C# デバッグの構成
Visual Studio Code で C# デバッガーを構成するには、launch.json、launchSettings.json、またはユーザーの settings.json ファイルを使用します。
ウォークスルー: コマンドライン引数の設定
すべての可能なオプションの詳細に入る前に、基本的なシナリオである、プログラムへのコマンドライン引数の設定について説明します。これらの手順は、環境変数や現在の作業ディレクトリなどの他の基本的なオプションを更新する場合にも機能します。
アプローチ 1: launchSettings.json
C# Dev Kit の場合、デバッグの推奨方法は、C# Dev Kit にプロジェクトファイルの構成からデバッグ方法を自動的に判断させることです。これは、<workspace_root>/.vscode/launch.json ファイルがないか、または存在する場合は、アクティブな構成に "type": "dotnet" が設定されていることを意味します。コマンドライン引数については、「プロジェクトファイルから判断する」とは、<Project-Directory>/Properties/launchSettings.json から値を取得することを意味します。launchSettings.json の利点は、Visual Studio Code、Visual Studio (フルバージョン)、および dotnet run の間で設定を共有できることです。
この場合、コマンドライン引数を設定する手順は次のとおりです。
- ワークスペースエクスプローラービューで、起動するプロジェクト (.csproj ファイル) のディレクトリに移動します
Propertiesディレクトリがまだない場合は、作成しますlaunchSettings.jsonファイルがまだない場合は、以下のテキストを例として使用して作成しますcommandLineArgsプロパティを、コマンドライン引数として設定したい値に変更します
launchSettings.json ファイルの例:
{
"profiles": {
"MyLaunchProfileName": {
"commandName": "Project",
"commandLineArgs": "MyFirstArgument MySecondArgument"
}
}
}
アプローチ 2: launch.json
VS Code で coreclr または clr デバッグアダプタータイプを使用している場合、コマンドライン引数は <workspace_root>/.vscode/launch.json に保存されます。この場合、それらを編集するには
<workspace_root>/.vscode/launch.jsonを開きます- 起動したい
coreclrまたはclr起動構成を見つけます argsプロパティを編集します。これは文字列でも、文字列の配列でもかまいません
launchSettings.json の構成
C# Dev Kit を使用すると、Visual Studio の launchSettings.json を Visual Studio Code で動作させることができます
例
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "https://:59481",
"sslPort": 44308
}
},
"profiles": {
"EnvironmentsSample": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://:7152;https://:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"EnvironmentsSample-Staging": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://:7152;https://:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Staging",
"ASPNETCORE_DETAILEDERRORS": "1",
"ASPNETCORE_SHUTDOWNTIMEOUTSECONDS": "3"
}
},
"EnvironmentsSample-Production": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://:7152;https://:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
プロファイルのプロパティ
