VS Code ワークスペースとは?
Visual Studio Code のワークスペースとは、VS Code ウィンドウ (インスタンス) で開かれている1つまたは複数のフォルダーの集合です。ほとんどの場合、単一のフォルダーがワークスペースとして開かれます。ただし、開発ワークフローによっては、マルチルート ワークスペースと呼ばれる高度な構成を使用して、複数のフォルダーを含めることができます。
ワークスペースの概念により、VS Code は次のことが可能になります。
- 特定のフォルダーまたは複数のフォルダーにのみ適用され、他のフォルダーには適用されない設定を構成する。
- そのワークスペースのコンテキストでのみ有効なタスクとデバッガー起動構成を永続化する。
- そのワークスペースに関連付けられた UI 状態 (例えば、開いているファイル) を保存および復元する。
- そのワークスペースにのみ拡張機能を選択的に有効または無効にする。
VS Code のドキュメント、課題、コミュニティの議論では、「フォルダー」と「ワークスペース」という用語が同じ意味で使われている場合があります。ワークスペースは、VS Code の知識と機能を追加したプロジェクトのルートと考えることができます。
注: ワークスペースなしで VS Code を開くことも可能です。例えば、プラットフォームのファイルメニューからファイルを選択して新しい VS Code ウィンドウを開いた場合、ワークスペース内にはいません。このモードでは、VS Code の機能の一部が制限されますが、テキストファイルを開いて編集することはできます。
VS Code の「ワークスペース」を開くにはどうすればよいですか?
ワークスペースを開くには、ファイル > フォルダーを開く... メニューを使用し、フォルダーを選択します。
または、ターミナルから VS Code を起動する場合、開くための code コマンドの最初の引数としてフォルダーへのパスを渡すことができます。例えば、VS Code で現在のフォルダー (.) を開くには、次のコマンドを使用します。
code .
シングルフォルダー ワークスペース
フォルダーを VS Code ワークスペースにするために、VS Code でフォルダーを開く以外に何もする必要はありません。フォルダーを開くと、VS Code は開いているファイルやエディターのレイアウトなどの構成を自動的に追跡します。VS Code でそのフォルダーを再度開くと、エディターは以前に終了した状態に戻ります。
ワークスペース固有の設定 (グローバルユーザー設定と比較して)、タスク定義、デバッグ起動ファイルなどの他のフォルダー固有の構成を追加することもできます (ワークスペース設定セクションを参照)。

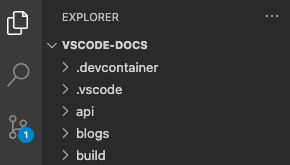
VS Code 内で開かれたシングルフォルダー ワークスペース
マルチルート ワークスペース
マルチルート ワークスペースは、複数の異なるフォルダーを同じワークスペースの一部として構成できる VS Code の高度な機能です。フォルダーをワークスペースとして開く代わりに、ワークスペースのすべてのフォルダーをリストした <name>.code-workspace JSON ファイルを開きます。例えば、
{
"folders": [
{
"path": "my-folder-a"
},
{
"path": "my-folder-b"
}
]
}

VS Code で開かれたマルチルート ワークスペース
注: フォルダーを開くのと
.code-workspaceファイルを開く視覚的な違いは微妙な場合があります。.code-workspaceファイルが開かれたことを示すヒントとして、ユーザーインターフェースの一部の領域 (例えば、ファイルエクスプローラーのルート) では、名前の横に(ワークスペース)という追加のサフィックスが表示されます。
無題のマルチルート ワークスペース
ワークスペース内のフォルダーを柔軟に追加または削除できます。まず VS Code でフォルダーを開き、後で必要に応じてフォルダーを追加します。

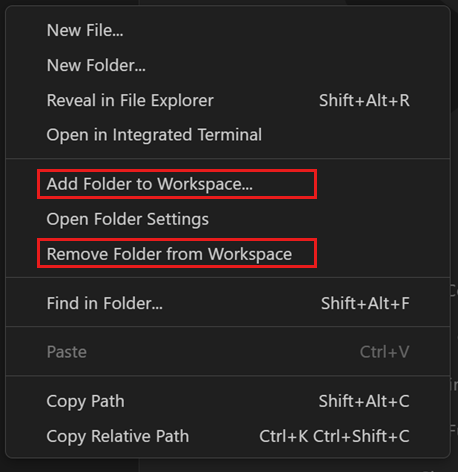
ワークスペース内のフォルダーを追加または削除するためのファイルエクスプローラーのコンテキストメニュー
.code-workspace ファイルをすでに開いていない限り、ワークスペースに2番目のフォルダーを初めて追加すると、VS Code は自動的に無題のワークスペースを作成します。バックグラウンドで、VS Code は現在のセッションのすべてのフォルダーとワークスペース設定を含む untitled.code-workspace ファイルを自動的に維持します。ワークスペースは、ディスクに保存することを決定するまで無題のままです。

