変数リファレンス
Visual Studio Code は、デバッグおよびタスク構成ファイル、および一部の特定の設定で変数の置換をサポートしています。変数の置換は、launch.json および tasks.json ファイルの一部のキーと値の文字列内で ${variableName} 構文を使用することでサポートされます。
事前定義された変数
以下の事前定義された変数がサポートされています
| 変数 | 説明 |
|---|---|
| ${userHome} | ユーザーのホームフォルダーのパス |
| ${workspaceFolder} | VS Code で開かれたフォルダーのパス |
| ${workspaceFolderBasename} | VS Code で開かれたフォルダーの名前で、スラッシュ (/) なし |
| ${file} | 現在開かれているファイル |
| ${fileWorkspaceFolder} | 現在開かれているファイルのワークスペースフォルダー |
| ${relativeFile} | 現在開かれているファイルの workspaceFolder に対する相対パス |
| ${relativeFileDirname} | 現在開かれているファイルの workspaceFolder に対する相対ディレクトリ名 |
| ${fileBasename} | 現在開かれているファイルのベース名 |
| ${fileBasenameNoExtension} | 現在開かれているファイルの拡張子なしのベース名 |
| ${fileExtname} | 現在開かれているファイルの拡張子 |
| ${fileDirname} | 現在開かれているファイルのフォルダーパス |
| ${fileDirnameBasename} | 現在開かれているファイルのフォルダー名 |
| ${cwd} | VS Code の起動時のタスクランナーの現在の作業ディレクトリ |
| ${lineNumber} | アクティブなファイルで現在選択されている行番号 |
| ${columnNumber} | アクティブなファイルで現在選択されている列番号 |
| ${selectedText} | アクティブなファイルで現在選択されているテキスト |
| ${execPath} | 実行中の VS Code 実行可能ファイルへのパス |
| ${defaultBuildTask} | デフォルトのビルドタスクの名前 |
| ${pathSeparator} | ファイルパスのコンポーネントを区切るためにオペレーティングシステムが使用する文字 |
| ${/} | ${pathSeparator} の短縮形 |
事前定義された変数の例
次の条件を想定します
- エディターで
