Visual Studio Code で Java Web アプリ
このチュートリアルでは、Visual Studio Code を使用して Java Web アプリケーションを作成する方法を示します。Java Web アプリケーションを Azure App Service の Linux Tomcat サーバーにデプロイする方法を学びます。
シナリオ
シンプルな Hello World Web アプリ。

はじめる前に
このサンプルを実行およびデプロイする前に、ローカル開発環境に Java SE Development Kit (JDK) および Apache Maven ビルドツールがインストールされている必要があります。インストールされていない場合は、インストールしてください。
JDK 11 を含む Extension Pack for Java をダウンロードしてインストールします。
注: このチュートリアルを完了するには、
JAVA_HOME環境変数を JDK のインストール場所に設定する必要があります。
Apache Maven バージョン 3 以降をダウンロード
ローカル開発環境に Apache Maven をインストール
Maven Web アプリ プロジェクトを作成
maven-archetype-webapp は、Maven Web アプリ プロジェクトを生成するアーキタイプです。詳細については、このドキュメントをご覧ください。
- 空のフォルダーで、次のコマンドを実行して Maven アーキタイプから新しいプロジェクトを生成します。
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-webapp -DarchetypeVersion=1.4
-
Maven はデプロイ時にプロジェクトの生成を完了するために必要な値を尋ねます。プロンプトが表示されたら、次の値を入力します。
プロンプト 値 説明 groupId com.webappprojectJava のパッケージ命名規則に従って、すべてのプロジェクト間でプロジェクトを一意に識別する値。 artifactId webapp-projectバージョン番号なしの jar の名前となる値。 version 1.0-SNAPSHOTデフォルト値を選択します。 package com.webappproject生成された関数コードの Java パッケージとなる値。デフォルトを使用します。 -
