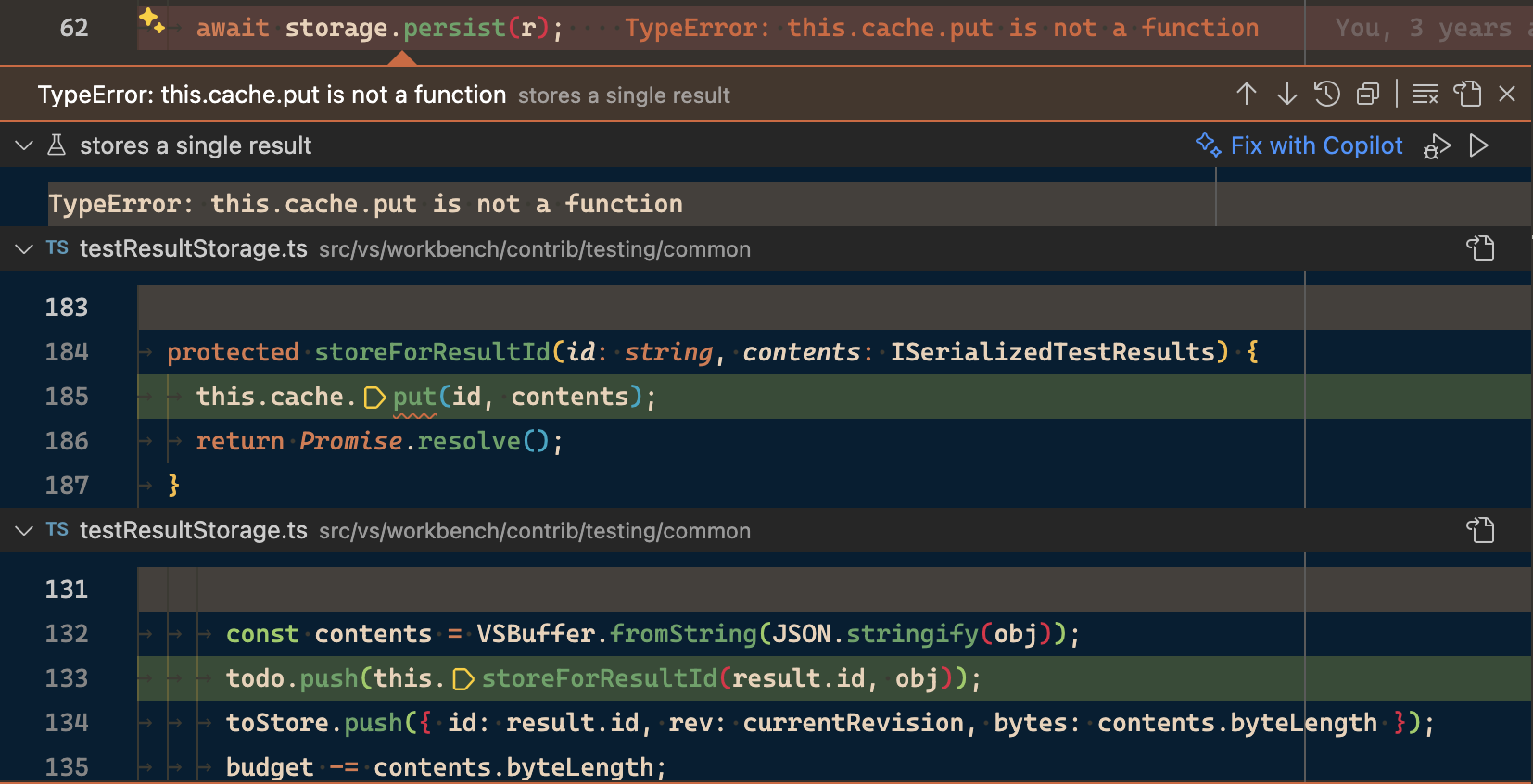
メッセージ上のスタックトレースのサポート
テスト拡張機能は、テスト失敗にスタックトレースを関連付けることができるようになりました。これにより、テスト結果ビューとエラーピークで、コールスタックの各フレーム周辺のコードが表示されます。ビュー内のコードをCtrl-選択 (macOSではCmd-選択) して元の場所に移動したり、ヘッダーのファイルへ移動アクションを使用したりできます。
 テーマ: Codesong (vscode.devでプレビュー)
テーマ: Codesong (vscode.devでプレビュー)
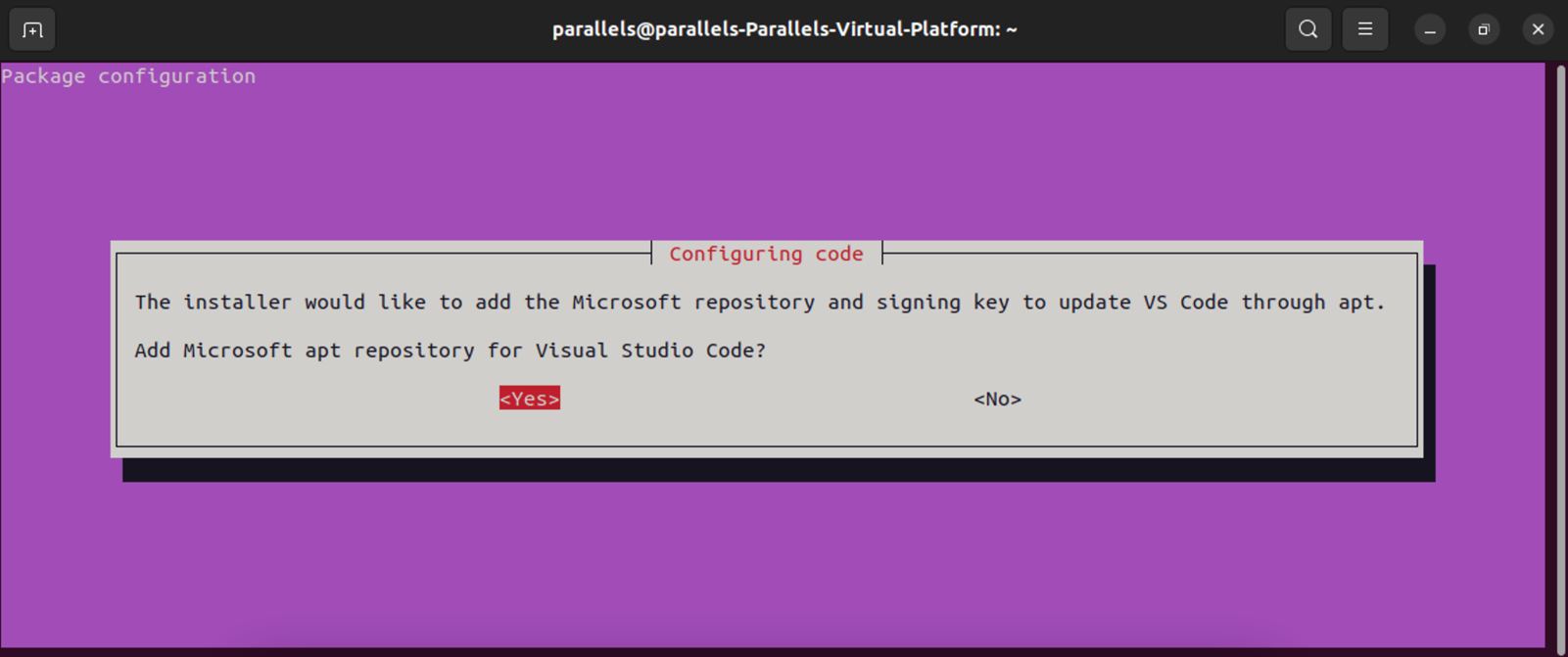
インストーラー
Debianパッケージは、packages.microsoft.comリポジトリを追加するかどうかを確認するプロンプトを表示するようになりました。これにより、後でaptを使用してパッケージを更新できます。

リモート開発
リモート開発拡張機能を使用すると、開発コンテナー、SSH 経由のリモートマシン、リモートトンネル、またはWindows 用 Linux サブシステム (WSL) をフル機能の開発環境として使用できます。
主なハイライトは次のとおりです。
- 開発コンテナテンプレートのオプションパス
- SSHによるリモートOSの互換性拡張
これらの機能の詳細については、リモート開発リリースノートをご覧ください。
Web 用 VS Code