VS Code で開かれた無題のマルチルート ワークスペース
注: 無題のワークスペースと保存されたワークスペースの間に違いはありません。無題のワークスペースは便宜上自動的に作成され、保存するまで常に復元されるという事実を除いては。VS Code は、無題のワークスペースが開かれているウィンドウを閉じると、無題のワークスペースを自動的に削除します (確認を求められた後)。
ワークスペース設定
ワークスペース設定を使用すると、開いているワークスペースのコンテキストで設定を構成できます。ワークスペース設定は常にグローバルユーザー設定を上書きします。これらは物理的に JSON ファイルに保存され、その場所は、フォルダーをワークスペースとして開いたか、.code-workspace ファイルを開いたかによって異なります。
設定スコープとそのファイルの場所に関する包括的な説明については、設定ドキュメントを参照してください。
シングルフォルダー ワークスペース設定
フォルダーをワークスペースとして開くと、ワークスペース設定は .vscode/settings.json に保存されます。

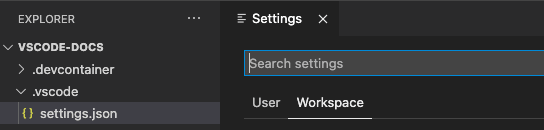
フォルダーをワークスペースとして開いたときの設定エディター
マルチルート ワークスペース設定
.code-workspace をワークスペースとして開くと、すべてのワークスペース設定が .code-workspace ファイルに追加されます。
ルートフォルダーごとに設定を構成することもでき、設定エディターにはフォルダー設定と呼ばれる3番目の設定スコープが表示されます。

マルチルート ワークスペースが開かれたときの設定エディター
フォルダーごとに構成された設定は、.code-workspace で定義された設定を上書きします。
ワークスペースのタスクと起動構成
ワークスペース設定がワークスペース固有であるのと同様に、タスクと起動構成もワークスペースにスコープ設定できます。
フォルダーをワークスペースとして開いたか、.code-workspace ファイルを開いたかによって、ワークスペースのタスクと起動構成の場所は .vscode フォルダー内か、.code-workspace ファイル内かのいずれかになります。さらに、.code-workspace ファイルを開いている場合でも、タスクと起動構成は常にフォルダーレベルで定義できます。
VS Code でタスクと起動構成を使用する方法のより包括的な概要については、タスクとデバッグの章を参照してください。
よくある質問
マルチルート ワークスペースのフォルダーに対する利点は何ですか?
最も明白な利点は、マルチルート ワークスペースを使用すると、ディスク上の同じ親フォルダー内に保存されていない可能性のある複数のプロジェクトを操作できることです。ワークスペースに追加するフォルダーはどこからでも選択できます。
主に単一フォルダーベースのプロジェクトで作業している場合でも、.code-workspace ファイルを使用することで恩恵を受けることができます。フォルダー内に複数の .code-workspace ファイルを保存して、シナリオに応じてプロジェクトの特定の側面 (例えば、ファイルエクスプローラーから無関係なフォルダーをフィルタリングするための client.code-workspace、server.code-workspace) のスコープ付きフォルダービューを提供できます。.code-workspace ファイルは folders セクションの相対パスをサポートしているため、これらのワークスペースファイルは、フォルダーがどこに保存されていても誰にでも機能します。
最後に、一部のプロジェクトで同じワークスペース設定またはタスク/起動構成のセットを適用したい場合は、これらを .code-workspace ファイルに追加し、そのワークスペースからこれらのフォルダーを追加または削除することを検討してください。
VS Code は再起動時にすべての無題のワークスペースを復元するのはなぜですか?
無題のワークスペースは、明示的に保持するかどうかを決定する必要があるものとして設計されています。無題のワークスペースが初めて作成されると、VS Code は指定されたフォルダーをワークスペースファイルに追加し、既存のすべてのワークスペース設定も追加します。このユーザーデータは、無題のワークスペースが保存または削除されるまで、常に復元され、VS Code ウィンドウに表示されます。
無題のワークスペースを削除するにはどうすればよいですか?
無題のワークスペースのウィンドウを閉じ、無題のワークスペースを保存するプロンプトを閉じると、無題のワークスペースを削除できます。
フォルダーなしでマルチルート ワークスペースを使用できますか?
.code-workspace ファイルの folders セクションを空のままにして、ルートフォルダーが表示されない VS Code のインスタンスになることが可能です。この場合でも、ワークスペース設定、さらにはタスクや起動構成を保存できます。
VS Code はプロジェクトまたはソリューションをサポートしていますか?
VS Code は、Visual Studio IDE などの他の開発ツールで定義されているような「プロジェクト」または「ソリューション」の概念を持っていません。「プロジェクト」という用語が VS Code のドキュメントで使用されている場合がありますが、通常は「作業中のもの」を意味します。プログラミング言語やフレームワークによっては、ツールセット自体がビルド構成を定義したり、含まれるファイルを列挙したりするのに役立つ「プロジェクト」と呼ばれるものをサポートしている場合があります。