エージェントモード: 全てのユーザーが利用可能、MCPをサポート
2025年4月7日 Isidor Nikolic
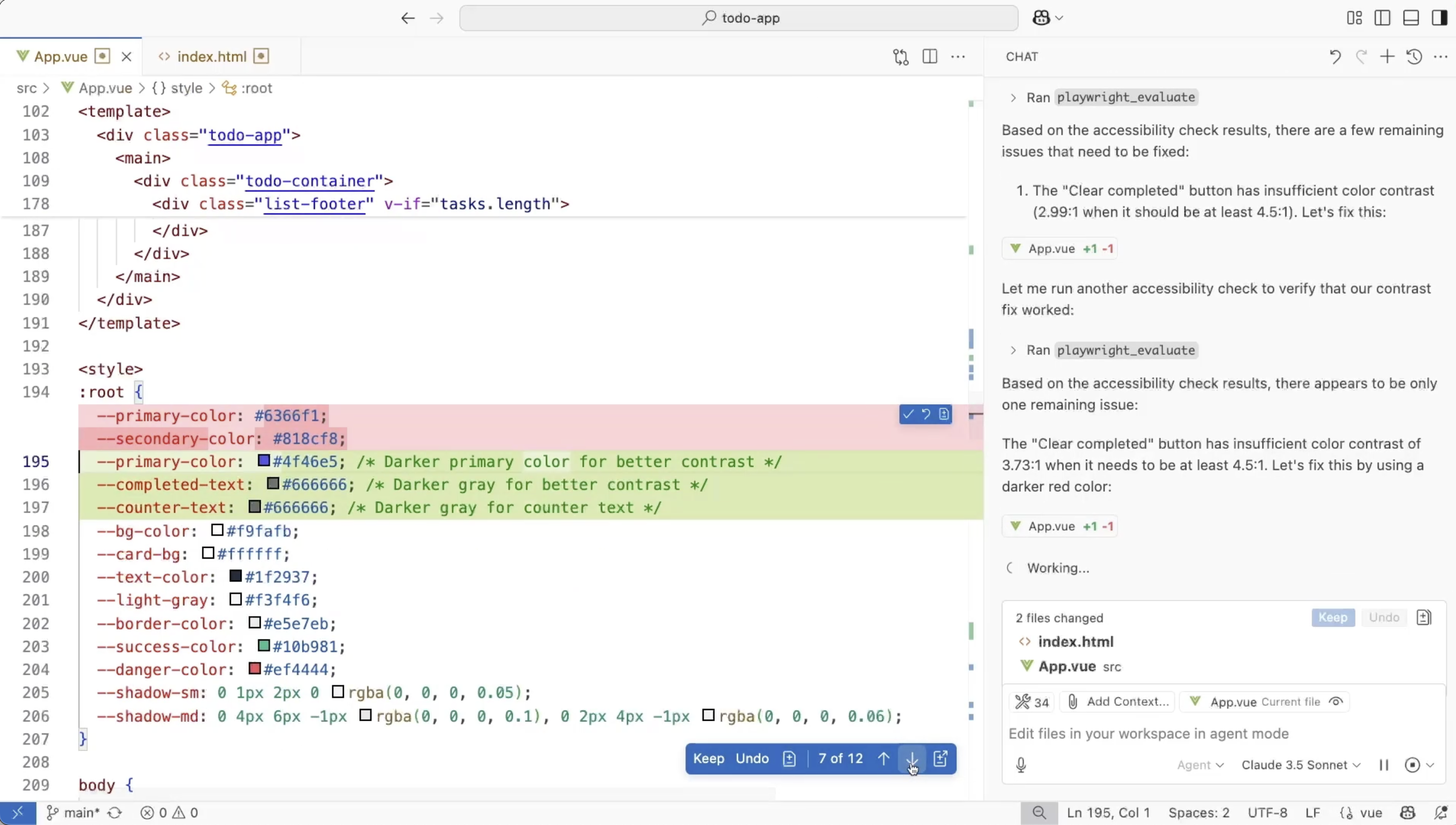
エージェントモードが全てのVS Codeユーザーに展開されます!エージェントは自律的なペアプログラマーとして機能し、コードベースの分析、ファイルの編集提案、ターミナルコマンドの実行など、複数のステップにわたるコーディングタスクをあなたのコマンドで実行します。コンパイルエラーやリンターエラーに対応し、ターミナル出力を監視し、タスクが完了するまでループで自動修正を行います。エージェントは貢献されたツールも使用でき、外部のMCPサーバーやVS Code拡張機能と連携して、幅広いタスクを実行できます。
全てのユーザーが利用可能
チャットビューを開き、GitHubにサインインし、設定でchat.agent.enabledを設定し、チャットモードのドロップダウンからエージェントを選択します。設定が表示されない場合は、最新バージョンにアップデートした後、VS Codeをリロードしてください。今後数週間のうちに、デフォルトで全てのユーザーに展開され、設定は不要になります。
エージェントモードは、次のようなシナリオで非常に役立ちます
- タスクが複数のステップにわたる場合。エージェントはコードを編集し、ターミナルコマンドを実行し、エラーを監視し、発生した問題を解決するために繰り返し作業を行います。
- 変更の範囲が不明な場合。エージェントが関連ファイルとコンテキストを自動的に決定します。
- タスクが外部アプリやデータとの連携を必要とする場合。エージェントはMCPサーバーやVS Code拡張機能と統合します。
一方で、タスクの範囲が明確で、迅速な解決を望む場合、またはLLMリクエストの数をより細かく制御したい場合は、編集モードを使用してください。
チャットビューと編集ビューを組み合わせた統合チャットエクスペリエンスを作成しました。これにより、セッション履歴、チャットの別ウィンドウへの移動、作業セットビューの簡素化などの利点が得られます。これらはすべて、エージェントモードでも利用可能になりました。

私たちは素晴らしいユーザーフィードバックを受け取り続けており(ぜひ今後もご意見をお寄せください!)、それが多くの改善のきっかけとなりました。特に顕著なのは次の点です