commandLineArgs- 実行対象に渡す引数。executablePath- 実行可能ファイルへの絶対パスまたは相対パス。workingDirectory- コマンドの作業ディレクトリを設定します。launchBrowser- ブラウザを起動する場合はtrueに設定します。applicationUrl- Web サーバー用に構成する URL のセミコロン区切りリスト。sslPort- Web サイトに使用する SSL ポート。httpPort- Web サイトに使用する HTTP ポート。
構成可能なオプションの一覧
以下は、デバッグ中に変更したい一般的なオプションです。
PreLaunchTask
preLaunchTask フィールドは、プログラムをデバッグする前に tasks.json で関連付けられたタスク名を実行します。VS Code コマンドパレットから Tasks: Configure Tasks Runner コマンドを実行することで、デフォルトのビルドプリローンチタスクを取得できます。
これにより、dotnet build を実行するタスクが作成されます。詳細については、VS Code のタスクドキュメントを参照してください。
利用可能性
launch.json✔️settings.json❌launchSettings.json❌
プログラム
プログラムフィールドには、起動するアプリケーションの DLL または .NET Core ホスト実行可能ファイルのパスが設定されます。
このプロパティは通常、"${workspaceFolder}/bin/Debug/<target-framework>/<project-name.dll>" の形式をとります。
例: "${workspaceFolder}/bin/Debug/netcoreapp1.1/MyProject.dll"
ここで
- <target-framework> は、デバッグ対象のプロジェクトがビルドされるフレームワークです。これは通常、プロジェクトファイルの 'TargetFramework' プロパティとして見つかります。
- <project-name.dll> は、デバッグ対象のプロジェクトのビルド出力 DLL の名前です。これは通常、プロジェクトファイル名と同じですが、拡張子が '.dll' になります。
利用可能性
launch.json✔️settings.json❌launchSettings.json✔️ (executablePathとして)
Cwd
ターゲットプロセスの作業ディレクトリ。
利用可能性
launch.json✔️settings.json❌launchSettings.json✔️ (workingDirectoryとして)
Args
これらは、プログラムに渡される引数です。
利用可能性
launch.json✔️settings.json❌launchSettings.json✔️ (commandLineArgsとして)
エントリで停止
ターゲットのエントリポイントで停止する必要がある場合は、必要に応じて stopAtEntry を "true" に設定できます。
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.stopAtEntryとして)launchSettings.json❌
Web ブラウザの起動
ASP.NET Core プロジェクトのデフォルトの launch.json テンプレート (C# 拡張機能 v1.20.0 以降) は、ASP.NET が起動したときに Web ブラウザを起動するように VS Code を構成するために、以下を使用します。
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)"
}
これに関する注意事項
-
ブラウザが自動的に起動するのを 望まない 場合は、この要素 (および
launch.jsonにlaunchBrowser要素がある場合はそれ) を削除するだけです。 -
このパターンは、ASP.NET Core がコンソールに書き込む URL を使用して Web ブラウザを起動します。URL を変更したい場合は、「ブラウザの URL の指定」を参照してください。これは、ターゲットアプリケーションが別のマシンまたはコンテナで実行されている場合や、
applicationUrlが特殊なホスト名を持っている場合 (例:"applicationUrl": "http://*:1234/") に役立つ可能性があります。 -
serverReadyActionは VS Code の新機能です。これは、C# 拡張機能のデバッガーに組み込まれていた以前のlaunchBrowser機能よりも推奨されます。これは、C# 拡張機能がリモートマシンで実行されている場合でも機能し、VS Code 用に構成されたデフォルトのブラウザを使用し、スクリプトデバッガーの使用も可能にするためです。これらの機能がどれも重要でない場合は、代わりにlaunchBrowserを使い続けることができます。また、デフォルトのブラウザを起動するのではなく、特定のプログラムを実行したい場合もlaunchBrowserを使い続けることができます。 -