/home/your-username/your-project/folder/file.extにあるファイルが開かれていること。 /home/your-username/your-projectディレクトリがルートワークスペースとして開かれていること。
これにより、各変数に次の値が設定されます。
- ${userHome}:
/home/your-username - ${workspaceFolder}:
/home/your-username/your-project - ${workspaceFolderBasename}:
your-project - ${file}:
/home/your-username/your-project/folder/file.ext - ${fileWorkspaceFolder}:
/home/your-username/your-project - ${relativeFile}:
folder/file.ext - ${relativeFileDirname}:
folder - ${fileBasename}:
file.ext - ${fileBasenameNoExtension}:
file - ${fileExtname}:
.ext - ${fileDirname}:
/home/your-username/your-project/folder - ${fileDirnameBasename}:
folder - ${lineNumber}: カーソルの行番号
- ${columnNumber}: カーソルの列番号
- ${selectedText}: コードエディターで選択されたテキスト
- ${execPath}: Code.exe の場所
- ${pathSeparator}: macOS または Linux では
/、Windows では\
tasks.json および launch.json の文字列値内で IntelliSense を使用して、事前定義された変数の完全なリストを取得します。
ワークスペースフォルダーごとにスコープされた変数
ルートフォルダーの名前を変数に(コロンで区切って)追加することで、ワークスペースの兄弟ルートフォルダーにアクセスできます。ルートフォルダー名がない場合、変数は使用されているのと同じフォルダーにスコープされます。
たとえば、Server と Client フォルダーを持つマルチルートワークスペースでは、${workspaceFolder:Client} は Client ルートのパスを参照します。
環境変数
環境変数は ${env:Name} 構文で参照できます。たとえば、${env:USERNAME} は USERNAME 環境変数を参照します。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
