Visual Studio Code でコードをデバッグする
Visual Studio Code は、さまざまな種類のアプリケーションのデバッグを豊富にサポートしています。VS Code には、JavaScript、TypeScript、および Node.js のデバッグ機能が組み込まれています。Visual Studio Marketplace には、VS Code に他の言語やランタイムのデバッグサポートを追加するための多種多様なデバッグ拡張機能があります。
この記事では、VS Code のデバッグ機能と、VS Code でデバッグを開始する方法について説明します。また、VS Code の Copilot を使用して、デバッグ構成のセットアップとデバッグセッションの開始を高速化する方法も学習します。
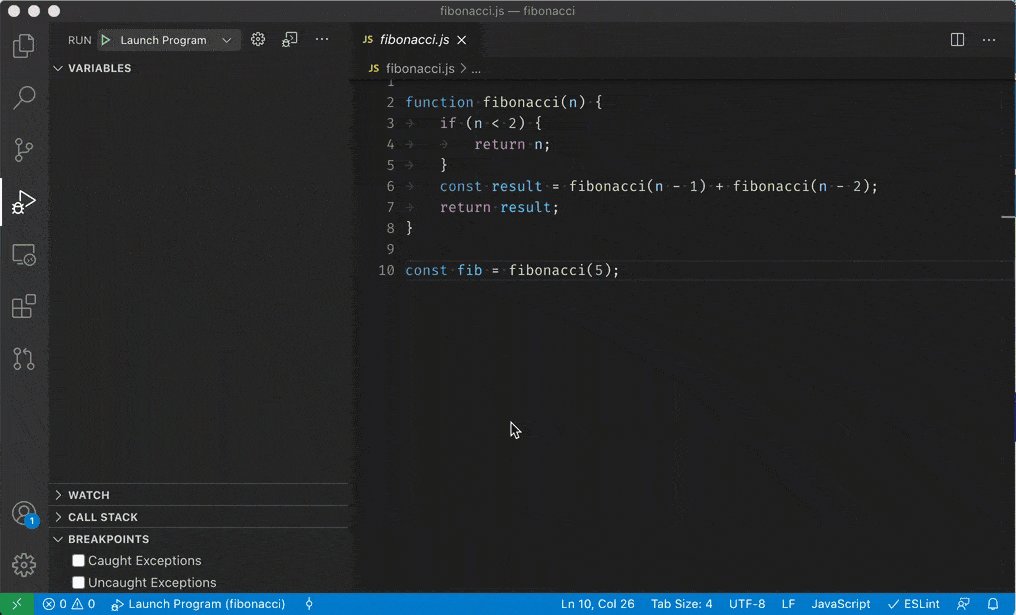
次のビデオでは、VS Code でデバッグを開始する方法を示しています。
デバッガーのユーザーインターフェース
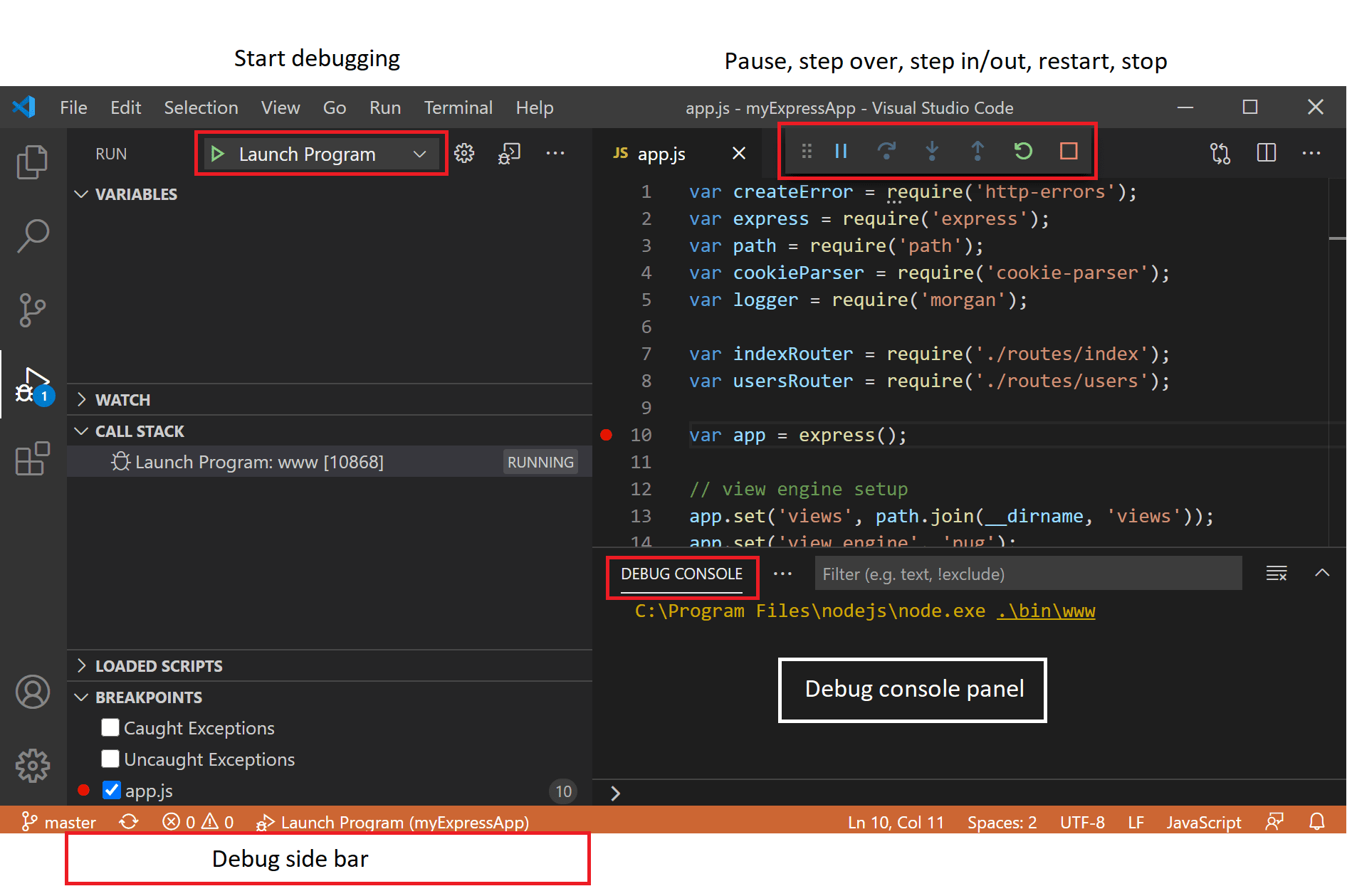
次の図は、デバッガーのユーザーインターフェースの主要コンポーネントを示しています。

- 実行とデバッグビュー: 実行、デバッグ、デバッグ構成設定の管理に関連するすべての情報を表示します。
- デバッグツールバー: 最も一般的なデバッグアクションのボタンがあります。
- デバッグコンソール: デバッガーで実行されているコードの出力を表示および操作できます。
- デバッグサイドバー: デバッグセッション中に、コールスタック、ブレークポイント、変数、ウォッチ変数と対話できます。
- 実行メニュー: 最も一般的な実行およびデバッグコマンドがあります。
デバッグを開始する前に
-
使用する言語またはランタイムに対応するデバッグ拡張機能を Visual Studio Marketplace からインストールします。
VS Code には、JavaScript、TypeScript、および Node.js のデバッグ機能が組み込まれています。
-
プロジェクトのデバッグ構成を定義します。
単純なアプリケーションの場合、VS Code は現在アクティブなファイルを実行してデバッグしようとします。より複雑なアプリケーションやデバッグシナリオの場合、デバッガー構成を指定するために
launch.jsonファイルを作成する必要があります。デバッグ構成の作成に関する詳細情報を取得します。ヒントVS Code の Copilot は、