serverReadyActionの詳細なドキュメントは、Visual Studio Code 2019 年 2 月リリースノートで確認できます。 -
これは、VS Code がコンソールに設定された出力をスクレイピングすることで機能します。行がパターンに一致する場合、パターンによって「キャプチャ」された URL に対してブラウザを起動します。
以下は、パターンが何をするかの説明です。
\\b: 単語の境界に一致します。\bは単語の境界を示しますが、これは JSON 文字列内にあるため、\はエスケープする必要があります。したがって\\bとなります。Now listening on:: これは文字列リテラルで、次のテキストがNow listening on:である必要があることを意味します。\\s+: 1 つ以上のスペース文字に一致します。(: これは「キャプチャグループ」の開始です。これは、保存され、ブラウザを起動するために使用されるテキストの領域を示します。http: 文字列リテラル。s?: 文字sまたは何もなし。://: 文字列リテラル。\\S+: 1 つ以上の非空白文字。): キャプチャグループの終了。
-
どちらの形式のブラウザ起動でも
"console": "internalConsole"が必要です。ブラウザランチャーは、Web サーバーが初期化されたことを知るために、ターゲットプロセスの標準出力をスクレイピングするためです。
ブラウザの URL の指定
コンソール出力からの URL を無視したい場合は、パターンから ( と ) を削除し、uriFormat を起動したいものに設定できます。
例
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+https?://\\S",
"uriFormat": "https://:1234"
}
コンソール出力からのポート番号を使用したいが、ホスト名を使用しない場合は、次のようなものも使用できます。
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+http://\\S+:([0-9]+)",
"uriFormat": "https://:%s"
}
実際、ほぼすべての URL を開くことができます。例えば、次のようにしてデフォルトの Swagger UI を開くことができます。
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+http://\\S+:([0-9]+)",
"uriFormat": "https://:%s/swagger/index.html"
}
注: これを行うには、プロジェクトで Swagger UI がセットアップされていることを確認する必要があります。
利用可能性
launch.json✔️settings.json❌launchSettings.json✔️ (launchBrowserおよびapplicationUrlを使用)
環境変数
環境変数は、このスキーマを使用してプログラムに渡すことができます。
"env": {
"myVariableName":"theValueGoesHere"
}
利用可能性
launch.json✔️settings.json❌launchSettings.json✔️ (environmentVariablesとして)
コンソール (ターミナル) ウィンドウ
"console" 設定は、ターゲットアプリケーションが起動されるコンソール (ターミナル) ウィンドウを制御します。次のいずれかの値に設定できます。
"internalConsole"(デフォルト): ターゲットプロセスのコンソール入力 (stdin) および出力 (stdout/stderr) は、VS Code デバッグコンソールを通じてルーティングされます。このモードの利点は、デバッガーとターゲットプログラムの両方からのメッセージを 1 か所で確認できるため、重要なメッセージを見逃したり、頻繁に切り替えたりする必要がないことです。これは、単純なコンソールインタラクション (例:Console.WriteLineやConsole.ReadLineの使用) を伴うプログラムに役立ちます。カーソル位置を変更するプログラム、入力にConsole.ReadKeyを使用するプログラムなど、ターゲットプログラムがコンソールを完全に制御する必要がある場合は、これを使用すべきではありません。コンソールへの入力方法については以下を参照してください。"integratedTerminal": ターゲットプロセスは、VS Code の統合ターミナル内で実行されます。アプリケーションと対話するには、エディターの下のタブグループで ターミナル タブを選択します。このモードを使用する場合、デフォルトでは、デバッグの開始時にデバッグコンソールは表示されません。launch.jsonを使用している場合、これはinternalConsoleOptionsで構成できます。"externalTerminal": ターゲットプロセスは、独自の外部ターミナル内で実行されます。このモードを使用する場合、Visual Studio Code と外部ターミナルウィンドウの間でフォーカスを切り替える必要があります。