git.openDiffOnClick設定は、https://vscode.devでGitHubリポジトリを閲覧する際、またはGitHub Repositories拡張機能をデスクトップで使用する際に尊重されるようになりました。

拡張機能への貢献
Python
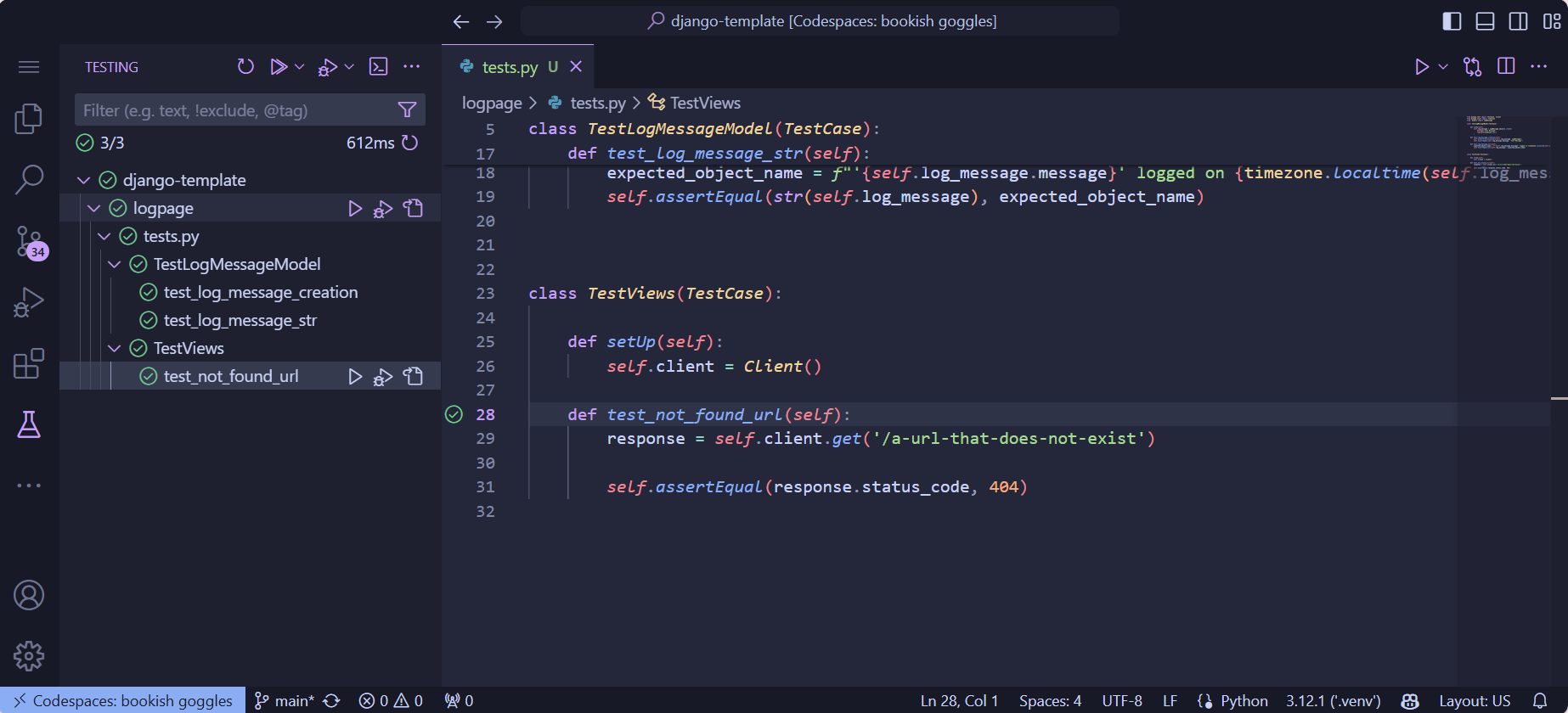
Django単体テストのサポート
最も要望の多かった機能の一つであるDjango単体テストのサポートを発表できることを嬉しく思います。テストエクスプローラーを通じてDjango単体テストを発見して実行できるようになりました!この機能を有効にするための設定手順については、ドキュメントをご確認ください。
 テーマ: Catppuccin Macchiato (vscode.devでプレビュー)
テーマ: Catppuccin Macchiato (vscode.devでプレビュー)
この新しく追加された機能を試しながら、フィードバックを提供し、問題があればvscode-pythonリポジトリまたはPython: 問題を報告コマンドを使用して報告してください。
ネイティブREPLの改善
新しいネイティブREPLエクスペリエンスにさらなる改善とバグ修正を行いました。スマート送信のデフォルトターゲットとしてネイティブREPLを実験的に展開していますが、試してみたい場合は、ユーザーのsettings.jsonでpython.REPL.sendToNativeREPLを設定し、VS Codeウィンドウを再読み込みしてください。
Pylanceでインレイヒントから定義へ移動
