基本的な編集
Visual Studio Code は、何よりもまずエディターであり、生産性の高いソースコード編集に必要な機能がすべて含まれています。このトピックでは、エディターの基本を説明し、コードでの作業を開始するのに役立ちます。
キーボードショートカット
コードを書く際に、手をキーボードから離さずに作業できることは、高い生産性にとって非常に重要です。VS Code には、豊富なデフォルトのキーボードショートカットが用意されているだけでなく、カスタマイズすることも可能です。
- キーボードショートカットリファレンス - リファレンスシートをダウンロードして、最も一般的に使用され人気のあるキーボードショートカットを学びましょう。
- キーマップ拡張機能をインストールする - キーマップ拡張機能をインストールすることで、古いエディター(Sublime Text、Atom、Vim など)のキーボードショートカットを VS Code で使用できます。
- キーボードショートカットのカスタマイズ - デフォルトのキーボードショートカットを自分のスタイルに合わせて変更します。
複数選択(マルチカーソル)
VS Code は、高速で同時編集が可能なマルチカーソルをサポートしています。Alt+Click でセカンダリカーソル(細く表示される)を追加できます。各カーソルは、そのコンテキストに基づいて独立して動作します。より多くのカーソルを追加する一般的な方法は、カーソルを下に挿入する ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down) またはカーソルを上に挿入する ⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up) です。
グラフィックカードドライバー(NVIDIAなど)によっては、これらのデフォルトのショートカットが上書きされる場合があります。

⌘D (Windows, Linux Ctrl+D) は、カーソル位置の単語、または現在の選択範囲の次の出現箇所を選択します。
マルチカーソル検索中に次の検索一致をスキップするには、⌘K ⌘D (Windows, Linux Ctrl+K Ctrl+D) を実行します。これにより、繰り返しテキストを編集する際に不要な選択を追加することを避けることができます。

さらに、⇧⌘L (Windows, Linux Ctrl+Shift+L) でカーソルを追加することもできます。これは、現在の選択テキストの各出現箇所に選択範囲を追加します。
マルチカーソル修飾子
macOS では Cmd+Click、Windows および Linux では Ctrl+Click に複数のカーソルを適用するための修飾子キーを変更したい場合は、editor.multiCursorModifier 設定で行うことができます。これにより、Sublime Text や Atom などの他のエディターから来たユーザーは、慣れたキーボード修飾子を使い続けることができます。
この設定は次のように設定できます。
ctrlCmd- Windows では Ctrl、macOS では Cmd にマッピングされます。alt- 既存のデフォルト Alt。
また、Selection > Switch to Ctrl+Click for Multi-Cursor または Selection > Switch to Alt+Click for Multi-Cursor というメニュー項目から、この設定を素早く切り替えることができます。
Go to Definition および Open Link のジェスチャーもこの設定を尊重し、競合しないように適応します。たとえば、設定が ctrlCmd の場合、Ctrl/Cmd+Click でマルチカーソルを追加でき、リンクを開いたり定義に移動したりするには Alt+Click を使用できます。
選択範囲の縮小/拡大
現在の選択範囲を素早く縮小または拡大します。⌃⇧⌘← (Windows, Linux Shift+Alt+Left) および ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) でトリガーします。
⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) で選択範囲を拡大する例を以下に示します。