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.consoleとして)launchSettings.json❌
注:
csharp.debug.console設定は、dotnetデバッグ構成タイプで起動されたコンソールプロジェクトにのみ使用されます。
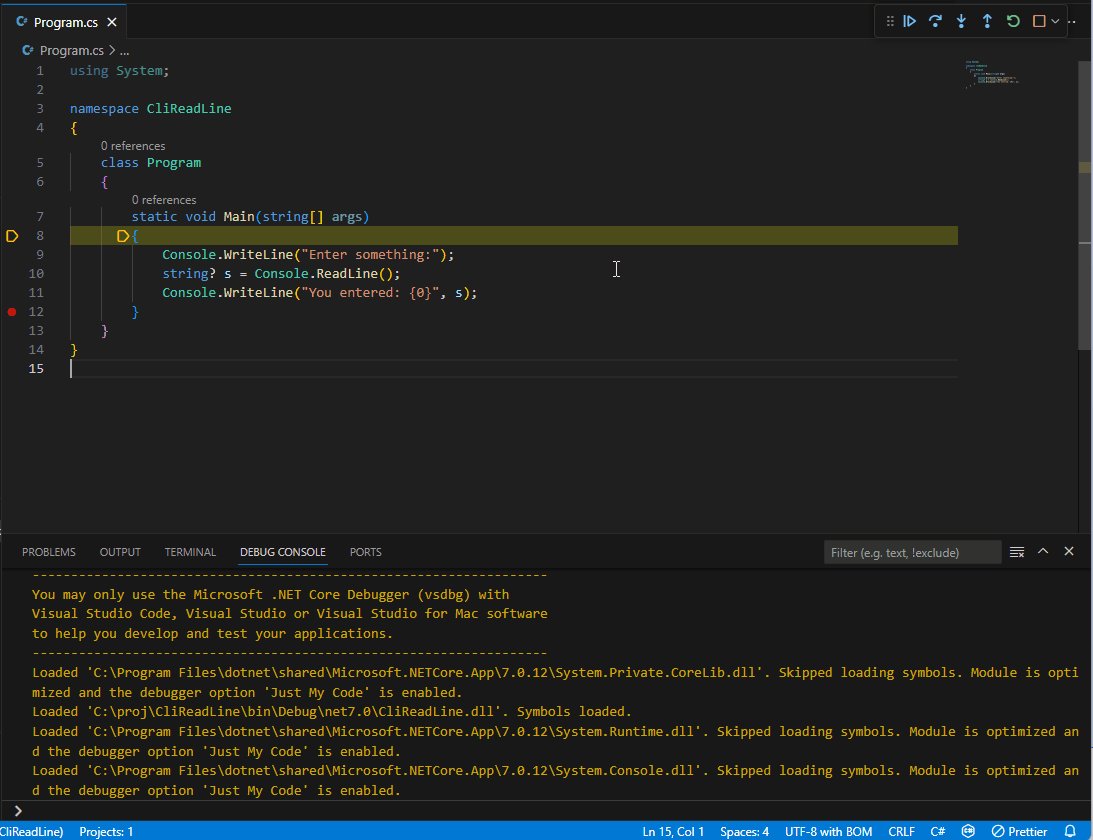
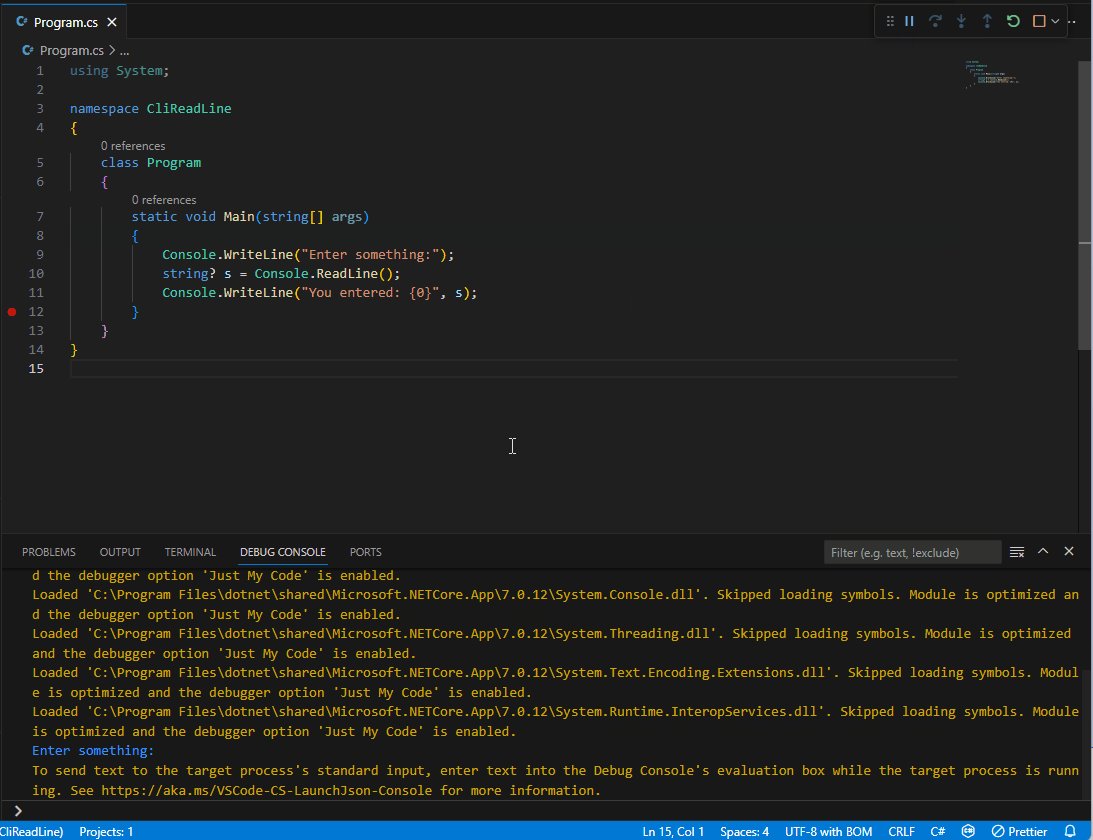
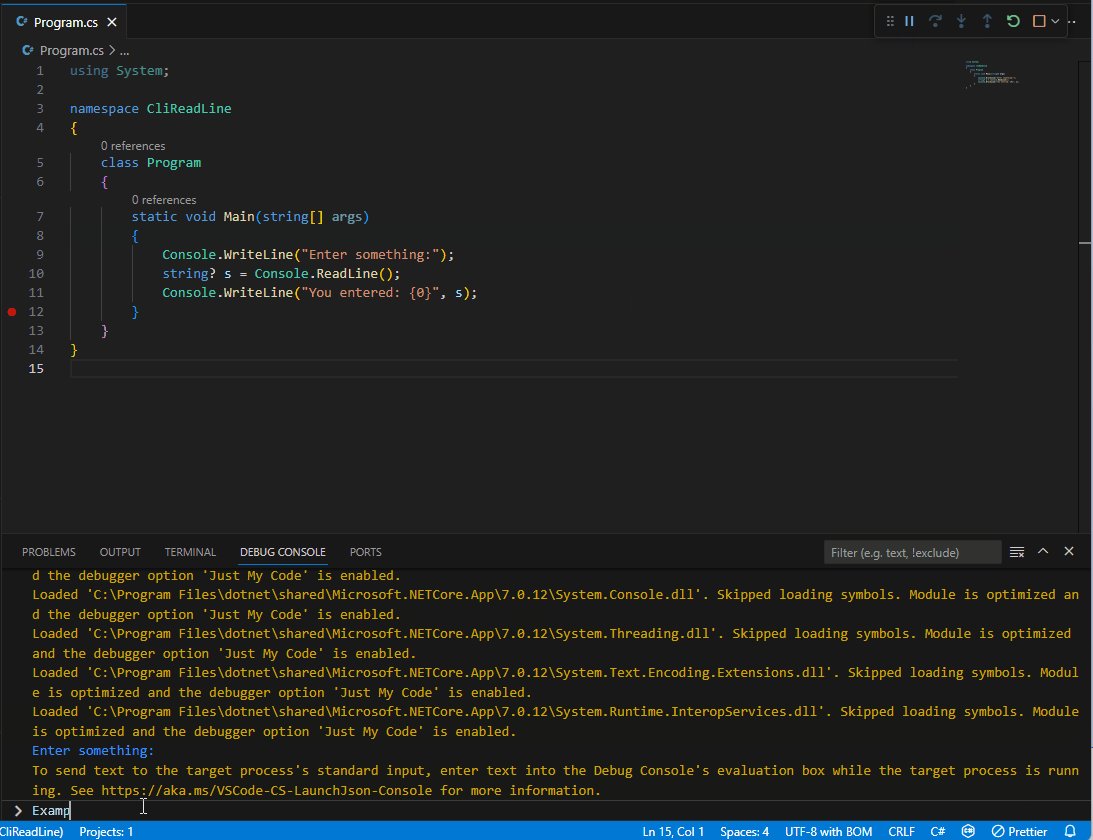
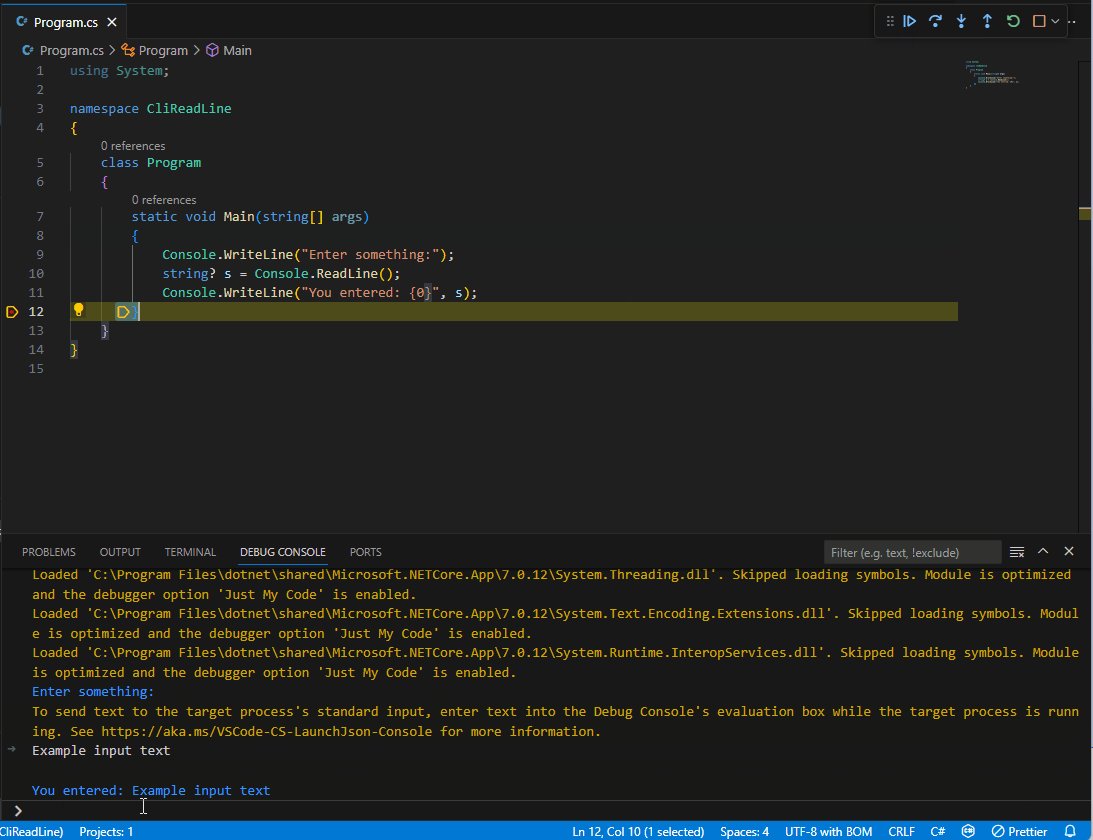
internalConsole 使用時のターゲットプロセスへのテキスト入力
internalConsole を使用している場合、Console.ReadLine や stdin から読み取る類似の API から返されるテキストを Visual Studio Code に入力できます。そのためには、プログラムの実行中に、デバッグコンソール下部の入力ボックスにテキストを入力します。Enter を押すと、テキストがターゲットプロセスに送信されます。プログラムがデバッガーの下で停止しているときにこのボックスにテキストを入力すると、このテキストは C# 式として評価され、ターゲットプロセスには送信されないことに注意してください。
例

launchSettingsProfile と launchSettingsFilePath
launchSettings.json の完全なサポートには "type": "dotnet" を持つ起動構成の使用が必要ですが、coreclr および clr デバッガータイプも launchSettings.json 機能の限られたサブセットをサポートしています。これは、Visual Studio Code と Visual Studio の両方で同じ設定を使用したいユーザーにとって役立ちます。
どの launchSettings.json プロファイルを使用するか (または使用しないか) を構成するには、launchSettingsProfile オプションを設定します。
"launchSettingsProfile": "ProfileNameGoesHere"
そうすると、例えば、この launchSettings.json ファイルの例から myVariableName が使用されます。
{
"profiles": {
"ProfileNameGoesHere": {
"commandName": "Project",
"environmentVariables": {
"myVariableName": "theValueGoesHere"
}
}
}
}
launchSettingsProfile が指定されていない場合、"commandName": "Project" を持つ最初のプロファイルが使用されます。
launchSettingsProfile が null/空の文字列に設定されている場合、Properties/launchSettings.json は無視されます。
デフォルトでは、デバッガーは {cwd}/Properties/launchSettings.json で launchSettings.json を検索します。このパスをカスタマイズするには、launchSettingsFilePath を設定します。
"launchSettingsFilePath": "${workspaceFolder}/<Relative-Path-To-Project-Directory/Properties/launchSettings.json"
制限事項
"commandName": "Project"を持つプロファイルのみがサポートされます。environmentVariables、applicationUrl、commandLineArgsプロパティのみがサポートされます。launch.jsonの設定は、launchSettings.jsonの設定よりも優先されます。例えば、launch.jsonでargsが空の文字列/配列以外の値に既に設定されている場合、launchSettings.jsonの内容は無視されます。