launch.jsonファイルの生成を支援できます。詳細については、「Copilot を使用してデバッグ構成を生成する」を参照してください。 -
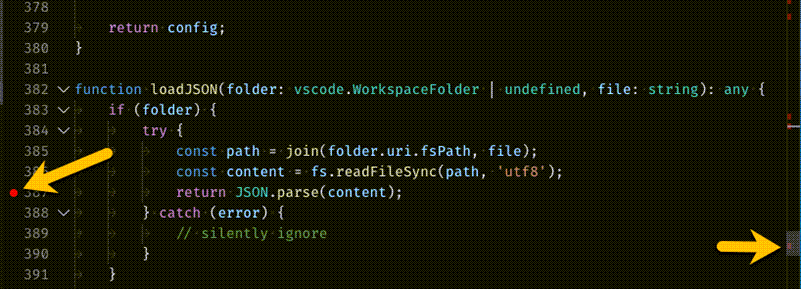
コードにブレークポイントを設定します。
ブレークポイントは、コードの行に設定できるマーカーで、デバッガーにその行に到達したときに実行を一時停止するように指示します。エディターの行番号の横にあるガターをクリックしてブレークポイントを設定できます。
ブレークポイントの詳細については、「ブレークポイントの使用」を参照してください。
デバッグセッションを開始する
VS Code でデバッグセッションを開始するには、次の手順を実行します。
-
デバッグしたいコードを含むファイルを開きます。
-
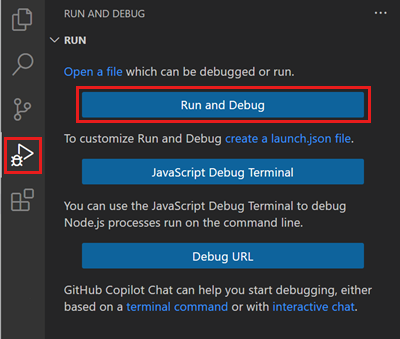
F5 キーを押すか、実行とデバッグビュー (
workbench.view.debug) で実行とデバッグを選択してデバッグセッションを開始します。
実行中のプロセスにアタッチするなどのより複雑なデバッグシナリオの場合、デバッガー構成を指定するために
launch.jsonファイルを作成する必要があります。デバッグ構成に関する詳細情報を取得します。 -
利用可能なデバッガーのリストから使用するデバッガーを選択します。
VS Code は、現在アクティブなファイルを実行してデバッグしようとします。Node.js の場合、VS Code は
package.jsonファイル内のstartスクリプトをチェックして、アプリケーションのエントリポイントを決定します。 -
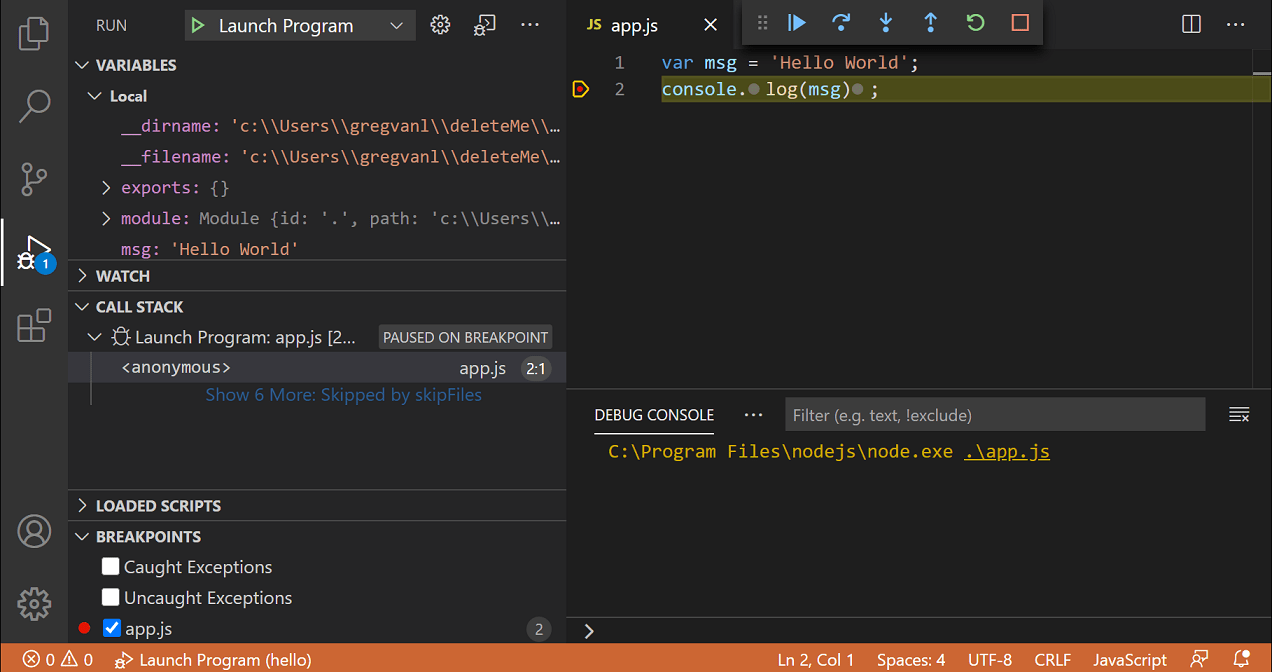
デバッグセッションが開始すると、デバッグコンソールパネルが表示され、デバッグ出力が表示され、ステータスバーの色が変わります (デフォルトのカラーテーマではオレンジ色)。

-
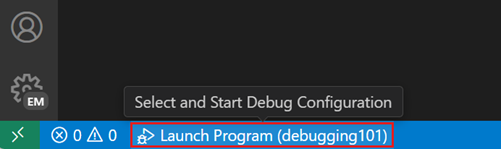
ステータスバーのデバッグステータスは、アクティブなデバッグ構成を示します。デバッグステータスを選択すると、アクティブな起動構成を変更し、実行とデバッグビューを開かずにデバッグを開始できます。

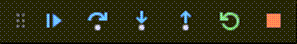
デバッグアクション
デバッグセッションが開始すると、ウィンドウの上部にデバッグツールバーが表示されます。ツールバーには、コードのステップ実行、実行の一時停止、デバッグセッションの停止など、デバッグセッションのフローを制御するアクションが含まれています。