Yを入力するか、Enter キーを押して確認します。Maven は、この例では
webapp-projectである artifactId の名前を持つ新しいフォルダーにプロジェクトファイルを生成します。 -
プロジェクトフォルダーに移動
cd webapp-project
Web アプリをクラウドにデプロイ
Java Web アプリケーションを構築し、ローカルで実行しました。次に、Visual Studio Code からデプロイし、クラウドの Azure で実行する方法を学びます。
Azure サブスクリプションをお持ちでない場合は、無料の Azure アカウントにサインアップできます。
Azure App Service 拡張機能をインストール
Azure App Service 拡張機能は、Azure App Service を作成、管理、デプロイするために使用され、次のような主要な機能が含まれています。
- 新しい Azure Web アプリ/デプロイ スロットを作成
- Azure Web アプリ/デプロイ スロットにデプロイ
- Azure Web アプリ/デプロイ スロットを開始、停止、再起動
- Web アプリのログファイルを表示
- デプロイ スロットをスワップ
Azure App Service 拡張機能をインストールするには、拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) を開き、azure app service を検索して結果をフィルタリングします。Microsoft Azure App Service 拡張機能を選択します。よりコマンドライン Maven 中心のエクスペリエンスについては、Azure App Service Linux チュートリアル用の Maven プラグインも確認できます。
Azure サブスクリプションにサインイン
Azure にサインインするには、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) から Azure: サインイン を実行します。または、RESOURCES Explorer で Azure にサインイン... をクリックして Azure アカウントにサインインすることもできます。