利用可能性
launch.json✔️settings.json❌launchSettings.json❌
ソースファイルマップ
この形式のマップを提供することで、ソースファイルが開かれる方法を任意に構成できます。
"sourceFileMap": {
"C:\\foo":"/home/me/foo"
}
この例では
C:\fooは、モジュール (例: MyCode.dll) がコンパイルされたときの 1 つ以上のソースファイル (例:program.cs) の元の場所です。ソースファイルを含むディレクトリ、またはソースファイルへの完全なパス (例:c:\foo\program.cs) のいずれかです。Visual Studio Code を実行しているコンピューター上、またはリモートデバッグの場合、リモートマシン上に存在する必要はありません。デバッガーは、.pdb(シンボル) ファイルからソースファイルへのパスを読み取り、このマップを使用してパスを変換します。/home/me/fooは、Visual Studio Code でソースファイルが見つかるパスです。
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.sourceFileMapとして)launchSettings.json❌
マイ コードのみ
justMyCode を "false" に設定することで、任意で無効にすることができます。シンボルを持たない、または最適化されたライブラリをデバッグしようとしている場合は、マイ コードのみを無効にする必要があります。
"justMyCode":false
マイ コードのみは、.NET Framework 自体のような、使用している可能性のある最適化されたライブラリの一部の詳細を隠すことで、コードのデバッグに集中しやすくする一連の機能です。この機能の最も重要なサブパートは次のとおりです。
- ユーザー未処理例外: 例外がフレームワークによってキャッチされる直前にデバッガーを自動的に停止します。
- マイ コードのみのステップ実行: ステップ実行中に、フレームワークコードがユーザーコードを呼び出す場合、自動的に停止します。
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.justMyCodeとして)launchSettings.json❌
厳密なソースを要求する
デバッガーは pdb とソースコードが厳密に同じであることを要求します。これを変更し、ソースが同じである必要がないようにするには、以下を追加します。
"requireExactSource": false
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.requireExactSourceとして)launchSettings.json❌
プロパティと演算子へのステップイン
デバッガーは、デフォルトでマネージドコードのプロパティと演算子をステップオーバーします。ほとんどの場合、これによりより良いデバッグエクスペリエンスが提供されます。これを変更し、プロパティまたは演算子へのステップインを有効にするには、以下を追加します。
"enableStepFiltering": false
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.enableStepFilteringとして)launchSettings.json❌
ログ
出力ウィンドウに記録する必要があるメッセージを任意で有効または無効にできます。ログフィールドのフラグは、「exceptions」、「moduleLoad」、「programOutput」、「browserStdOut」、「consoleUsageMessage」です。
「logging.diagnosticsLog」の下には、デバッガーの問題を診断するための高度なオプションもあります。
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.loggingの下)launchSettings.json❌
PipeTransport
VS Code と .NET Core デバッガーバックエンド (vsdbg) の間で標準入力と出力を中継するために別の実行可能ファイルを使用して、デバッガーをリモートコンピューターに接続する必要がある場合は、このスキーマに従って pipeTransport フィールドを追加します。
"pipeTransport": {
"pipeProgram": "ssh",
"pipeArgs": [ "-T", "ExampleAccount@ExampleTargetComputer" ],