次の表は、デバッグツールバーで利用できるアクションについて説明しています。
| アクション | 説明 |
|---|---|
| 続行 / 一時停止 F5 |
続行: 通常のプログラム/スクリプトの実行を再開します (次のブレークポイントまで)。 一時停止: 現在の行で実行されているコードを検査し、行ごとにデバッグします。 |
| ステップオーバー F10 |
次のメソッドを単一のコマンドとして実行し、その構成要素のステップを検査または追跡しません。 |
| ステップイン F11 |
次のメソッドに入り、その実行を行ごとに追跡します。 |
| ステップアウト ⇧F11 (Windows、Linux Shift+F11) |
メソッドまたはサブルーチン内にいる場合、現在のメソッドの残りの行を単一のコマンドとして完了することで、以前の実行コンテキストに戻ります。 |
| 再起動 ⇧⌘F5 (Windows、Linux Ctrl+Shift+F5) |
現在のプログラム実行を終了し、現在の実行構成を使用してデバッグを再度開始します。 |
| 停止 ⇧F5 (Windows、Linux Shift+F5) |
現在のプログラム実行を終了します。 |
デバッグセッションに複数のターゲット (たとえば、クライアントとサーバー) が含まれる場合、デバッグツールバーはセッションのリストを表示し、それらを切り替えることができます。
debug.toolBarLocation 設定を使用して、デバッグツールバーの場所を制御します。デフォルトの floating、実行とデバッグビューに docked、または hidden に設定できます。フローティングデバッグツールバーは、水平方向およびエディター領域の下 (上端から一定の距離まで) にドラッグできます。
Breakpoints
ブレークポイントは、コードの特定のポイントで実行を一時停止し、その時点でのアプリケーションの状態を検査できるようにする特別なマーカーです。VS Code はいくつかの種類のブレークポイントをサポートしています。
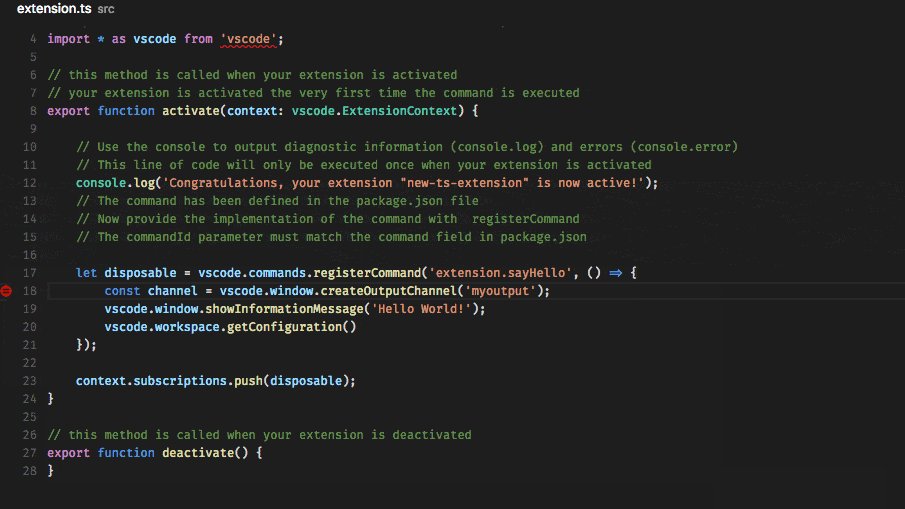
ブレークポイントの設定
ブレークポイントを設定または解除するには、エディターの余白をクリックするか、現在の行で F9 を使用します。
- エディターの余白にあるブレークポイントは、通常、赤い塗りつぶされた円として表示されます。
- 無効なブレークポイントは、塗りつぶされた灰色の円で表示されます。
