コードナビゲーション
Visual Studio Code には、プログラミング言語サービスと組み合わせることで、IDE のパワーとテキストエディターのスピードを両立させる、高い生産性のコードエディターが搭載されています。このトピックでは、まず VS Code の言語インテリジェンス機能 (提案、パラメーターヒント、スマートなコードナビゲーション) を説明し、次にコアテキストエディターのパワーを紹介します。
ファイルのクイックナビゲーション
ヒント: ⌘P (Windows, Linux Ctrl+P) を入力すると、任意のファイル名を指定してファイルを開くことができます (クイックオープン)。
エクスプローラーは、プロジェクトを探索するときにファイル間を移動するのに最適です。しかし、タスクに取り組んでいるときは、同じファイルのセット間を素早く移動することになります。VS Code は、使いやすいキーボードショートカットでファイル内およびファイル間を移動するための強力なコマンドを 2 つ提供しています。
Ctrl を押しながら Tab を押すと、エディターグループで開いているすべてのファイルの一覧が表示されます。これらのファイルのいずれかを開くには、再度 Tab を使用して移動したいファイルを選択し、Ctrl を離して開きます。

または、⌃- (Windows Alt+Left、Linux Ctrl+Alt+-) と ⌃⇧- (Windows Alt+Right、Linux Ctrl+Shift+-) を使用して、ファイルと編集場所の間を移動できます。同じファイルの異なる行間を移動している場合、これらのショートカットを使用すると、それらの場所間を簡単に移動できます。
ブレッドクラム
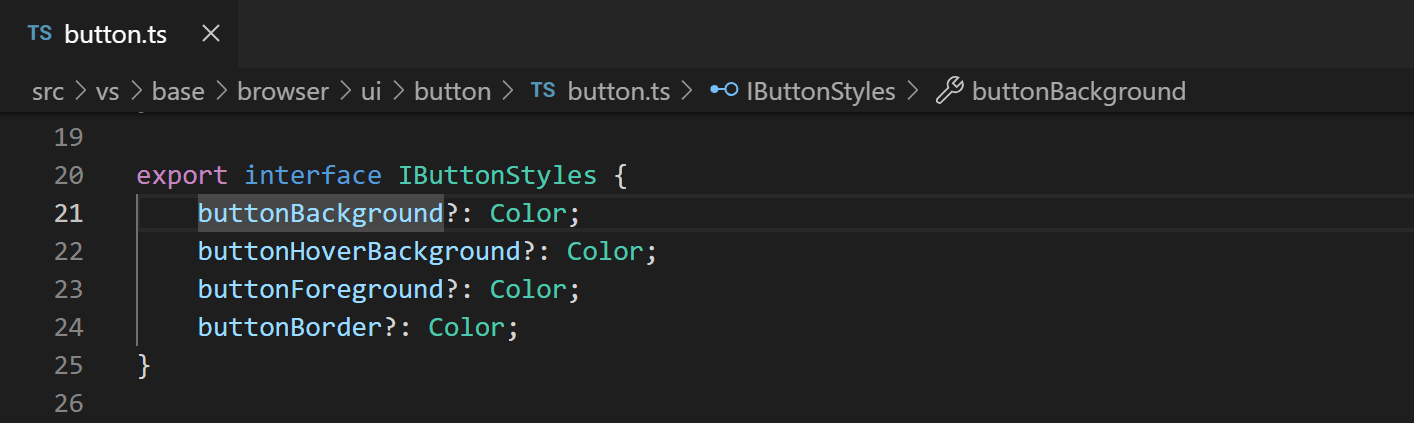
エディターのコンテンツの上には、ブレッドクラムと呼ばれるナビゲーションバーがあります。現在の場所を表示し、フォルダー、ファイル、シンボルの間を素早く移動できます。