Azure で新しい Web アプリを作成
拡張機能をインストールしたら、次の手順を実行して Azure で新しい Web アプリを作成できます。
-
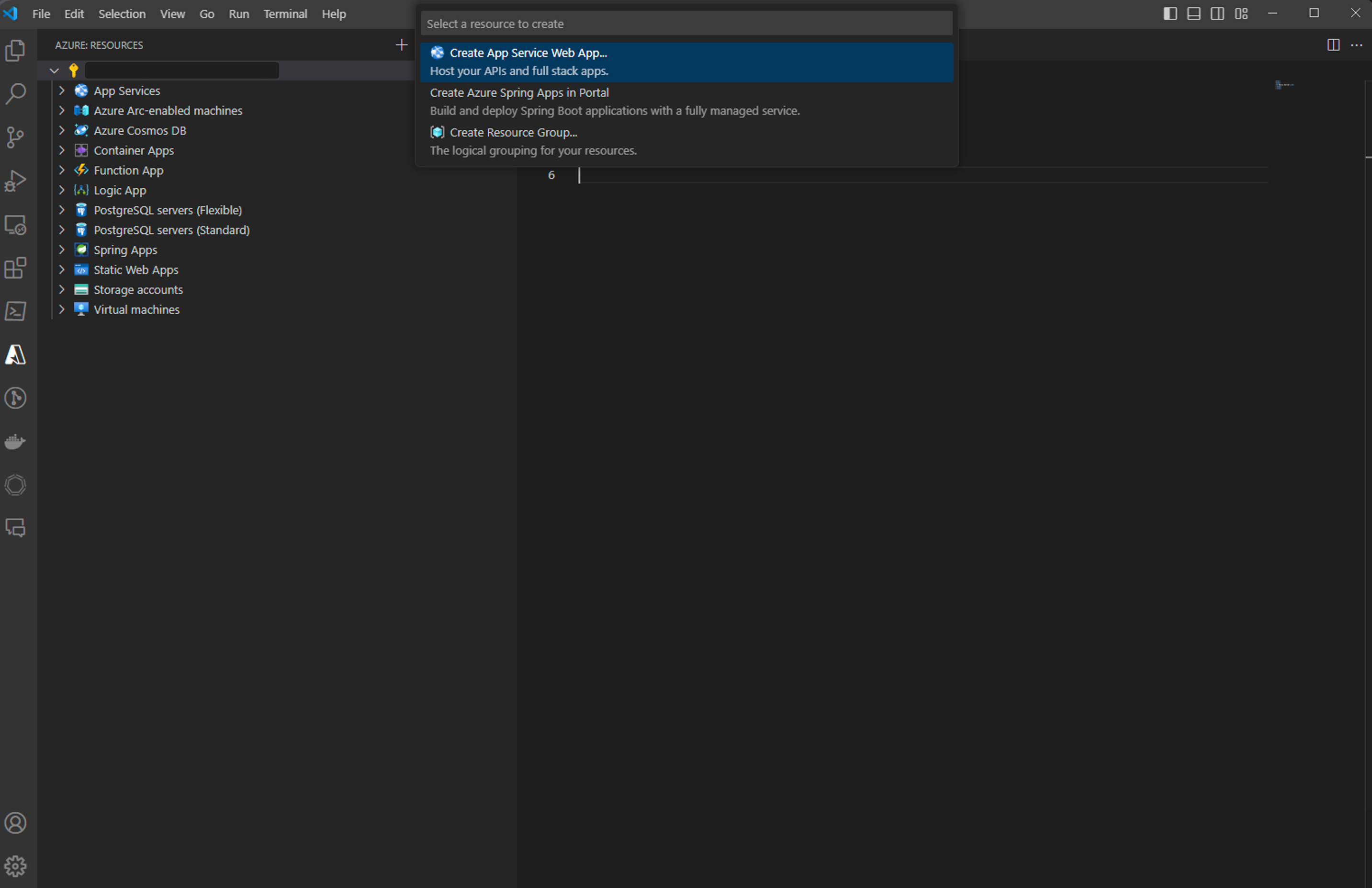
RESOURCES Explorer ビューで 作成 ボタンをクリックし、App Service Web アプリの作成... を選択します。
-
新しい Web アプリの一意の名前を入力します。
-
Web アプリのランタイム タスクを選択します (例:
Java 17)。 -
Java Web サーバー スタックを選択します (例:
Apache Tomcat 10.0)。 -
価格レベルを選択します (例:
Free(F1))。

Web アプリのビルドとデプロイ
デプロイ プロセスでは、Azure Resources 拡張機能 (Azure App Service 拡張機能の依存関係としてインストールされます) を利用し、Azure サブスクリプションでサインインする必要があります。Azure サブスクリプションをお持ちでない場合は、今すぐサインアップして、無料の 30 日アカウントを取得し、Azure サービスを自由に試すことができる $200 の Azure クレジットを入手してください。
サインインしたら、コマンド プロンプトまたはターミナル ウィンドウを開き、Maven コマンドを使用してプロジェクトをビルドできます。これにより、target ディレクトリに新しい war または jar アーティファクトが生成されます。
mvn clean package
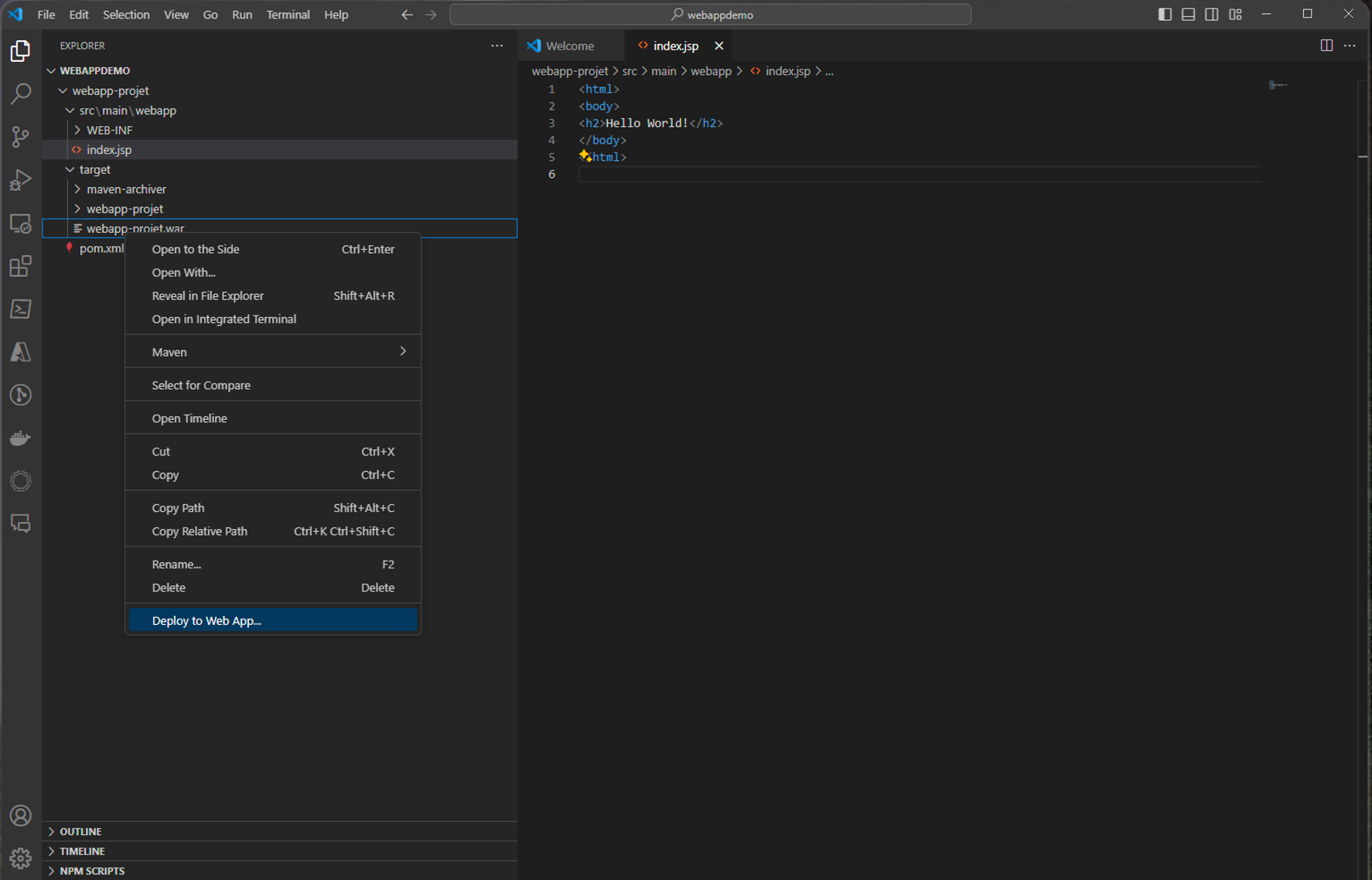
プロジェクトをビルドした後、VS Code Explorer で target ディレクトリを開きます。アーティファクトを右クリックし、Web アプリにデプロイ を選択し、プロンプトに従ってデプロイする Web アプリを選択します。

VS Code の 出力 ウィンドウを開いてデプロイ ログを表示します。デプロイが完了すると、Web アプリの URL が出力されます。リンクをクリックしてブラウザで開き、Azure で実行されている Web アプリを確認できます!