構成変数
VS Code の設定 (構成) を参照するには、${config:Name} 構文を使用します。たとえば、${config:editor.fontSize} は editor.fontSize 設定を参照します。
コマンド変数
${command:commandID} 構文を使用して、任意の VS Code コマンドを変数として使用できます。
コマンド変数は、コマンド評価の結果 (文字列) に置き換えられます。コマンドの実装は、UI を持たない単純な計算から、VS Code の拡張機能 API を介して利用できる UI 機能に基づいた高度な機能まで多岐にわたります。コマンドが文字列以外のものを返した場合、変数の置換は完了しません。コマンド変数は**必ず**文字列を返さなければなりません。
この機能の例として、VS Code の Node.js デバッガー拡張機能があります。これは、実行中のすべての Node.js プロセスの一覧から単一のプロセスを選択するためのインタラクティブなコマンド extension.pickNodeProcess を提供します。このコマンドは、選択されたプロセスのプロセス ID を返します。これにより、以下のようにプロセス ID でアタッチ起動構成で extension.pickNodeProcess コマンドを使用できます。
{
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach by Process ID",
"processId": "${command:extension.pickNodeProcess}"
}
]
}
launch.json 構成でコマンド変数を使用する場合、囲んでいる launch.json 構成は引数としてコマンドにオブジェクトとして渡されます。これにより、コマンドは呼び出されたときに特定の launch.json 構成のコンテキストとパラメーターを認識できます。
入力変数
コマンド変数はすでに強力ですが、特定のユースケースで実行されるコマンドを構成するメカニズムがありません。たとえば、一般的な「ユーザー入力プロンプト」に**プロンプトメッセージ**や**デフォルト値**を渡すことはできません。
この制限は、${input:variableID} 構文を持つ**入力変数**によって解決されます。variableID は、launch.json および tasks.json の inputs セクションのエントリを参照し、そこで追加の構成属性が指定されます。入力変数のネストはサポートされていません。
次の例は、入力変数を使用する tasks.json の全体的な構造を示しています。
{