ブレッドクラムは常にファイルパスを表示し、言語拡張機能の助けを借りて、カーソル位置までのシンボルパスを表示します。表示されるシンボルは、アウトラインビューとシンボルへ移動と同じです。
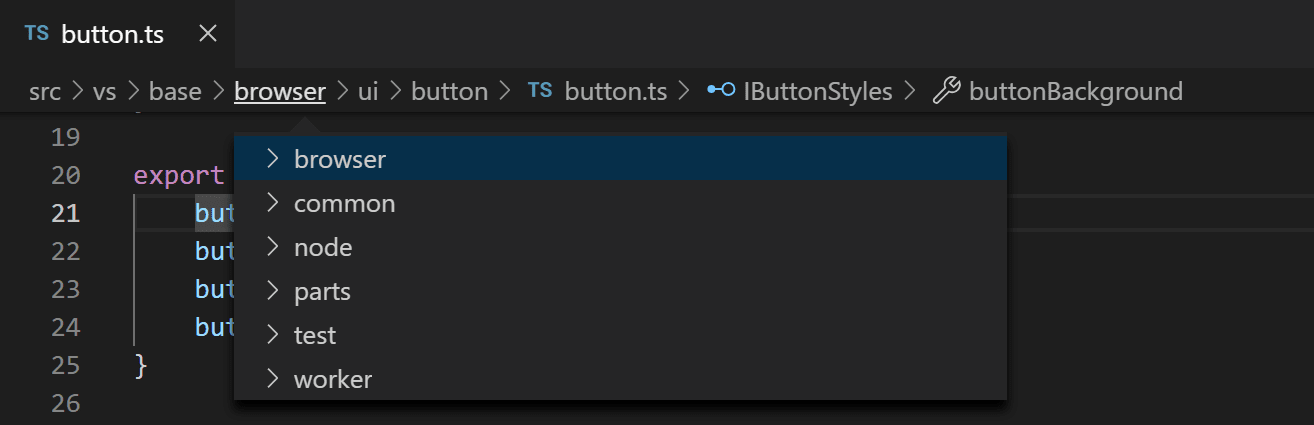
パス内のブレッドクラムを選択すると、そのレベルの兄弟を示すドロップダウンが表示され、他のフォルダーやファイルに素早く移動できます。

現在のファイルタイプがシンボルの言語サポートをサポートしている場合、現在のシンボルパスと、同じレベルおよびそれ以下の他のシンボルのドロップダウンが表示されます。

ブレッドクラムは、表示 > ブレッドクラムを表示 の切り替え、または breadcrumbs.enabled 設定でオフにできます。
ブレッドクラムのカスタマイズ
ブレッドクラムの表示はカスタマイズできます。パスが非常に長い場合や、ファイルパスまたはシンボルパスのみに関心がある場合は、breadcrumbs.filePath および breadcrumbs.symbolPath の設定を使用できます。どちらも on、off、last をサポートしており、パスのどの部分を表示するかを定義します。既定では、ブレッドクラムはブレッドクラムの左側にファイルとシンボルのアイコンを表示しますが、breadcrumbs.icons を false に設定することでアイコンを削除できます。
ブレッドクラム内のシンボルの順序
breadcrumbs.symbolSortOrder 設定を使用して、ブレッドクラムのドロップダウンでのシンボルの順序を制御できます。
使用できる値は次のとおりです。
position- ファイル内の位置 (既定)name- アルファベット順type- シンボルタイプ順
ブレッドクラムのキーボードナビゲーション
ブレッドクラムを操作するには、ブレッドクラムにフォーカス コマンドを使用するか、⇧⌘. (Windows, Linux Ctrl+Shift+.) を押します。最後の要素が選択され、兄弟ファイルまたはシンボルに移動できるドロップダウンが開きます。← (Windows, Linux Left) と → (Windows, Linux Right) のキーボードショートカットを使用して、現在の要素の前または後の要素に移動します。ドロップダウンが表示されたら入力を開始します。一致するすべての要素が強調表示され、最適な一致が選択されて素早く移動できます。
ドロップダウンなしでブレッドクラムを操作することもできます。⇧⌘; (Windows, Linux Ctrl+Shift+;) を押して最後の要素にフォーカスし、← (Windows, Linux Left) と → (Windows, Linux Right) を使用して移動し、Space を使用してエディターで要素を表示します。
定義へ移動
言語がサポートしている場合、F12 を押してシンボルの定義に移動できます。
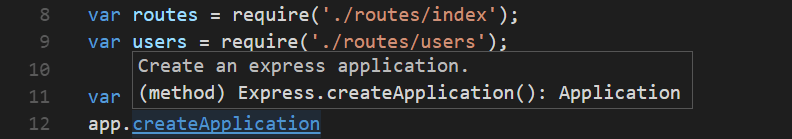
Ctrl を押しながらシンボルにカーソルを合わせると、宣言のプレビューが表示されます。