Pylanceでインレイヒントが有効になっている場合、ヒントにホバーし、Ctrl (macOSではCmd) を押しながらクリックすることで、型の定義にさらに便利に移動できるようになりました。

テストデバッグ時の再起動サポート
デバッグツールバーコントロールを通じて、テストのデバッグ中にデバッガーを再起動できるようになりました。
GitHub Pull Requests and Issues
GitHub Pull Requests拡張機能は、プルリクエストとイシューの作業、作成、管理を可能にし、さらに進展がありました。ハイライトについては、拡張機能の0.96.0リリース用の変更履歴をご確認ください。
拡張機能作成
VS CodeのEcmaScriptモジュール (ESM) ロードの影響
VS Codeコアでのコードのロード方法をAMD/CommonJSからESMに変更する過程にあります。拡張機能は引き続きCommonJSとしてロードされますが、この変更にはrequireメソッドの変更が伴います。具体的には、1.94リリース以降、require.mainはundefinedになります。インストールからのファイルへのアクセスにユースケースがある場合は、代わりにvscode.env.appRootを検討するか、私たちにご連絡ください。
ターミナルシェル統合API
ターミナルシェル統合APIが利用可能になりました。この強力なAPIにより、拡張機能はターミナルで実行されるコマンドをリッスンし、その生の出力、終了コード、コマンドラインを読み取ることができます。
window.onDidEndTerminalShellExecution(event => {
if (event.execution.commandLine.value.startsWith('git')) {
if (event.exitCode === 0) {
// React to a successful git command
} else {
// React to a failing git command
}
}
});
また、コマンドを実行するより信頼性の高い方法も提供します。これにより、コマンドが送信される前にプロンプトが開始するのを待ち、コマンドがターミナルに余分にエコーされるのを防ぎます。
const commandLine = 'echo "Hello world"';
if (term.shellIntegration) {
const execution = shellIntegration.executeCommand({ commandLine });
window.onDidEndTerminalShellExecution(event => {
if (event.execution === execution) {
console.log(`Command exited with code ${event.exitCode}`);
}
});
} else {
term.sendText(commandLine);
// Without shell integration, we can't know when the command has finished or what the
// exit code was.