- デバッグセッションが開始すると、デバッガーに登録できないブレークポイントは、灰色の空の円に変わります。ライブ編集サポートのないデバッグセッションの実行中にソースが編集された場合にも、同様のことが起こる可能性があります。
オプションで、設定 debug.showBreakpointsInOverviewRuler を有効にすることで、エディターの概要ルーラーにブレークポイントを表示できます。

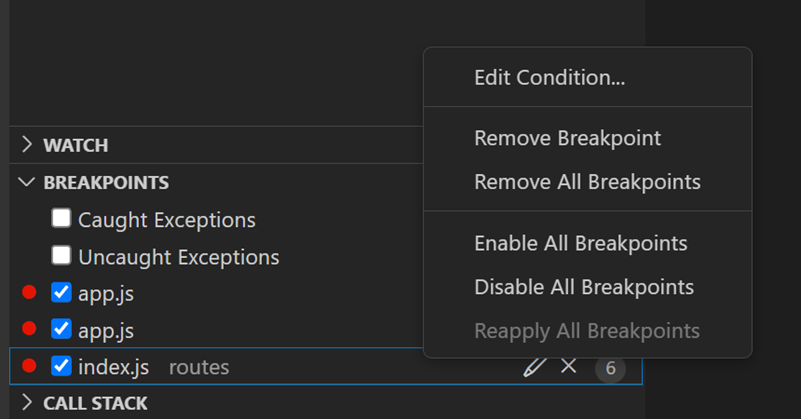
ブレークポイントをより詳細に制御するには、実行とデバッグビューのブレークポイントセクションを使用します。このセクションには、コード内のすべてのブレークポイントが一覧表示され、それらを管理するための追加のアクションが提供されます。

ブレークポイントの種類
条件付きブレークポイント
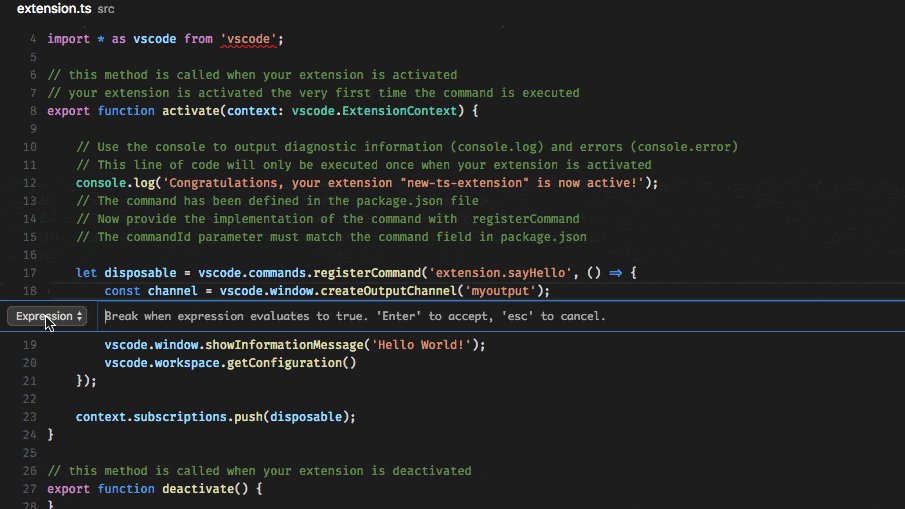
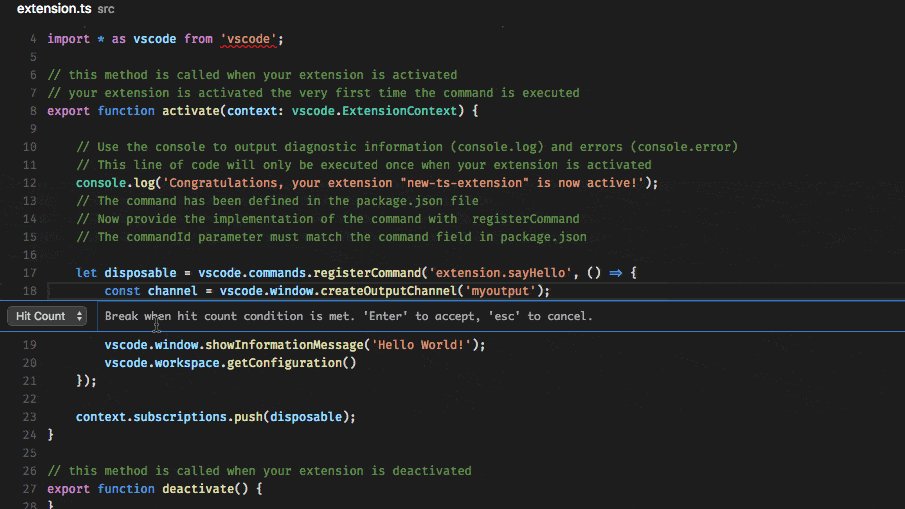
VS Code の強力なデバッグ機能の 1 つは、式、ヒット数、またはその両方の組み合わせに基づいて条件を設定できることです。
- 式条件: 式が
trueと評価されるたびにブレークポイントがヒットします。 - ヒット数: ヒット数は、実行を中断する前にブレークポイントがヒットする必要がある回数を制御します。ヒット数が尊重されるかどうか、および式の正確な構文は、デバッガー拡張機能によって異なる場合があります。
- ブレークポイントを待機: 別のブレークポイントがヒットしたときにブレークポイントがアクティブになります (トリガーされたブレークポイント)。
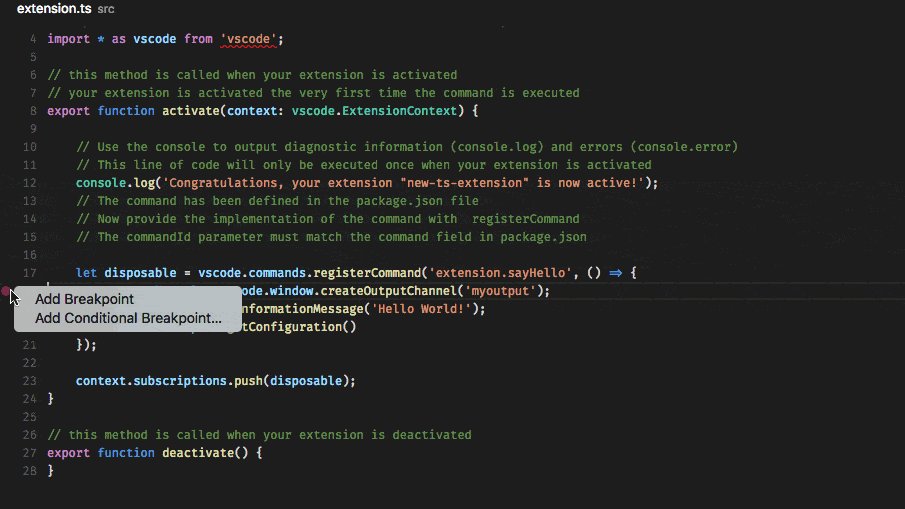
条件付きブレークポイントを追加するには
-
条件付きブレークポイントを作成する
- エディターの余白を右クリックし、条件付きブレークポイントの追加を選択します。
- コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) で条件付きブレークポイントの追加コマンドを使用します。
-
設定したい条件のタイプ (式、ヒット数、またはブレークポイントを待機) を選択します。

既存のブレークポイントに条件を追加するには
-
既存のブレークポイントを編集する
- エディターの余白にあるブレークポイントを右クリックし、ブレークポイントの編集を選択します。