ヒント: Ctrl+クリックで定義にジャンプしたり、Ctrl+Alt+クリックで定義を横に開いたりできます。
型定義へ移動
一部の言語では、エディターのコンテキストメニューまたはコマンドパレットから型定義へ移動コマンドを実行することで、シンボルの型定義にジャンプすることもサポートしています。これにより、シンボルの型の定義に移動します。コマンド editor.action.goToTypeDefinition は既定ではキーボードショートカットにバインドされていませんが、独自のカスタムキーバインドを追加できます。
実装へ移動
言語は、⌘F12 (Windows, Linux Ctrl+F12) を押すことでシンボルの実装にジャンプすることもサポートしています。インターフェースの場合、そのインターフェースのすべての実装者が表示され、抽象メソッドの場合、そのメソッドのすべての具体的な実装が表示されます。
シンボルへ移動
⇧⌘O (Windows, Linux Ctrl+Shift+O) でファイル内のシンボルを移動できます。: を入力すると、シンボルがカテゴリ別にグループ化されます。上 または 下 を押して、移動したい場所に移動します。

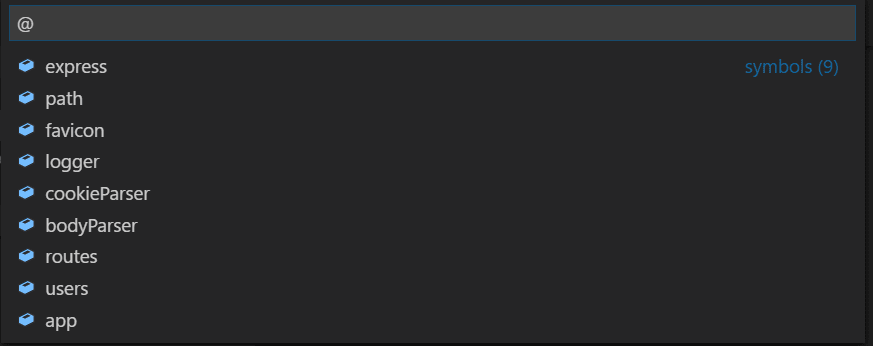
名前でシンボルを開く
一部の言語は、⌘T (Windows, Linux Ctrl+T) でファイル間でシンボルにジャンプすることをサポートしています。含まれているファイルに関係なく、移動したい型の最初の文字を入力し、Enter を押します。

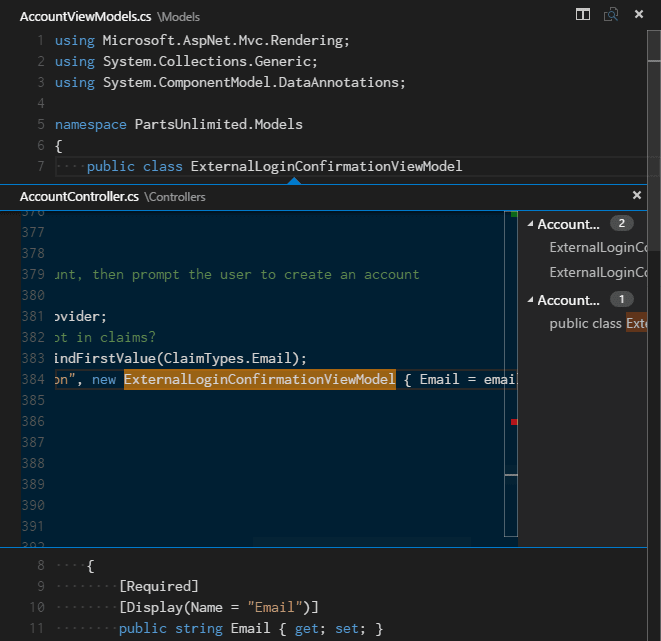
ピーク
ちょっとしたことを素早く確認したいだけのときに、大きなコンテキストスイッチほど厄介なものはないと私たちは考えています。そのため、ピークエディターをサポートしています。参照へ移動検索 ( ⇧F12 (Windows, Linux Shift+F12) 経由) または定義のピーク ( ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) 経由) を実行すると、結果がインラインに埋め込まれます