"version": "2.0.0",
"tasks": [
{
"label": "task name",
"command": "${input:variableID}"
// ...
}
],
"inputs": [
{
"id": "variableID",
"type": "type of input variable"
// type specific configuration attributes
}
]
}
現在、VS Code は 3 種類の入力変数をサポートしています。
- promptString: ユーザーから文字列を取得する入力ボックスを表示します。
- pickString: クイックピックドロップダウンを表示し、ユーザーが複数のオプションから選択できるようにします。
- command: 任意のコマンドを実行します。
各タイプには追加の構成属性が必要です。
promptString:
- description: クイック入力に表示され、入力のコンテキストを提供します。
- default: ユーザーが何か他のものを入力しなかった場合に使用されるデフォルト値。
- password: true に設定すると、入力した値が表示されないパスワードプロンプトで入力します。
pickString:
- description: クイックピックに表示され、入力のコンテキストを提供します。
- options: ユーザーが選択できるオプションの配列。
- default: ユーザーが何か他のものを入力しなかった場合に使用されるデフォルト値。オプション値のいずれかである必要があります。
オプションは、文字列値、またはラベルと値の両方を持つオブジェクトのいずれかです。ドロップダウンには**ラベル: 値**が表示されます。
コマンド:
- command: 変数補間時にコマンドを実行します。
- args: コマンドの実装に渡されるオプションのオプションバッグ。
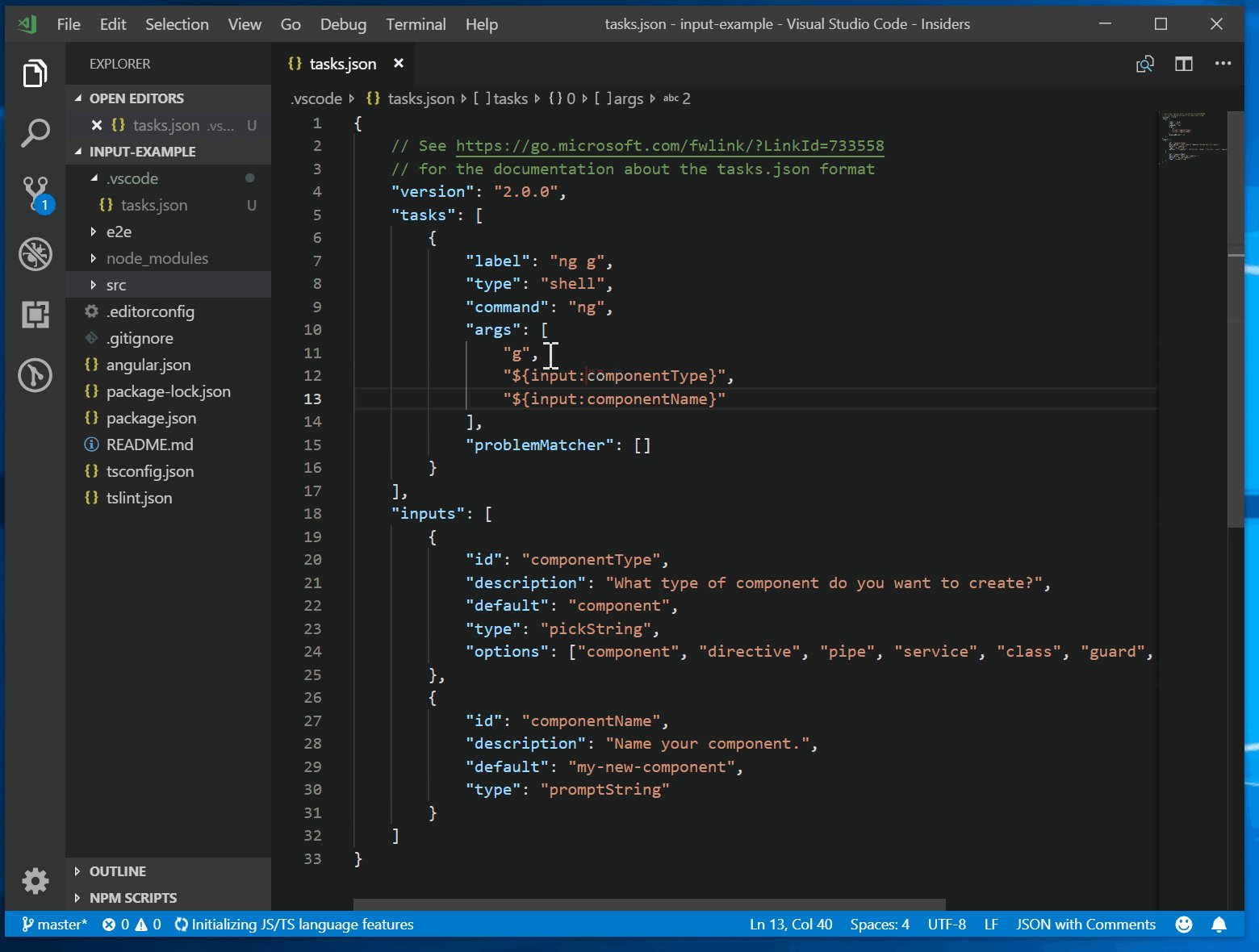
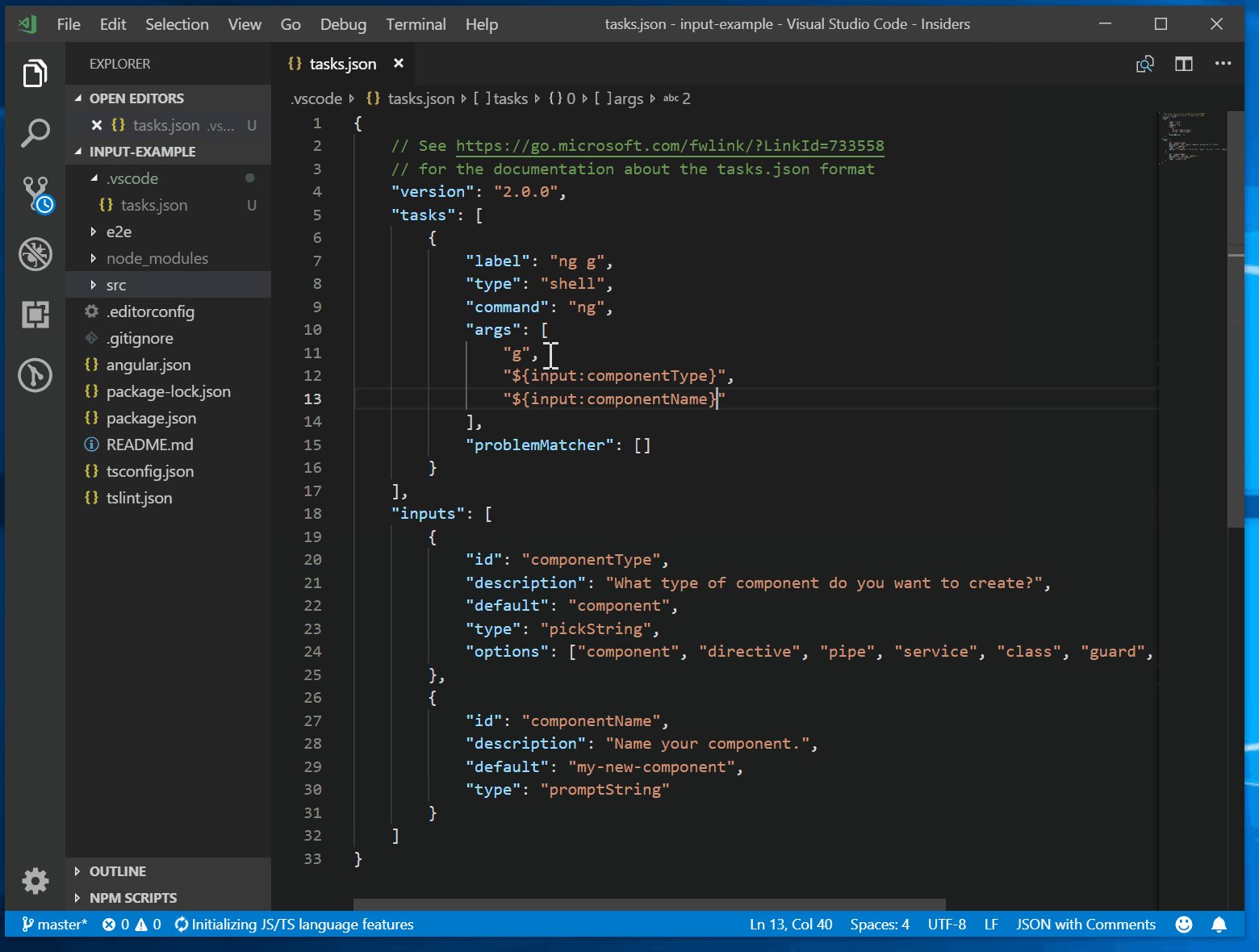
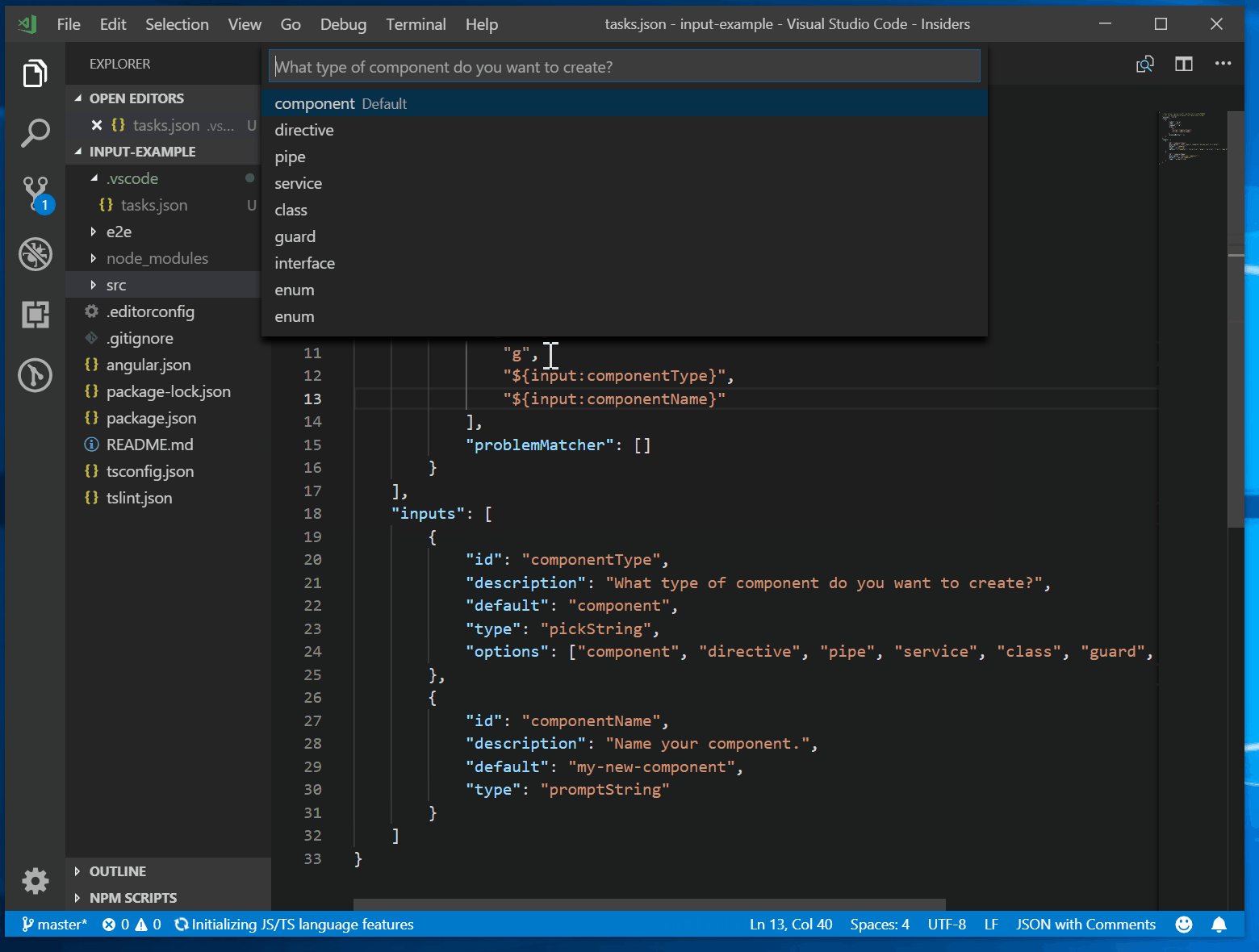
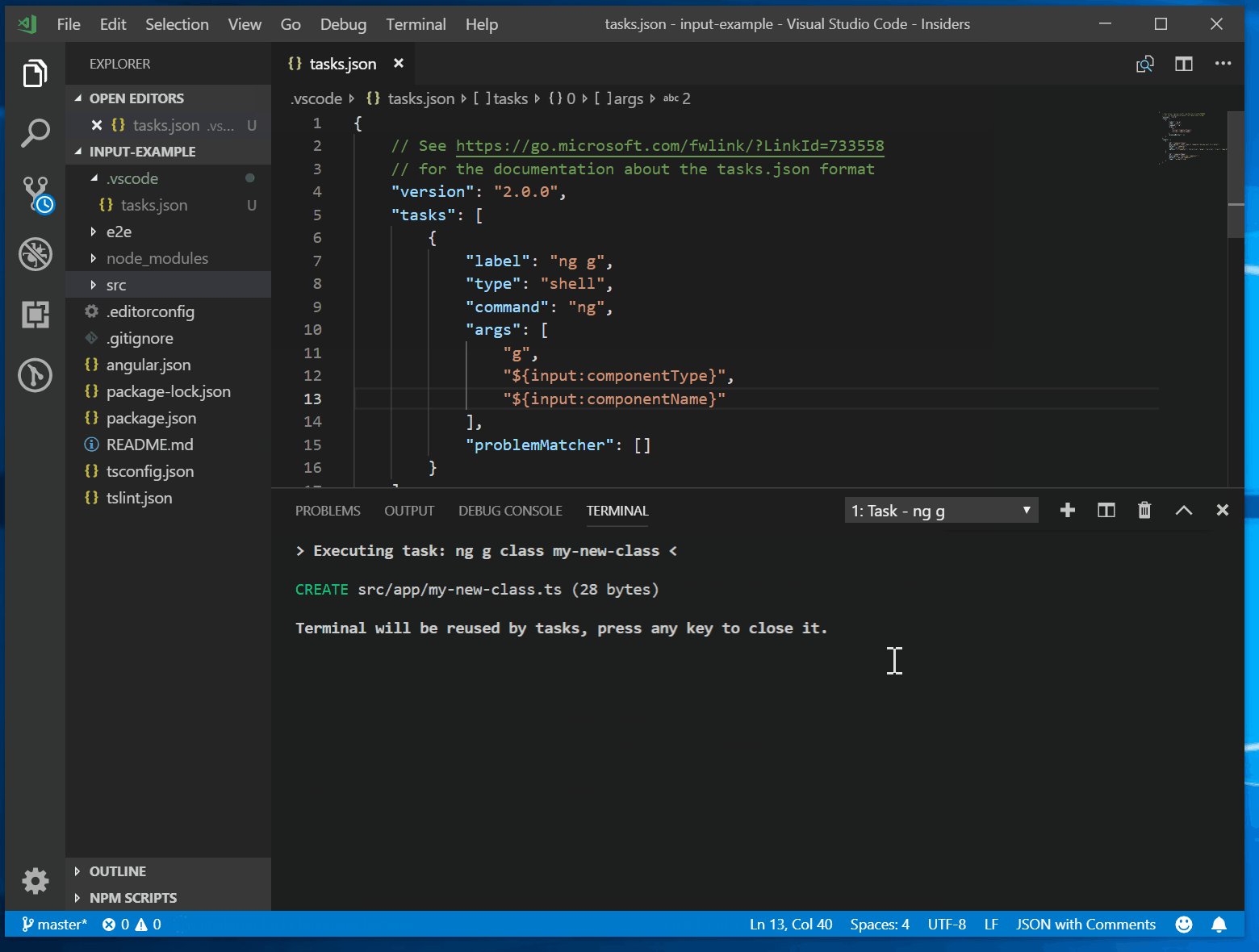
以下は、Angular CLI を使用した inputs の使用法を示す tasks.json の例です。
{
"version": "2.0.0",
"tasks": [
{
"label": "ng g",
"type": "shell",
"command": "ng",
"args": ["g", "${input:componentType}", "${input:componentName}"]