注: App Service のより高度な機能については、Azure App Service 拡張機能を確認してください。
リソースのクリーンアップ
-
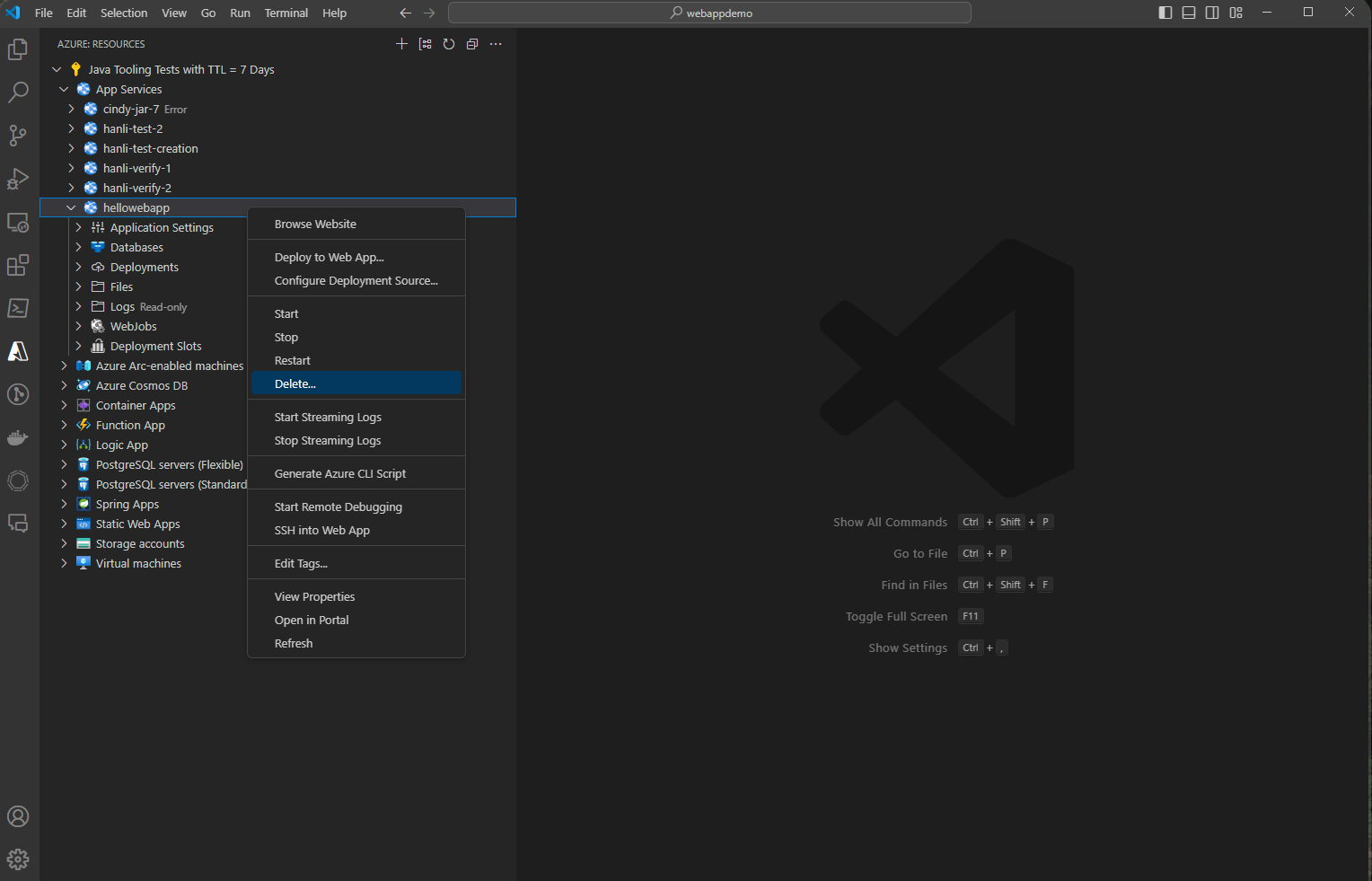
Web アプリを削除するには、RESOURCES Explorer に移動し、App Services アイテムを見つけます。
-
削除したい Web アプリを右クリックし、削除 をクリックします。

- App Service プランまたはリソース グループを削除するには、Azure ポータルにアクセスし、サブスクリプション内のリソースを手動で削除します。
次のステップ
- Web アプリケーションをコンテナ化してデプロイするには、VS Code の Docker を確認してください。
- Java デバッグ機能の詳細については、Java デバッグ チュートリアルを参照してください。