"debuggerPath": "~/vsdbg/vsdbg",
"pipeCwd": "${workspaceFolder}",
"quoteArgs": true
}
パイプ転送に関する詳細情報はこちらで確認できます。
Windows Subsystem for Linux (WSL) のパイプ転送を構成する方法についてはこちらで確認できます。
利用可能性
launch.json✔️settings.json❌launchSettings.json❌
オペレーティングシステム固有の構成
オペレーティングシステムごとに変更する必要がある特定のコマンドがある場合は、「windows」、「osx」、「linux」のフィールドを使用できます。上記のどのフィールドも、特定のオペレーティングシステム用に置き換えることができます。
JIT 最適化の抑制
.NET デバッガーは次のオプションをサポートしています。true の場合、最適化されたモジュール (リリース構成でコンパイルされた .dll) がターゲットプロセスにロードされると、デバッガーは Just-In-Time コンパイラに最適化が無効になったコードを生成するように要求します。このオプションのデフォルトは false です。
"suppressJITOptimizations": true
.NET における最適化の仕組み: コードをデバッグしようとしている場合、そのコードが**最適化されていない**方が簡単です。これは、コードが最適化されると、コンパイラとランタイムが生成される CPU コードに変更を加えて実行速度を速くしますが、元のソースコードとの直接的なマッピングが少なくなるためです。これは、デバッガーがローカル変数の値を頻繁に報告できず、コードのステップ実行やブレークポイントが期待どおりに機能しない可能性があることを意味します。
通常、リリースビルド構成は最適化されたコードを作成し、デバッグビルド構成は作成しません。Optimize MSBuild プロパティは、コンパイラにコードの最適化を指示するかどうかを制御します。
.NET エコシステムでは、コードはソースから CPU 命令に 2 段階のプロセスで変換されます。まず、C# コンパイラが入力したテキストを MSIL と呼ばれる中間バイナリ形式に変換し、これを .dll ファイルに出力します。その後、.NET Runtime がこの MSIL を CPU 命令に変換します。どちらのステップも多少の最適化を行うことができますが、.NET Runtime が実行する 2 番目のステップがより重要な最適化を実行します。
このオプションの機能: このオプションは、最適化が有効な状態でコンパイルされた DLL がターゲットプロセス内にロードされたときに何が起こるかを制御します。このオプションが false (デフォルト値) の場合、.NET Runtime が MSIL コードを CPU コードにコンパイルするときに、最適化を有効にしたままにします。オプションが true の場合、デバッガーは最適化を無効にするように要求します。
このオプションを使用すべきとき: このオプションは、NuGet パッケージなどの別のソースから DLL をダウンロードし、この DLL のコードをデバッグしたい場合に使用する必要があります。これが機能するには、この DLL のシンボル (.pdb) ファイルも見つける必要があります。
ローカルでビルドしているコードのデバッグにのみ関心がある場合は、このオプションを false のままにしておくのが最善です。これは、場合によっては、このオプションを有効にするとデバッグが大幅に遅くなるためです。この遅延には 2 つの理由があります。
- 最適化されたコードは高速に実行されます。多くのコードの最適化をオフにすると、時間が加算される可能性があります。
- 「マイ コードのみ」を有効にしている場合、デバッガーは最適化された DLL のシンボルをロードしようとさえしません。シンボルの検索には時間がかかる場合があります。
このオプションの制限事項: このオプションが**機能しない**状況が 2 つあります。
1: デバッガーをすでに実行中のプロセスにアタッチする状況では、このオプションはデバッガーがアタッチされた時点で既にロードされていたモジュールには影響しません。
2: このオプションは、ネイティブコードに事前にコンパイル (ngen 済み) された DLL には影響しません。ただし、環境変数 COMPlus_ReadyToRun を 0 に設定してプロセスを開始することで、事前コンパイルされたコードの使用を無効にできます。古いバージョンの .NET Core (2.x) をターゲットにしている場合は、COMPlus_ZapDisable も '1' に設定します。デバッガーで起動している場合、この構成は launch.json にこの設定を追加することで設定できます。