- 元に戻すアクションが、最後の編集ファイルツール呼び出しまでの変更を元に戻すようになりました
- 同じワークスペースで複数のエージェントセッションをサポート(編集セッションが同じファイルを変更しない場合に最適)
- エージェントがノートブックを作成および編集できるようになりました
- ツール呼び出しの自動承認機能(ターミナルの自動承認は4月に提供予定)
- 多数の生活の質の向上とバグ修正
質問と編集の両方のエクスペリエンスは、エージェントと同様にツールを利用するアーキテクチャへと進化しています。私たちは、質問/編集/エージェントモードをすべてエージェント中心に統一し、全体的なユーザーエクスペリエンスを向上させることを目指してこの変更を行っています。これにより、編集モードではedit_fileツールを使用して速度を向上させ、編集モードと質問モードではエージェント中心のコードベース検索である#codebaseを使用できるようになります。その結果、ツール呼び出しをサポートしない言語モデルは編集モードでは利用できなくなります。
エージェントの仕組みについて詳しくは、以前の投稿をご覧ください。
拡張可能: MCPサーバーとVS Code拡張機能
VS Code拡張機能が特定のワークフローをカスタマイズできるように、エージェントの拡張性により、エージェントをニーズに合わせて調整できます。拡張性により、エージェントはブラウザアクションを実行したり(AI Webデバッグを実行)、チャットアプリやメモアプリに接続したり、データベースとやり取りしたり、デザインシステムからコンテキストを取得したり、GitHubから課題やリポジトリのコンテキストを取得したり、クラウドプラットフォームと統合したりできます。エージェントモードの力は、利用可能なツールの多様性と、ユーザーとしてツールを追加および削除する柔軟性にあります。私たちは現在、拡張機能をプレビュー版としてすべてのユーザーに提供しています。
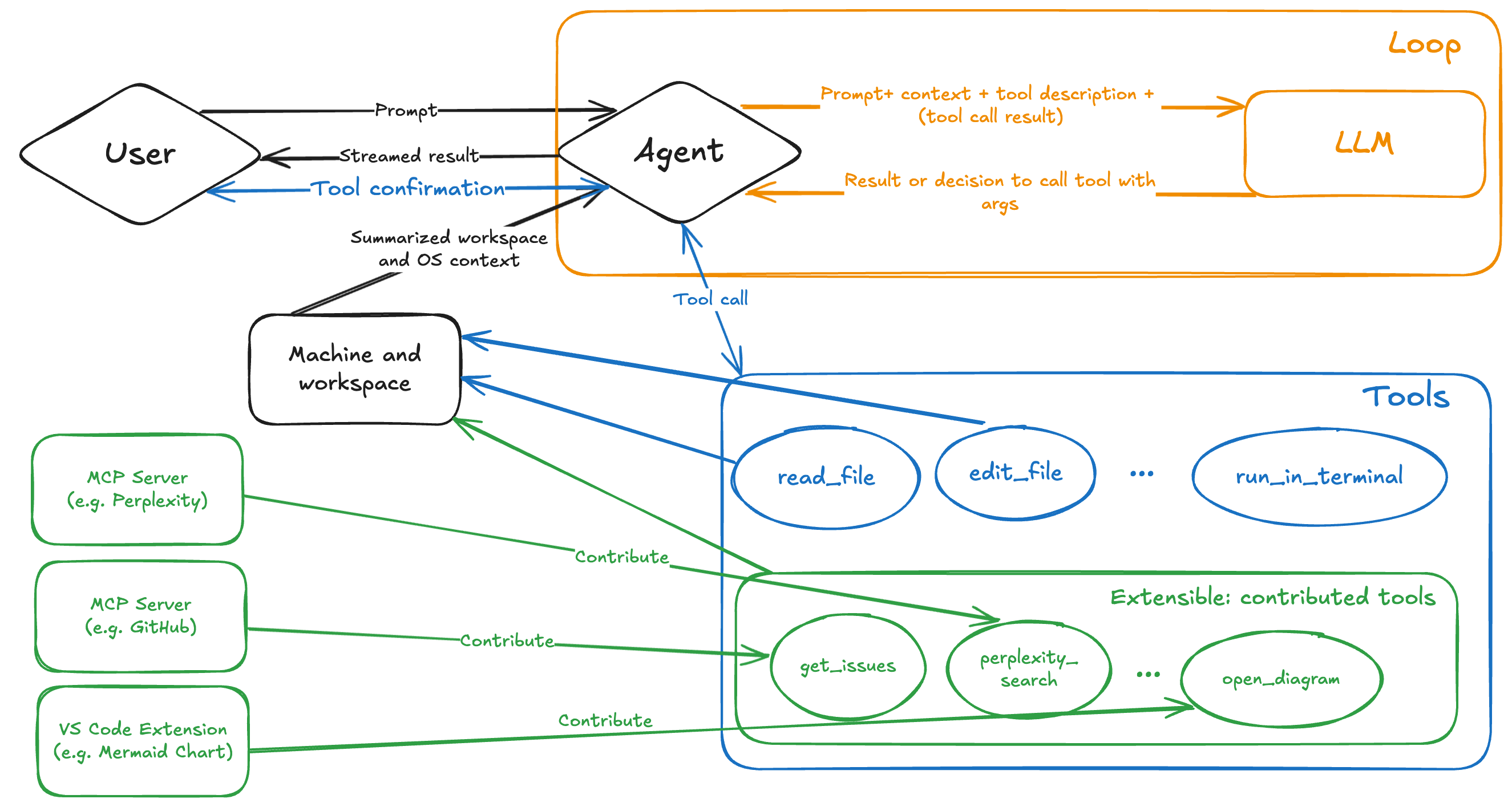
エージェントモードは以下のツールを使用できます
- VS Codeが提供する組み込みツール(図の青色)。これにより、エージェントはワークスペースを検索し、コード変更を適用し、ターミナルコマンドを実行し、エディターからコンパイルエラーやリンティングエラーをキャプチャし、ウェブサイトコンテンツを取得し(手動でトリガーするには