ピークエディター内で異なる参照間を移動し、その場で素早く編集できます。ピークエディターのファイル名をクリックするか、結果リストをダブルクリックすると、外部エディターで参照が開きます。
ヒント: さらに、Escape を押すか、ピークエディター領域をダブルクリックすると、ピークウィンドウは閉じられます。この動作は、editor.stablePeek 設定で無効にできます。
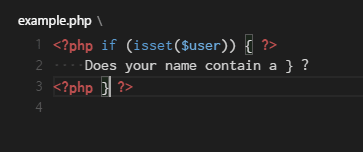
括弧のマッチング
カーソルがブラケットの近くにあるとすぐに、一致するブラケットが強調表示されます。

ヒント: ⇧⌘\ (Windows, Linux Ctrl+Shift+\) で一致するブラケットにジャンプできます。
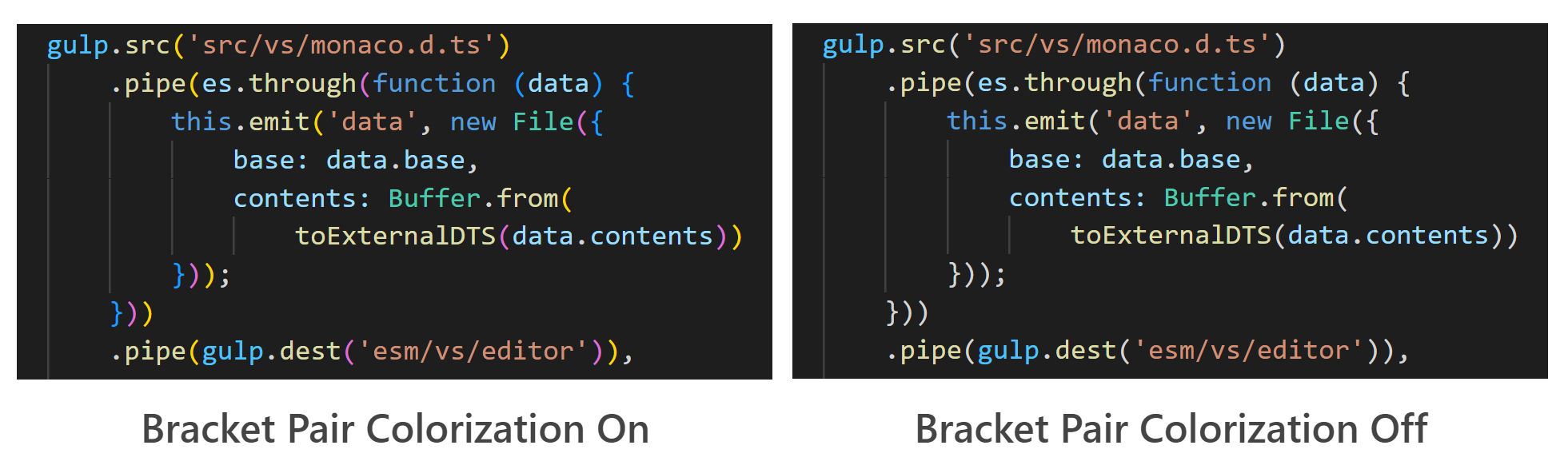
括弧ペアの色付け
editor.bracketPairColorization.enabled を true に設定することで、一致するブラケットペアに色を付けることもできます。