}
詳細については、vscode.d.tsのAPIと拡張機能サンプルを参照してください。
Terminal.shellIntegrationwindow.onDidChangeTerminalShellIntegrationwindow.onDidStartTerminalShellExecutionwindow.onDidEndTerminalShellExecution
認証アカウントAPI
認証APIは、複数のアカウントを処理する際に、より詳細な制御ができるようになりました。常に不足していたのは、すべてのアカウントを取得し、特定のアカウントのAuthenticationSessionを取得する機能でした。getAccounts APIの最終化により、それが可能になりました。
認証セッションを利用しようとしている拡張機能の作成者は、以下のコードを実行して、ユーザーがログインしているアカウントのAuthenticationSessionAccountInformationを取得できます。
const accounts = vscode.authentication.getAccounts('microsoft');
そこから、それらのアカウントを使用して、それらのアカウント専用のセッションを生成できます。
const session = vscode.authentication.getSession('microsoft', scopes, {
account: accounts[0]
});
注: これが機能するには、認証プロバイダーが
getSessionsとcreateSessionの両方に渡されるパラメーターを処理する必要があります。組み込みのGitHubおよびMicrosoftプロバイダーは既にこれを採用しています。
これは、複数の認証セッションを処理し、以前はサポートできなかったさまざまなシナリオを処理する最も明確な方法だと考えています。
Debug Adapter Protocol
デバッグアダプタープロトコルの変数やその他のデータ型にlocationReferencesを追加し、ソースロケーションを関連付けられるようにしました。
VS CodeでのWebAssembly
wasm-wasi-core拡張機能のバージョン1.0が、@vscode-wasm-wasiおよび@vscode/wasm-component-modelnpmモジュールとともにリリースされました。使用例は、vscode-extension-samplesリポジトリのwasm-*サブフォルダーで見つけることができます。VS Code拡張機能内でWebAssemblyコードを使用する方法に関するいくつかの投稿もVS Codeブログにあります。
プレビュー機能
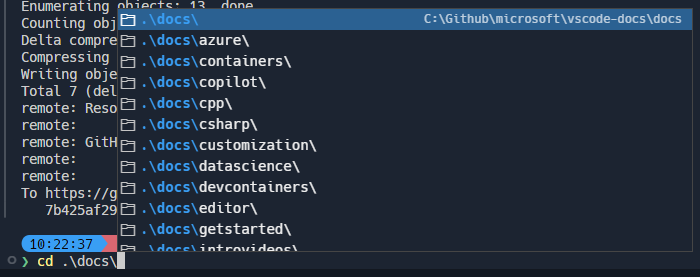
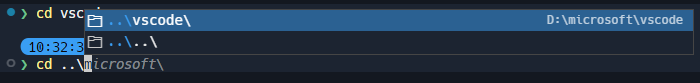
ターミナルIntelliSenseの改善
実験的なPowerShell IntelliSenseは、このリリースで以下の改善が行われました。
git checkoutに、以前のブランチに切り替えるための-の補完が含まれるようになりました。terminal.integrated.suggest.runOnEnterのデフォルト値がignoreに設定され、EnterがIntelliSenseと全く対話しないようになりました。これは、筋肉の記憶への影響が大きすぎると感じたユーザーからのフィードバックでした。- PowerShellキーワードがコマンド (引数ではない) の補完として利用可能になりました。
cdの最初のディレクトリ提案が常にそれ自体になり、terminal.integrated.suggest.runOnEnterが設定されている場合にスムーズになりました。
- コマンドラインの異なる位置で要求された場合の提案の一貫性が向上しました。
- ディレクトリを戻る際に
/../ 
製品に組み込まれたConpty
Conptyは、他のオペレーティングシステムで擬似ターミナルが機能する方法をエミュレートするターミナルのバックエンドです。このコンポーネントはWindows自体に搭載されており、バグ修正はWindows Updateを通じてリリースされます。ユーザーはこれらの修正が到着するまでに長い間待つことになるかもしれません。
このリリースでは、Windows Terminalと同様に、conptyをVS Code自体にバンドルする実験的な設定があります。これにより、ユーザーはWindows Updateを待つ代わりに、VS Codeの更新とともにバグ修正を受け取ることができます。