"env": {
"COMPlus_ZapDisable": "1",
"COMPlus_ReadyToRun": "0"
}
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.suppressJITOptimizationsとして)launchSettings.json❌
シンボルオプション
symbolOptions 要素を使用すると、デバッガーがシンボルを検索する方法をカスタマイズできます。例:
"symbolOptions": {
"searchPaths": [
"~/src/MyOtherProject/bin/debug",
"https://my-companies-symbols-server"
],
"searchMicrosoftSymbolServer": true,
"searchNuGetOrgSymbolServer": true,
"cachePath": "/symcache",
"moduleFilter": {
"mode": "loadAllButExcluded",
"excludedModules": [ "DoNotLookForThisOne*.dll" ]
}
}
プロパティ
searchPaths: .pdb ファイルを検索するシンボルサーバーの URL (例: https://msdl.microsoft.com/download/symbols) またはディレクトリ (例: /build/symbols) の配列。これらのディレクトリは、デフォルトの場所、モジュールの隣、および .pdb が最初にドロップされたパスに加えて検索されます。
searchMicrosoftSymbolServer: true の場合、Microsoft シンボルサーバー (https://msdl.microsoft.com/download/symbols) がシンボル検索パスに追加されます。指定されていない場合、このオプションはデフォルトで false になります。
searchNuGetOrgSymbolServer: true の場合、Nuget.org シンボルサーバー (https://symbols.nuget.org/download/symbols) がシンボル検索パスに追加されます。指定されていない場合、このオプションはデフォルトで false になります。
cachePath": シンボルサーバーからダウンロードされたシンボルをキャッシュするディレクトリ。指定されていない場合、Windows ではデバッガーはデフォルトで %TEMP%\\SymbolCache、Linux および macOS では ~/.dotnet/symbolcache になります。
moduleFilter.mode: この値は "loadAllButExcluded" または "loadOnlyIncluded" のいずれかです。"loadAllButExcluded" モードでは、モジュールが 'excludedModules' 配列にない限り、デバッガーはすべてのモジュールのシンボルをロードします。"loadOnlyIncluded" モードでは、モジュールが 'includedModules' 配列にあるか、'includeSymbolsNextToModules' 設定を通じて含まれていない限り、デバッガーは**どの**モジュールについてもシンボルをロードしようとしません。
loadAllButExcluded モードのプロパティ
moduleFilter.excludedModules: デバッガーがシンボルをロードすべきでないモジュールの配列。ワイルドカード (例: MyCompany.*.dll) がサポートされています。
loadOnlyIncluded モードのプロパティ
moduleFilter.includedModules: デバッガーがシンボルをロードすべきモジュールの配列。ワイルドカード (例: MyCompany.*.dll) がサポートされています。
moduleFilter.includeSymbolsNextToModules: true の場合、'includedModules' 配列にないモジュールについても、デバッガーはモジュール自体と起動実行可能ファイルの隣をチェックしますが、シンボル検索リスト上のパスはチェックしません。このオプションのデフォルトは 'true' です。
利用可能性
launch.json✔️settings.json✔️ (csharp.debug.symbolOptionsの下)launchSettings.json❌
Source Link オプション