- 実行とデバッグビューのブレークポイントセクションにある既存のブレークポイントの横にある鉛筆アイコンを選択します。
-
条件 (式、ヒット数、またはブレークポイントを待機) を編集します。
デバッガーが条件付きブレークポイントをサポートしていない場合、条件付きブレークポイントの追加および条件の編集アクションは利用できません。
トリガーされたブレークポイント
トリガーされたブレークポイントは、別のブレークポイントがヒットすると有効になる条件付きブレークポイントの一種です。特定の事前条件が満たされた後にのみ発生するコードの失敗ケースを診断する場合に役立ちます。
トリガーされたブレークポイントは、グリフマージンを右クリックし、トリガーされたブレークポイントの追加を選択し、その後、どの他のブレークポイントがこのブレークポイントを有効にするかを選択することで設定できます。
インラインブレークポイント
インラインブレークポイントは、実行がインラインブレークポイントに関連付けられた列に到達した場合にのみヒットします。これは、1 行に複数のステートメントが含まれる縮小されたコードをデバッグする場合に役立ちます。
インラインブレークポイントは、⇧F9 (Windows, Linux Shift+F9) を使用するか、デバッグセッション中にコンテキストメニューから設定できます。インラインブレークポイントはエディターにインラインで表示されます。
インラインブレークポイントにも条件を設定できます。行に複数のブレークポイントがある場合、エディターの左余白にあるコンテキストメニューからそれらを編集できます。
関数ブレークポイント
ソースコードに直接ブレークポイントを配置する代わりに、デバッガーは関数名を指定することでブレークポイントを作成することをサポートできます。これは、ソースが利用できないが関数名がわかっている状況で役立ちます。
関数ブレークポイントを作成するには、ブレークポイントセクションヘッダーの+ボタンを選択し、関数名を入力します。関数ブレークポイントは、ブレークポイントセクションに赤い三角形で表示されます。
データブレークポイント
デバッガーがデータブレークポイントをサポートしている場合、それらは変数ビューのコンテキストメニューから設定できます。値の変更時/読み取り時/アクセス時に中断コマンドは、基になる変数の値が変更/読み取り/アクセスされたときにヒットするデータブレークポイントを追加します。データブレークポイントは、ブレークポイントセクションに赤い六角形で表示されます。
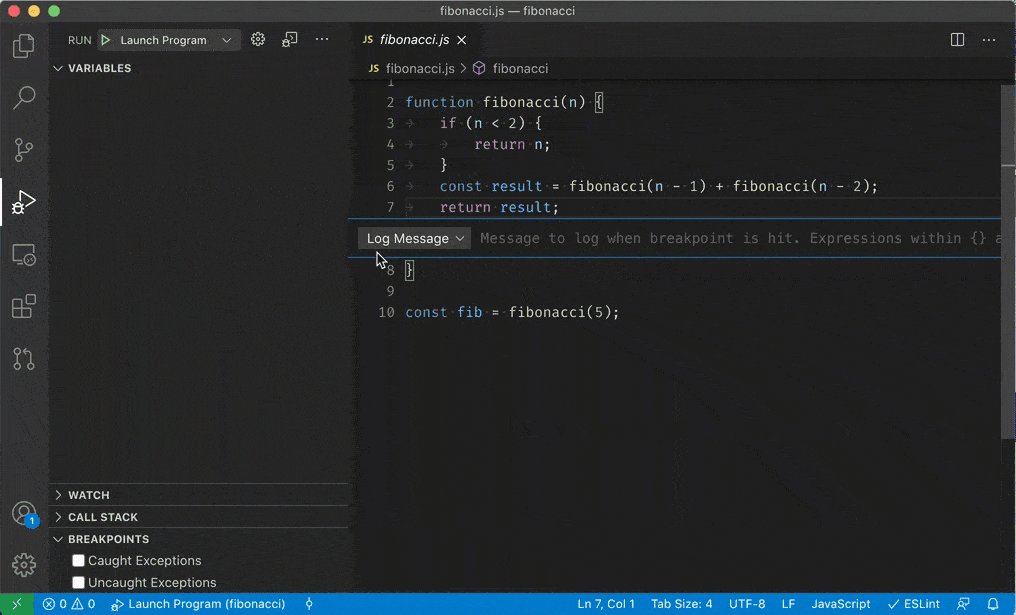