#fetch)、その他多くのことができます。 - MCPサーバーが提供するツール(図の緑色)。
- VS Code拡張機能が提供するツール(図の緑色)。

VS CodeチームがLanguage Server Protocol (LSP)を2016年に考案したとき、私たちの目標は、言語サーバーが開発ツールと通信する方法を標準化することでした。LSPが広く採用されている標準となり、私たちのビジョンが実現したことを誇りに思います。最近、LSPの背後にあるアイデアが新しいプロトコルであるModel Context Protocol (MCP)にインスピレーションを与えました。これは、アプリケーションがLLMにコンテキストを提供する方法を標準化するものです。VS CodeのエージェントモードがMCPサーバーによって貢献されたツールを使用することで、私たちはVS Codeに完全に回帰したことになります。
それは開発者の制御に関するものです
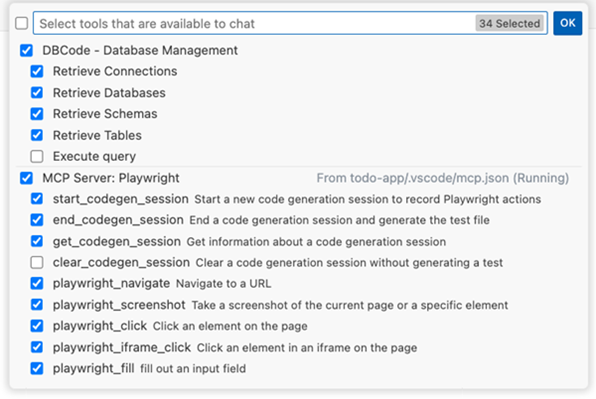
すべてのタスクにエージェントモードに追加したすべてのツールが必要なわけではなく、あらゆるAIワークフローと同様に、具体的に指定することでより良い結果が得られます。各シナリオに必要なツールを管理および有効にするにはツールのUIを使用するか、プロンプトで#と入力してツールを明示的に参照することをお勧めします。

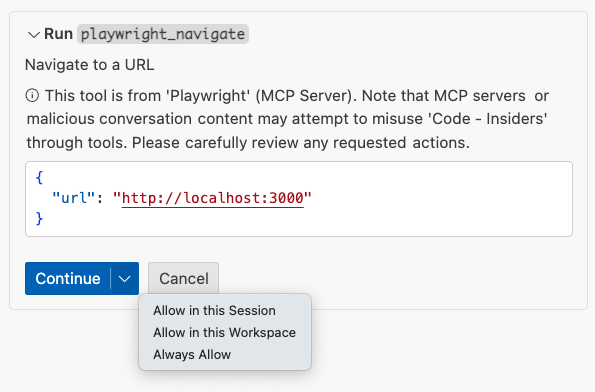
完全に制御できるように、すべてのツール呼び出しはUIに透過的に表示され、承認が必要です(読み取り専用の組み込みツールを除く)。現在のセッション、ワークスペース、または将来のすべての呼び出しに対して特定のツールを許可できます。エージェントが常にすべてのツールを使用することを許可することで中断を最小限に抑えつつ、セキュリティを維持したい場合は、Dev Containers拡張機能の使用を検討してください。これにより、エージェント駆動のすべての変更は、ある程度までコンテナ環境内に隔離されます(例えば、許可すればエージェントは引き続きリモートに変更をプッシュできます)。

利用開始