すべての色はテーマ設定可能で、最大6色を構成できます。
workbench.colorCustomizations を使用して、これらのテーマによって提供される色を設定で上書きできます。
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FFD700",
"editorBracketHighlight.foreground2": "#DA70D6",
"editorBracketHighlight.foreground3": "#179fff",
},
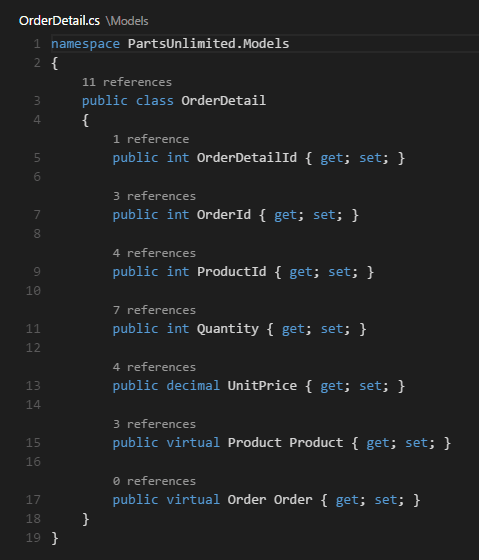
参照情報
C# のような一部の言語は、ライブで更新されるインライン参照情報をサポートしています。これにより、編集の影響やプロジェクト全体での特定のメソッドまたはプロパティの人気を素早く分析できます。

ヒント: これらの注釈をクリックすると、参照をピーク アクションを直接呼び出すことができます。
ヒント: CodeLens に表示される参照情報は、editor.codeLens 設定でオン/オフを切り替えることができます。
シンボルの名前変更
一部の言語は、ファイル間のシンボルの名前変更をサポートしています。F2 を押し、新しい名前を入力して Enter を押します。シンボルのすべての使用箇所がファイル間で名前変更されます。

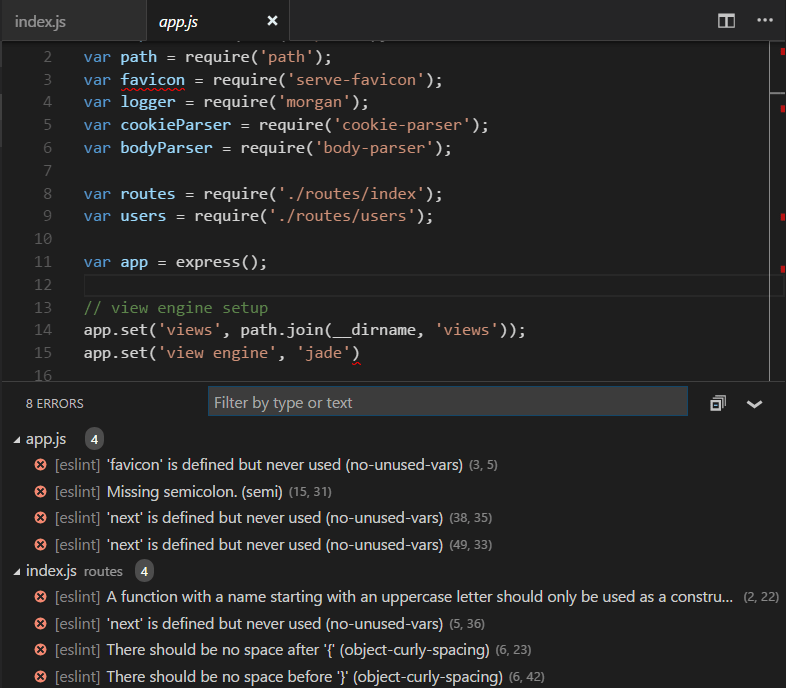
エラーと警告
警告またはエラーは、設定されたタスク、豊富な言語サービス、またはバックグラウンドでコードを常に分析するリンターによって生成できます。バグのないコードを愛しているので、警告とエラーは複数の場所に表示されます。
- ステータスバーには、すべてのエラーと警告の数の概要が表示されます。
- 概要をクリックするか、⇧⌘M (Windows, Linux Ctrl+Shift+M) を押すと、現在のすべてのエラーの一覧を含む 問題 パネルが表示されます。
- エラーまたは警告があるファイルを開くと、テキストと概要ルーラーにインラインでレンダリングされます。