列(ボックス)選択
一方の角にカーソルを置き、Shift+Alt を押しながら反対側の角までドラッグします。

マルチカーソル修飾子として Ctrl/Cmd を使用している場合、これは Shift+Ctrl/Cmd に変更されます。
macOS および Windows には、列選択のデフォルトのキーボードショートカットがありますが、Linux にはありません。
| キー | コマンド | コマンドID |
|---|---|---|
| ⇧↓ (Windows, Linux Shift+Down) | 列選択 下 | cursorColumnSelectDown |
| ⇧↑ (Windows, Linux Shift+Up) | 列選択 上 | cursorColumnSelectUp |
| ⇧← (Windows, Linux Shift+Left) | 列選択 左 | cursorColumnSelectLeft |
| ⇧→ (Windows, Linux Shift+Right) | 列選択 右 | cursorColumnSelectRight |
| ⇧PageDown (Windows, Linux Shift+PageDown) | 列選択 ページダウン | cursorColumnSelectPageDown |
| ⇧PageUp (Windows, Linux Shift+PageUp) | 列選択 ページアップ | cursorColumnSelectPageUp |
必要であれば、keybindings.json を編集して、より慣れたものにバインドすることができます。
列選択モード
ユーザー設定の **Editor: Column Selection** がこの機能を制御します。このモードに入ると、ステータスバーに表示されるように、マウスジェスチャーと矢印キーでデフォルトで列選択が作成されます。このグローバルな切り替えは、**Selection** > **Column Selection Mode** メニュー項目からもアクセスできます。さらに、ステータスバーから列選択モードを無効にすることもできます。
保存 / 自動保存
デフォルトでは、VS Code はディスクへの変更の保存に明示的な操作を必要とします。⌘S (Windows, Linux Ctrl+S)。
しかし、Auto Save をオンにすることは簡単です。これにより、設定された遅延の後、またはフォーカスがエディターを離れたときに変更が保存されます。このオプションがオンになっている場合、ファイルを明示的に保存する必要はありません。Auto Save をオンにする最も簡単な方法は、遅延後の保存をオン/オフする **File** > **Auto Save** トグルを使用することです。
Auto Save のより詳細な制御については、ユーザーまたはワークスペースの 設定を開き、関連する設定を見つけてください。
- files.autoSave: 値は次のようになります。
off- 自動保存を無効にする。afterDelay- 設定された遅延(デフォルトは 1000 ms)後にファイルを保存する。onFocusChange- ダーティファイルからフォーカスがエディター外に移動したときにファイルを保存する。onWindowChange- フォーカスが VS Code ウィンドウ外に移動したときにファイルを保存する。
- files.autoSaveDelay: files.autoSave が
afterDelayに設定されている場合、ミリ秒単位の遅延を設定します。デフォルトは 1000 ms です。
特定の言語やファイルタイプに対して Auto Save の機能をカスタマイズしたい場合は、言語固有のルールを settings.json ファイルに追加することで行うことができます。
たとえば、LaTeX ファイルの Auto Save を無効にするには
"[latex]": {
"files.autoSave": "off",
},
ホットエグジット
デフォルトでは、VS Code は終了時にファイルの未保存の変更を記憶します。ホットエグジットは、アプリケーションが **File** > **Exit** (macOS では **Code** > **Quit**) から閉じられたとき、または最後のウィンドウが閉じられたときにトリガーされます。
ホットエグジットは、files.hotExit を次の値に設定することで構成できます。
"off": ホットエグジットを無効にする。"onExit": アプリケーションが閉じられたとき(Windows/Linuxで最後のウィンドウが閉じられたとき、または**Command Palette**、キーボードショートカット、またはメニューから**workbench.action.quit**コマンドがトリガーされたとき)にホットエグジットがトリガーされます。フォルダーが開かれていないすべてのウィンドウは、次回起動時に復元されます。"onExitAndWindowClose": アプリケーションが閉じられたとき(Windows/Linuxで最後のウィンドウが閉じられたとき、または**Command Palette**、キーボードショートカット、またはメニューから**workbench.action.quit**コマンドがトリガーされたとき)にホットエグジットがトリガーされます。また、フォルダーが開かれているウィンドウ(最後のウィンドウであるかどうかに関わらず)にもトリガーされます。フォルダーが開かれていないすべてのウィンドウは、次回起動時に復元されます。シャットダウン前の状態としてフォルダーウィンドウを復元するには、window.restoreWindows をallに設定してください。
ホットエグジットで問題が発生した場合、すべてのバックアップは標準のインストール場所の次のフォルダーに保存されます。
- Windows
%APPDATA%\Code\Backups - macOS
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
検索と置換
VS Code では、現在開いているファイル内のテキストを素早く検索および置換できます。エディター内の検索コントロールを開くには ⌘F (Windows, Linux Ctrl+F) を押し、検索文字列を入力します。検索結果は、エディター、オーバービュールーラー、ミニマップでハイライトされます。
VS Code は入力中にすぐに検索を開始します。Enter を押したときにのみ検索を開始するには、editor.find.findOnType 設定をクリアしてください。
現在のファイルに複数の一致がある場合、検索入力ボックスにフォーカスがある状態で、次の結果に移動するには Enter を押すか、前の結果に移動するには ⇧Enter (Windows, Linux Shift+Enter) を押してください。
デフォルトでは、VS Code はワークスペースの検索および置換クエリの履歴を保存し、再起動後も復元します。この動作は、editor.find.history および editor.find.replaceHistory 設定で構成できます。履歴の保存を無効にするには、値を never に設定してください。
選択範囲から検索文字列をシードする
検索コントロールを開くと、エディター内の選択テキストが自動的に検索入力ボックスに設定されます。選択範囲が空の場合、カーソル下の単語が入力ボックスに挿入されます。

この機能は、editor.find.seedSearchStringFromSelection を "never" に設定することでオフにできます。
選択範囲内を検索
デフォルトでは、検索操作はエディター内のファイル全体に対して実行されます。検索をテキスト選択に制限するには、検索コントロールの **Find in Selection** アイコンを選択するか、⌥⌘L (Windows, Linux Alt+L) を押します。