ワークフローに合わせてエージェントをカスタマイズするには、チャット入力のツールアイコンを選択し、ツールを追加…のフローに従ってください。または、MCPサーバーの構成形式、MCPサーバーの追加方法、Claude Desktopのような既存のMCPクライアントアプリからMCPサーバーをインポートする方法を説明しているMCPサーバーのドキュメントをお読みください。VS Codeは、MCPサーバーのトランスポートとしてローカル標準入出力(stdio)とサーバー送信イベント(sse)をサポートしています。
MCPの公式サーバーリポジトリは、MCPの多様性を示す公式サーバーやコミュニティ貢献サーバーの素晴らしい出発点です。ツールを提供する拡張機能をインストールするには、拡張機能ビューを開き、@tag:language-model-toolsタグを使用して検索してください。

開発者として、MCPサーバーを作成することでエージェントを拡張できます。また、拡張機能の作者であれば、VS Code拡張機能にツールを貢献できます。ツールの作成に関するガイダンスとベストプラクティスについては、これらのドキュメントを参照してください。
次のステップ
エージェントモードは日々改善されており、その恩恵をいち早く受けるためには、VS Code Insidersのインストールを検討してください。VS Code Insidersを使用し、私たちのリポジトリでフィードバックを提供することが、製品を改善するための最良の方法です。次に、私たちは以下の作業に取り組む予定です
- カスタムツールセットと指示によるカスタムモードのサポート
- より高速なコード適用エクスペリエンス
- ツールのサポートをプロンプト、リソース、最新の仕様アップデートにまで拡大するMCPサポート
- 速度向上のため、変更されたコードブロックに限定された編集のストリーミング
- エージェントモードセッションの特定のステップに簡単に戻れるチェックポイント
- 全体的なパフォーマンスとサービス品質の向上
最新のVS Code Stableバージョンを使用していることを確認し、設定でchat.agent.enabledを設定し、モードドロップダウンからエージェントを選択してください。今日中に試してみて、ご意見をお聞かせください!ドキュメントはこちらでご覧いただけます。
ハッピーなバイブコーディングを!(MCPと拡張機能も加わりました!)
IsidorとVS Codeチーム