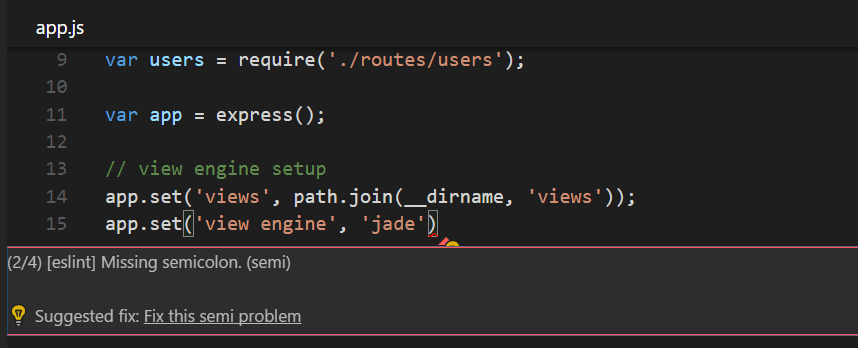
ヒント: 現在のファイルのエラーまたは警告をループするには、⌥F8 (Windows, Linux Alt+F8) または ⇧⌥F8 (Windows, Linux Shift+Alt+F8) を押すと、問題と可能なコードアクション (利用可能な場合) を詳述するインラインゾーンが表示されます。

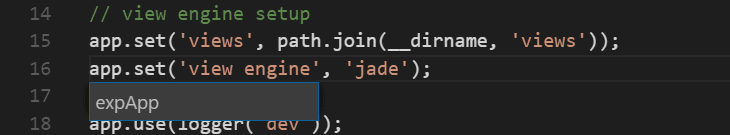
コードアクション
警告とエラーは、問題を修正するのに役立つコードアクション (クイックフィックスとも呼ばれる) を提供できます。これらは、エディターの左余白に電球として表示されます。電球をクリックすると、コードアクションのオプションが表示されるか、アクションが実行されます。
インレイヒント
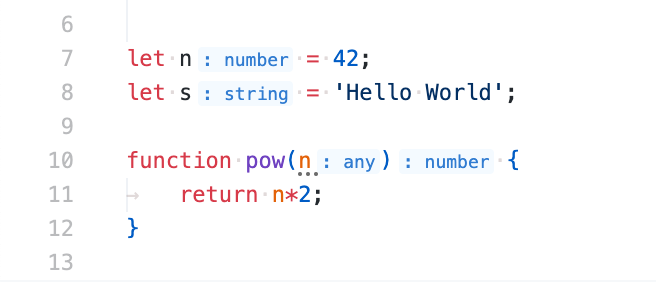
一部の言語はインレイヒントを提供します。つまり、ソースコードに関する追加情報がインラインでレンダリングされます。これは通常、推論された型を表示するために使用されます。以下のサンプルは、JavaScript 変数と関数の戻り値の推論された型を表示するインレイヒントを示しています。

インレイヒントは、editor.inlayHints.enabled 設定で有効/無効にでき、デフォルトは有効です。実際のインレイヒント情報を提供するには、TypeScript や Rust などの拡張機能が必要です。
外部リンク保護
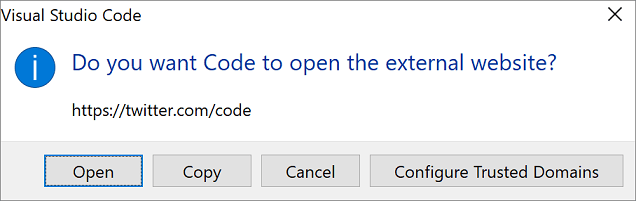
保護のため、VS Code はエディターから外部リンクを開く前にプロンプトを表示します。