これを有効にするには、次の設定をtrueに設定します。
"terminal.integrated.experimental.windowsUseConptyDll": true
これを有効にすることで期待できる改善点は次のとおりです。
- パフォーマンスの向上
- より信頼性の高いシェル統合
- より多くのエスケープシーケンスのサポート (例: WindowsでのSixelサポートがまもなく)
現在知られている唯一の問題は、一部のユーザーでプロセスが残ってVS Codeの更新をブロックすること (microsoft/vscode#225719) で、更新を有効にするには手動でプロセスを強制終了する必要があります。
TypeScript 5.6のサポート
今後のTypeScript 5.6リリースに対するサポートを改善し続けました。このリリースの詳細については、TypeScript 5.6 RCブログ投稿をご確認ください。
TypeScript 5.6のプレビュービルドを使い始めるには、TypeScript Nightly拡張機能をインストールしてください。
新しい問題レポーターの実装
このマイルストーンでは、問題レポーターの新しい実装を実験しています。機能は変わりませんが、マルチモニターサポートの改善や、Web版VS Codeでの問題レポーターの利用可能性など、いくつかの改善点があるはずです。
新しいバージョンの問題レポーターはデフォルトで有効になっており、VS CodeのデスクトップバージョンではissueReporter.experimental.auxWindow設定で設定できます。
提案されたAPI
言語モデル用ツール
私たちは引き続きLanguageModelTool APIを改善しています。このAPIには2つの主要な部分があります。
-
拡張機能がツールを登録する機能。ツールは、言語モデルで使用されることを意図した機能の一部です。たとえば、ファイルのGit履歴を読み取ることです。
-
言語モデルがツールをサポートするメカニズム。例えば、拡張機能がリクエストを行う際にツールを渡す、言語モデルがツール呼び出しを要求する、拡張機能がツール呼び出しの結果を返すといったものです。
今月追加された変更の1つは、ユーザーが特定のツールをチャットリクエストに手動で添付できる機能です。これの例としては、ユーザーがリクエストで使用したい動的なコンテキストを計算するツールがあります。
提案はvscode.proposed.lmTools.d.tsとして見つけることができます。ツールの登録と呼び出しをデモンストレーションするtool-userサンプル拡張機能をチェックしてください。
更新情報やフィードバックについては、issue #213274をご覧ください。
注: このAPIはまだ活発に開発中であり、変更される可能性があります。
テスト機能強化
コードとテストを関連付ける
拡張機能がコードとテストを相互に関連付けられるAPIを開発中です。これにより、ユーザーは両方を切り替えることができ、カーソル位置でテストを実行などのアクションも実装コードで機能するようになります。APIの進化に合わせて、さらなるエクスペリエンスを構築する予定です。
詳細と更新情報については、vscode#126932をご確認ください。
属性付きテストカバレッジ
テストごとにテストカバレッジを属性付けするためのAPIを開発中です。これにより、ユーザーはどのテストがどのコードを実行したかを確認でき、エディターに表示されるカバレッジとテストカバレッジビューの両方をフィルターできます。
詳細と更新情報については、vscode#212196をご確認ください。
チャット参加者検出API
チャットビューにパティシパントまたはチャットコマンドを提供する拡張機能を開発している場合、package.jsonのchatParticipants貢献にメタデータを追加することで、パティシパントとコマンドを自動的に検出できるようにすることができます。このAPIを採用する方法の例をvscode-extension-samplesリポジトリに更新しました。テスト時には、chat.experimental.detectParticipant.enabledを必ず設定してください。これは提案されたAPIであり、変更される可能性があることに注意してください。
ウェブサイト
VS Code APIページ内のいくつかのリンクを修正しました。汎用型と関数へのリンクが再び機能するようになり、プリミティブ型と値はもはやリンクとしてフォーマットされなくなりました!