}
],
"inputs": [
{
"type": "pickString",
"id": "componentType",
"description": "What type of component do you want to create?",
"options": [
"component",
"directive",
"pipe",
"service",
"class",
"guard",
"interface",
"enum"
],
"default": "component"
},
{
"type": "promptString",
"id": "componentName",
"description": "Name your component.",
"default": "my-new-component"
}
]
}
例を実行する

次の例は、command 型のユーザー入力変数をデバッグ構成で使用する方法を示しています。このデバッグ構成では、特定のフォルダーで見つかったすべてのテストケースのリストからユーザーがテストケースを選択できます。何らかの拡張機能が、構成可能な場所にあるすべてのテストケースを検索し、その中から1つを選択するためのピッカー UI を表示する extension.mochaSupport.testPicker コマンドを提供していると仮定します。コマンド入力の引数は、コマンド自体によって定義されます。
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Run specific test",
"program": "${workspaceFolder}/${input:pickTest}"
}
],
"inputs": [
{
"id": "pickTest",
"type": "command",
"command": "extension.mochaSupport.testPicker",
"args": {
"testFolder": "/out/tests"
}
}
]
}
コマンド入力はタスクでも使用できます。この例では、組み込みのタスク終了コマンドが使用されています。すべてのタスクを終了するための引数を受け入れることができます。
{
"version": "2.0.0",
"tasks": [
{
"label": "Terminate All Tasks",
"command": "echo ${input:terminate}",
"type": "shell",
"problemMatcher": []
}
],
"inputs": [
{
"id": "terminate",
"type": "command",
"command": "workbench.action.tasks.terminate",