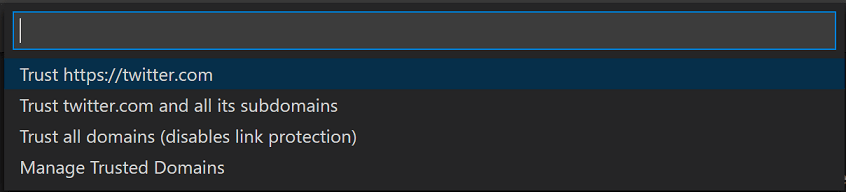
ブラウザーで外部Webサイトに進むことも、リンクをコピーするかリクエストをキャンセルするオプションもあります。信頼できるドメインを構成を選択すると、ドロップダウンで正確なURLを信頼するか、URLドメインとサブドメインを信頼するか、すべてのドメインを信頼して外部リンク保護を無効にするかを選択できます。

信頼できるドメインを管理オプションは、いつでもコマンドパレットから利用でき、信頼できるドメイン JSONファイルが表示され、信頼できるドメインを追加、削除、または変更できます。
// You can use the "Manage Trusted Domains" command to open this file.
// Save this file to apply the trusted domains rules.
[
"*.twitter.com"
]
信頼できるドメイン JSONファイルには、サポートされているドメイン形式の例と、https://*.visualstudio.com や https://*.microsoft.com など、デフォルトで信頼されているドメインのリストがコメントで含まれています。
次のステップ
エディターの仕組みがわかったところで、いくつかのことを試してみましょう...
- 入門ビデオ - コード編集 - コード編集機能の入門ビデオをご覧ください。
- ユーザーインターフェース - VS Code の基本的なオリエンテーションを見逃した場合に備えて。
- キーバインディング - キーボードショートカットを好みに合わせて変更する方法を学びます。
- デバッグ - ここがVS Codeの真骨頂です。
よくある質問
クイックオープンで最初の項目ではなく、2番目の項目を自動的に選択するにはどうすればよいですか?
workbench.action.quickOpenPreviousEditor コマンドを使用すると、クイックオープンで2番目の項目が自動的に選択されます。これは、別のキーボードショートカットを呼び出さずに、リストから前の項目を選択したい場合に便利です。
[
{
"key": "ctrl+p",
"command": "workbench.action.quickOpenPreviousEditor"
},
{
"key": "ctrl+p",
"command": "-workbench.action.quickOpen"
}
]
Ctrl+Tab で全グループの全エディターを移動するにはどうすればよいですか?
既定では、Ctrl+Tab は同じエディターグループのエディター間を移動します。すべてのグループで開いているすべてのエディター間を移動したい場合は、workbench.action.quickOpenPreviousRecentlyUsedEditor および workbench.action.quickOpenLeastRecentlyUsedEditor コマンドのキーボードショートカットを作成できます。
[
{
"key": "ctrl+tab",
"command": "workbench.action.quickOpenPreviousRecentlyUsedEditor",
"when": "!inEditorsPicker"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.quickOpenLeastRecentlyUsedEditor",
"when": "!inEditorsPicker"
}
]
ピッカーなしで最近使用したエディター間を移動するにはどうすればよいですか?
ピッカーを開かずにエディター内を移動するために使用できるコマンドの一覧を次に示します。
| キー | コマンド | コマンドID |
|---|---|---|
| 次に最近使用したエディターを開く | workbench.action.openNextRecentlyUsedEditor |
|
| 前に使用したエディターを開く | workbench.action.openPreviousRecentlyUsedEditor |
|
| グループ内で次に最近使用したエディターを開く | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| グループ内で前に使用したエディターを開く | workbench.action.openPreviousRecentlyUsedEditorInGroup |