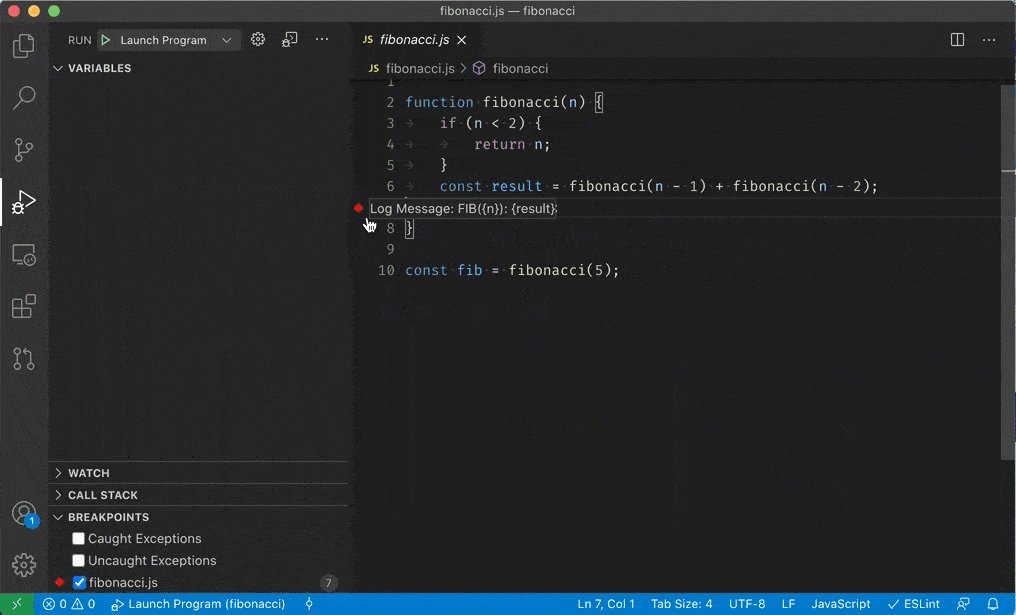
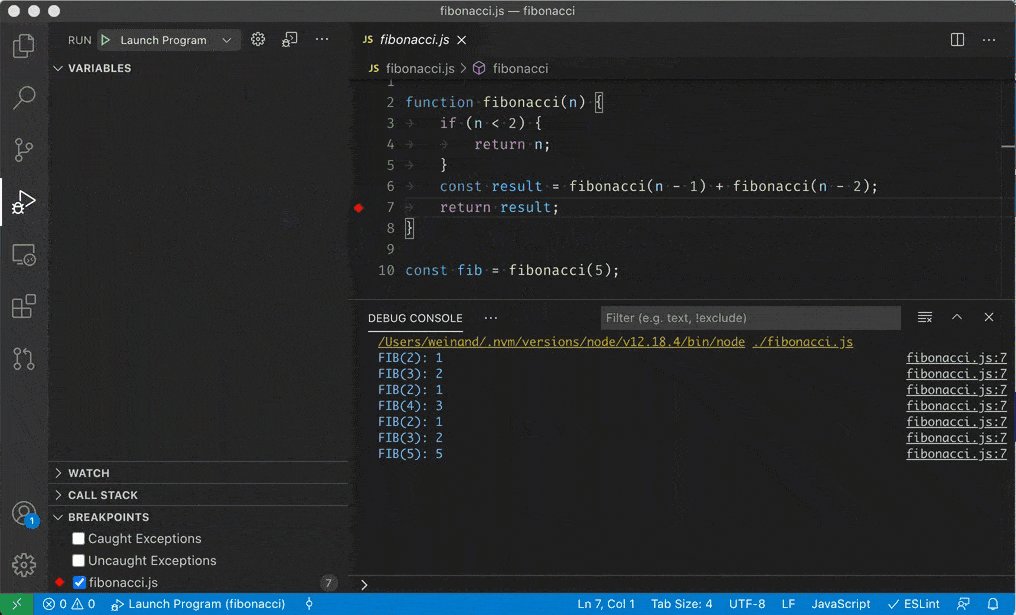
ログポイント
ログポイントは、デバッガーに割り込まずに、代わりにデバッグコンソールにメッセージをログするブレークポイントのバリアントです。ログポイントは、コードにログステートメントを追加または削除する必要がないため、時間を節約するのに役立ちます。
ログポイントは、菱形のアイコンで表されます。ログメッセージはプレーンテキストですが、中括弧 ('{}') 内で評価される式を含めることもできます。
ログポイントを追加するには、エディターの左余白を右クリックし、ログポイントの追加を選択するか、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) でデバッグ: ログポイントの追加...コマンドを使用します。また、設定 debug.gutterMiddleClickAction を構成して、エディターのガターでマウスの中央ボタンを押したときにログポイントを切り替えることもできます。

通常のブレークポイントと同様に、ログポイントは有効または無効にでき、条件やヒット数によって制御することもできます。
デバッガー拡張機能は、ログポイントを実装するかどうかを選択できます。
データの検査
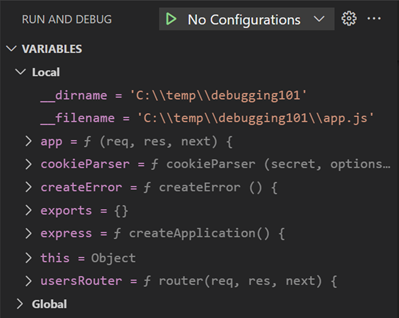
実行とデバッグビュー
デバッグセッション中に、実行とデバッグビューの変数セクションで、またはエディターのソースにカーソルを合わせることで、変数と式を検査できます。変数の値と式の評価は、コールスタックセクションで選択されたスタックフレームに対して相対的です。

デバッグセッション中に変数の値を変更するには、変数セクションの変数を右クリックし、値を設定 (Enter (Windows, Linux F2)) を選択します。
さらに、値のコピーアクションを使用して変数の値をコピーしたり、式としてコピーアクションを使用して変数にアクセスするための式をコピーしたりできます。この式は、ウォッチセクションで使用できます。
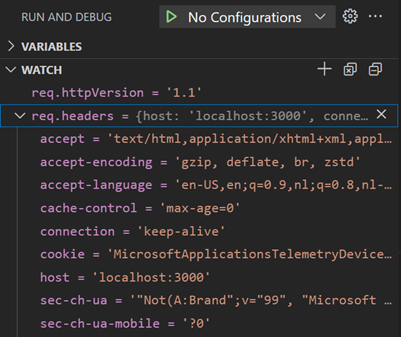
変数と式は、実行とデバッグビューのウォッチセクションでも評価および監視できます。

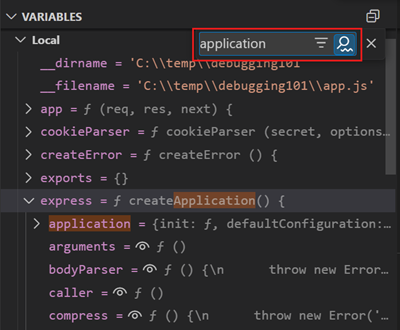