"args": "terminateAll"
}
]
}
よくある質問
デバッグ構成またはタスクにおける変数置換の詳細
デバッグ構成またはタスクにおける変数置換は2パスの処理です。
- 最初のパスでは、すべての変数が文字列の結果に評価されます。変数が複数回出現する場合でも、一度だけ評価されます。
- 2番目のパスでは、すべての変数が最初のパスの結果に置き換えられます。
この結果、変数の評価(例えば、拡張機能で実装されたコマンドベースの変数)は、デバッグ構成またはタスク内の他の置換された変数に**アクセスできません**。元の変数のみを参照します。これは、変数が互いに依存できないことを意味し(これにより分離が保証され、置換が評価順序に対して堅牢になります)。
ユーザー設定とワークスペース設定で変数置換はサポートされていますか?
事前定義された変数は、settings.json ファイルの一部の設定キー (ターミナルの cwd、env、shell、shellArgs など) でサポートされています。window.title など、一部の設定には独自の変数が含まれています。
"window.title": "${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName}"
設定固有の変数については、設定エディター (⌘, (Windows, Linux Ctrl+,)) のコメントを参照してください。
${workspaceRoot} がドキュメントに記載されていないのはなぜですか?
変数 ${workspaceRoot} は、マルチルートワークスペースのサポートとの整合性を高めるために、${workspaceFolder} の使用が推奨され、非推奨となりました。
tasks.json の変数が解決されないのはなぜですか?
tasks.json のすべての値が変数置換をサポートしているわけではありません。具体的には、command、args、および options のみが変数置換をサポートしています。inputs セクションの入力変数は、入力変数のネストがサポートされていないため、解決されません。
変数の実際の値を知るにはどうすればよいですか?
変数のランタイム値を確認する簡単な方法は、VS Code のタスクを作成して、変数の値をコンソールに出力することです。たとえば、${workspaceFolder} の解決された値を確認するには、tasks.json で次の単純な「echo」タスクを作成して実行します(ターミナル > タスクの実行)。
{
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo ${workspaceFolder}"
}
]
}