Source Link は、NuGet パッケージから取得したコードなど、別のコンピューターでビルドされたコードをデバッグしているときに、デバッガーが Web からダウンロードすることで一致するソースコードを自動的に表示できるようにする機能です。これを機能させるには、デバッグしているコードの .pdb ファイルに、DLL 内のソースファイルをデバッガーがダウンロードできる URL にマッピングするデータが含まれています。Source Link の詳細については、https://aka.ms/SourceLinkSpec を参照してください。
launch.json の sourceLinkOptions 要素を使用すると、URL ごとに Source Link の動作をカスタマイズできます。これは、URL からその URL の Source Link オプションへのマップです。URL 名ではワイルドカードがサポートされています。現在、カスタマイズできるのは、その URL で Source Link が有効になっているかどうかだけですが、将来的にはさらにオプションが追加される可能性があります。
例
"sourceLinkOptions": {
"https://raw.githubusercontent.com/*": { "enabled": true },
"*": { "enabled": false }
}
この例では、GitHub の URL に対して Source Link を有効にし、他のすべての URL に対して Source Link を無効にします。
このオプションのデフォルト値は、すべての URL で Source Link を有効にすることです。同様に、sourceLinkOptions マップにルールがない URL についても Source Link が有効になります。
すべての URL で Source Link を無効にするには、"sourceLinkOptions": { "*": { "enabled": false } } を使用します。
複数のエントリが同じ URL をカバーする場合、より具体的なエントリ (文字列長が長いエントリ) が使用されます。
現在、Source Link は認証なしでアクセスできるソースファイルでのみ機能します。そのため、例えば、デバッガーは GitHub のオープンソースプロジェクトからソースファイルをダウンロードできますが、プライベートな GitHub リポジトリや Visual Studio Team Services からはダウンロードできません。
利用可能性
launch.json✔️settings.json❌launchSettings.json❌
ターゲットアーキテクチャオプション (macOS M1)
Apple M1 の .NET は、x86_64 と ARM64 の両方をサポートしています。デバッグ時には、デバッガーがアタッチするプロセスのアーキテクチャとデバッガーのアーキテクチャが一致する必要があります。一致しない場合、Unknown Error: 0x80131c3c が発生する可能性があります。
拡張機能は、PATH 内の dotnet --info の出力に基づいて targetArchitecture を解決しようとします。そうでない場合、VS Code と同じアーキテクチャを使用しようとします。
この動作は、launch.json で targetArchitecture を設定することでオーバーライドできます。
例
"targetArchitecture": "arm64"
利用可能性
launch.json✔️settings.json❌launchSettings.json❌
DevCert の確認
このオプションは、起動時にデバッガーが、https エンドポイントで実行される Web プロジェクトを開発するために使用される自己署名 HTTPS 証明書がコンピューターにあるかどうかを確認するかどうかを制御します。このために、dotnet dev-certs https --check --trust を実行しようとし、証明書が見つからない場合は、ユーザーに作成を提案するプロンプトが表示されます。ユーザーが承認した場合、拡張機能は dotnet dev-certs https --trust を実行して信頼された自己署名証明書を作成します。
指定されていない場合、serverReadyAction が設定されているときはデフォルトで true になります。このオプションは、Linux、VS Code リモート、および VS Code for Web のシナリオでは何も影響しません。
この動作は、launch.json で checkForDevCert を false に設定することでオーバーライドできます。
例
"checkForDevCert": "false"
利用可能性
launch.json✔️settings.json❌launchSettings.json✔️ (useSSLとして)