名前または値で変数をフィルター処理するには、変数セクションにフォーカスがある状態で ⌥⌘F (Windows, Linux Ctrl+Alt+F) キーボードショートカットを使用し、検索語を入力します。

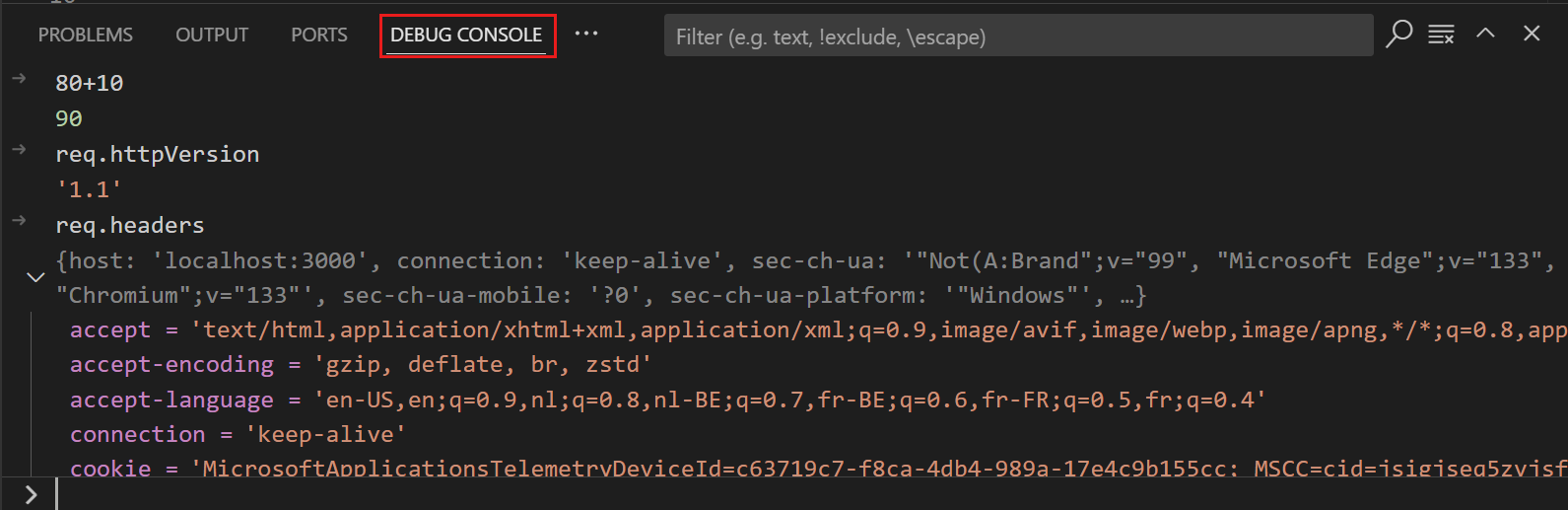
デバッグコンソール REPL
式は、デバッグコンソール REPL (Read-Eval-Print Loop) 機能で評価できます。デバッグコンソールを開くには、デバッグペインの上部にあるデバッグコンソールアクションを使用するか、ビュー: デバッグコンソールコマンド (⇧⌘Y (Windows, Linux Ctrl+Shift+Y)) を使用します。
式は Enter キーを押すと評価され、デバッグコンソール REPL は入力中に候補を表示します。複数行入力する必要がある場合は、行間に Shift+Enter を使用し、すべての行を Enter で評価のために送信します。
デバッグコンソールの入力は、アクティブなエディターのモードを使用します。つまり、デバッグコンソールの入力は、構文の色付け、インデント、引用符の自動閉じ、その他の言語機能をサポートしています。

デバッグコンソール REPL を使用するには、アクティブなデバッグセッション中にいる必要があります。
マルチターゲットデバッグ
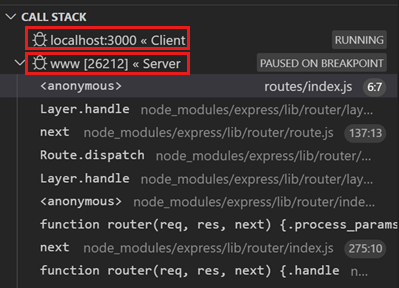
複数のプロセス (たとえば、クライアントとサーバー) を含む複雑なシナリオの場合、VS Code はマルチターゲットデバッグをサポートしています。最初のデバッグセッションを開始した後、別のデバッグセッションを起動できます。2番目のセッションが起動して実行されるとすぐに、VS Code UI はマルチターゲットモードに切り替わります。
-
個々のセッションは、コールスタックビューでトップレベル要素として表示されます。

-
デバッグツールバーには現在アクティブなセッションが表示されます (他のすべてのセッションはドロップダウンメニューで利用できます)。

-
デバッグアクション (たとえば、デバッグツールバーのすべてのアクション) は、アクティブなセッションで実行されます。アクティブなセッションは、デバッグツールバーのドロップダウンメニューを使用するか、コールスタックビューで別の要素を選択することで変更できます。
リモートデバッグ
VS Code は、すべての言語で組み込みのリモートデバッグをサポートしていません。リモートデバッグは、使用しているデバッグ拡張機能の機能であり、サポートと詳細については、マーケットプレイスの拡張機能のページを参照してください。