エンジニアリング
VS Code向けESM使用の進捗
このマイルストーン中に、VS Codeコア向けにESMを採用するための作業のほとんどを完了しました。私たちの目標は、ECMAScriptモジュール (ESM) のロードを使用し、AMDを完全に廃止することです。9月にESM対応のInsiderビルドのリリースを開始し、次の10月のリリースでESMをStable版に出荷する予定です。
ESMのリリース計画は、https://github.com/microsoft/vscode/issues/226260 に記載されています。
注目すべき修正点
ありがとうございます
最後に、VS Codeの貢献者の皆様に心からの感謝を申し上げます。
問題追跡
問題追跡への貢献者
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @albertosantini (Alberto Santini)
プルリクエスト
vscodeへの貢献者
- @akinomyoga (Koichi Murase): Bash統合がPROMPT_COMMANDの
$?を上書きする問題を修正 PR #226929 - @andrewbranch (Andrew Branch): [typescript-language-features] autoImportSpecifierExcludeRegexes設定を追加 PR #226202
- @anton-matosov (Anton Matosov): zshとfishシェルの実装を修正する #171066 のフォローアップ PR #223421
- @arvid220u (Arvid Lunnemark): クリアされた補助ウィンドウタイムアウトを絶対に実行しない PR #221296
- @BABA983 (BABA)
- 重複コードを削除 PR #224091
- 複数のタブをドラッグした後、元のターミナルタブの順序を尊重する PR #224591
- registerWindowTitleVariableコマンドを追加 PR #225408
- @bsShoham (Shoham Ben Shitrit): 単語の開始時にチャット変数補完をトリガーする PR #224174
- @Cecil0o0 (hj): refactor: 同じ名前空間宣言をマージする PR #219638
- @CGNonofr (Loïc Mangeonjean): どこでもnode envを適切に検出する PR #221357
- @cobey (Cody Beyer): pythonとjsのai-inferenceタグを追加 PR #225098
- @dangerman (Anees Ahee)
- コマンドパレットで「TSサーバーを再起動」コマンドが欠落している問題を修正 PR #223433
- 通知のフォーカスアウトラインを丸める PR #225824
- @Flanker32 (Hanxiao Liu): Java AIライブラリのワークスペースタグ付けを更新 PR #223677
- @gabritto (Gabriela Araujo Britto)
- [typescript-language-features] 利用可能な場合はtsserverのコミット文字を使用する PR #223541
- [typescript-language-features] 診断テレメトリプロパティ名の修正 PR #225079
- @gjsjohnmurray (John Murray)
- mtimeもリセットする元に戻す操作後にも読み取り専用ファイル名のデコレーションを表示 (fix #221014) PR #221023
- 補完アイテムステータスバーのテキストの大文字/小文字の誤りを修正 (#_225429) PR #225431
workbench.editor.enablePreview設定の説明を改善 (fix #225453) PR #225704
- @hron (Aleksei Gusev): fix: ショートカットとしての
merge.toggleActiveConflictPR #225320 - @iisaduan (Isabel Duan): TypeScriptのorganizeImportsの設定をsettingsインターフェースに追加 PR #209293
- @jeanp413 (Jean Pierre)
- 検索ビューを別の場所に移動した場合に、エディターの変更で検索結果が自動的に更新されない問題を修正 PR #215764
- ターミナル名変更のcodiconを変更 PR #225444
- エクスプローラーが「cut」という単語を含むフォルダー/アイテムを灰色表示する問題を修正 PR #225455
- @Jesscha (JessCha): extHostExtensionService.tsのタイポを修正 PR #224111
- @m-byte (Matthias B.): Fix: aptソースを希望するユーザーにのみ追加 (#_22145) PR #221285
- @mkasenberg: 検索エディターのfocusResultを修正 PR #205914
- @mogelbrod (Victor Hallberg): コメントパネルに「更新日順で並べ替え」オプションを追加 PR #221665
- @NriotHrreion (Norcleeh): fix: アクティブなターミナルが終了するとコマンドパレットが閉じる PR #225500
- @r3m0t (Tomer Chachamu): ユーザー設定が開いているときに「ワークスペース設定を開く」を修正 (fixes #148709) PR #225311