ただし、1つの例外があります。VS Code に含まれる Node.js デバッガーはリモートデバッグをサポートしています。詳細については、「Node.js デバッグ」を参照してください。
デバッガー拡張機能
VS Code には、Node.js ランタイムの組み込みデバッグサポートがあり、JavaScript、TypeScript、または JavaScript にトランスパイルされるその他の言語をデバッグできます。
他の言語やランタイム (PHP、Ruby、Go、C#、Python、C++、PowerShell、その他多数を含む) のデバッグについては、Visual Studio Marketplace でデバッガー拡張機能を探すか、トップレベルの実行メニューで追加のデバッガーをインストールを選択してください。
これらはデバッグサポートを含む人気のある拡張機能です。
次のステップ
VS Code の Node.js デバッグサポートについて学ぶには、以下をご覧ください。
- Node.js - VS Code に含まれる Node.js デバッガーについて説明しています。
- TypeScript - Node.js デバッガーは TypeScript デバッグもサポートしています。
デバッグの基本に関するチュートリアルを見るには、このビデオをご覧ください。
- VS Code でデバッグを開始する - VS Code でのデバッグについて学びます。
VS Code の Copilot と AI アシストデバッグの詳細については、以下をご覧ください。
VS Code 拡張機能による他のプログラミング言語のデバッグサポートについて学ぶには、以下をご覧ください。
VS Code のタスク実行サポートについて学ぶには、以下をご覧ください。
- タスク - Gulp、Grunt、Jake でタスクを実行する方法、およびエラーと警告を表示する方法について説明しています。
独自のデバッガー拡張機能を作成するには、以下をご覧ください。
- デバッガー拡張機能 - VS Code デバッグ拡張機能を作成するために必要な手順を説明するモックサンプルを使用しています。
よくある質問
サポートされているデバッグシナリオは何ですか?
Node.js ベースのアプリケーションのデバッグは、VS Code を使用して Linux、macOS、Windows で最初からサポートされています。マーケットプレイスで入手可能な VS Code 拡張機能によって、他の多くのシナリオがサポートされています。