- @rbuckton (Ron Buckton): strictBuiltinIteratorReturnをサポートするように更新 PR #222009
- @rehmsen (Ole): ノートブックエディタでマークダウンコメント内の通常のテキストを折り返すようにする。 PR #224484
- @RichardLuo0 (RichardLuo): fix: ダイアログボタンからツールチップを削除 PR #225772
- @stalematker (Kevin): extensionEnablementService.tsのタイポを修正 PR #224145
- @swordensen (Michael Sorensen): #218626を修正 PR #219148
- @thegecko (Rob Moran): viewContainer貢献ポイントを追加 PR #212499
- @tisilent (xiejialong): scm.compactFoldersを追加。 PR #221459
- @troy351: fix: multiDiffEditorの背景色の名前が間違っている PR #224151
- @walter-erquinigo (Walter Erquinigo): 動的デバッグ構成プロバイダーからのエラーを処理する PR #202622
- @zkat (Kat Marchán): AutoInstallerFsが永久にスラッシュするのを止め、型定義インストーラーを修正 PR #225648
vscode-css-languageserviceへの貢献者
- @wkillerud (William Killerud): fix: sassのpkgにおける条件付きエクスポートのサポート PR #400
vscode-eslintへの貢献者
- @denis-sokolov (Denis Sokolov): Readmeの些細な修正 PR #1903
vscode-flake8への貢献
- @taesungh (Taesung Hwang):
ignorePatternsのデフォルトにグローバル設定を使用する PR #327
vscode-generator-codeへの貢献者
- @spjpgrd (seán patrick john paul george ringo doran): vsc-extension-quickstart.mdを更新 PR #486
vscode-hexeditorへの貢献
- @tomilho (Tomás Silva): HexEditor diff PR #522
vscode-isortへの貢献
- @iloveitaly (Michael Bianco): fix: isortがバンドルされたバージョンなしで機能するようにツールパスを追加 PR #417
- @jicruz96 (J.I. Cruz): ファイルに
skip_fileコメントがある場合、トレースバックをログに出力しない PR #416
vscode-js-profile-visualizerへの貢献
vscode-json-languageserviceへの貢献
- @jeremyfiel (Jeremy Fiel): DocumentSymbols.test.tsの無効なJSONインスタンスを更新 PR #241
- @remcohaszing (Remco Haszing): Thenableを非推奨にし、PromiseLikeのエイリアスを設定 PR #239
- @ttlopes (Tomás Lopes): microsoft/vscode#209655を修正: 大文字と小文字を区別するJSONソートエラーを修正 PR #238
vscode-languageserver-nodeへの貢献者
- @DavyLandman (Davy Landman): LSPサーバーからのエラーメッセージを表示する PR #1490
- @sh-cho (Seonghyeon Cho): npm、Azureパイプラインのリンクを修正 PR #1544
vscode-loaderへの貢献
- @SimonSiefke (Simon Siefke): feature:
thisが定義されていない場合にamdLoaderGlobalをglobalThisに設定する PR #58
vscode-mypyへの貢献
- @hamirmahal (Hamir Mahal)
- @meghprkh (Megh Parikh): mypyを1.11.0に更新 PR #311
vscode-pull-request-githubへの貢献者
vscode-python-debuggerへの貢献者
vscode-vsceへのコントリビューション
- @BlackHole1 (Kevin Cui): fix: v8クラッシュの確率的トリガー PR #1032
- @mark-wiemer (Mark Wiemer): Punycode非推奨警告を修正 PR #1037
language-server-protocolへの貢献者
- @asukaminato0721 (Asuka Minato): egglogを追加 PR #1989
- @LPeter1997: .NETでLSP SDKとしてDraco.Lspを追加 PR #2001
- @marcoroth (Marco Roth)
- @techee (Jiří Techet): LSPをサポートするエディターリストにGeanyを追加 PR #2008
- @XuechunHHH (Xuechun Hua): servers.mdにPartiQLを追加 PR #1985
python-environment-toolsへの貢献