検索コントロールのデフォルトの動作にしたい場合は、editor.find.autoFindInSelection を always に設定するか、複数行のコンテンツが選択されている場合にのみ選択テキストで実行したい場合は multiline に設定してください。
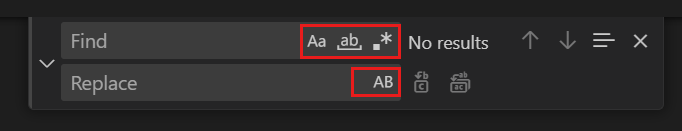
高度な検索および置換オプション
より高度なシナリオでは、検索および置換コントロールには次のオプションがあります。
-
検索コントロール
- 大文字/小文字を区別する
- 単語全体を一致させる
- 正規表現
-
置換コントロール
- 大文字/小文字を保持

複数行サポートと検索コントロールのリサイズ
検索入力ボックスと置換入力ボックスにテキストを貼り付けることで、複数行のテキストを検索できます。Ctrl+Enter を押すと、入力ボックスに改行が挿入されます。

長いテキストを検索する際、検索コントロールのデフォルトサイズが小さすぎる場合があります。左側のサッシュをドラッグして検索コントロールを拡大するか、左側のサッシュをダブルクリックして最大化するか、デフォルトサイズに縮小できます。

ファイル横断検索
VS Code では、現在開いているフォルダー内のすべてのファイルに対して素早く検索できます。⇧⌘F (Windows, Linux Ctrl+Shift+F) を押し、検索語を入力します。検索結果は、検索語を含むファイルごとにグループ化され、各ファイル内のヒット数とその場所が表示されます。ファイルを展開すると、そのファイル内のすべてのヒットのプレビューが表示されます。その後、ヒットのいずれかをクリックすると、エディターで表示されます。

VS Code は、検索ボックスでの正規表現検索もサポートしています。
検索ボックスの右側にある省略記号(**Toggle Search Details**)を選択するか、⇧⌘J (Windows, Linux Ctrl+Shift+J) を押すと、高度な検索オプションを構成できます。これにより、検索を構成するための追加フィールドが表示されます。
クイック検索を使用して、現在開いているフォルダー内のすべてのファイルからテキストを素早く見つけることができます。Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) を開き、**Search: Quick Search** コマンドを入力します。
高度な検索オプション

検索ボックスの下にある2つの入力ボックスで、検索に含める、または除外するパターンを入力できます。example を入力すると、ワークスペース内の example という名前のすべてのフォルダーとファイルに一致します。./example を入力すると、ワークスペースの最上位レベルにある example/ フォルダーに一致します。複数のパターンを区切るには , を使用します。パスはスラッシュを使用する必要があります。また、glob パターン構文を使用することもできます。たとえば、
*- パスセグメント内のゼロ個以上の文字に一致する?- パスセグメント内の1文字に一致する**- ゼロ個以上のパスセグメントに一致する{}- 条件をグループ化する(例:{**/*.html,**/*.txt}はすべての HTML およびテキストファイルに一致する)[]- 一致させる文字の**範囲**を宣言する(example.[0-9]はexample.0、example.1などに一致する)[!...]- 一致させる文字の範囲を否定する(example.[!0-9]はexample.a、example.bなどに一致するが、example.0には一致しない)
VS Code は、興味のない検索結果の数を減らすために、デフォルトで一部のフォルダーを除外します(例: node_modules)。**settings** を開き、files.exclude および search.exclude セクションの下でこれらのルールを変更します。
Search view の glob パターンは、files.exclude および search.exclude などの設定とは異なる動作をする点に注意してください。設定では、ワークスペース内のサブフォルダー folder1/example にある example という名前のフォルダーに一致させるために **/example を使用する必要があります。Search view では、** プレフィックスが前提となります。これらの設定の glob パターンは、常にワークスペースフォルダーのパスに対して評価されます。
また、**exclude files** ボックスの **Use Exclude Settings and Ignore Files** トグルボタンにも注意してください。このトグルは、.gitignore ファイルによって無視されたファイル、および/または files.exclude および search.exclude 設定によって一致したファイルを、除外するかどうかを決定します。
Explorer から、フォルダーを右クリックして **Find in Folder** を選択すると、そのフォルダー内のみを検索できます。
検索と置換
ファイル全体を検索および置換することもできます。検索ウィジェットを展開して、置換テキストボックスを表示します。

置換テキストボックスにテキストを入力すると、保留中の変更の差分表示が表示されます。置換テキストボックスからすべてのファイルに対して置換、1つのファイルですべて置換、または単一の変更を置換できます。

検索語の履歴を素早く再利用するには、↓ (Windows, Linux Down) および ↑ (Windows, Linux Up) を使用して検索語の履歴をナビゲートできます。
正規表現置換における大文字/小文字の変更
VS Code は、エディター内またはグローバルな検索および置換を実行する際に、正規表現マッチンググループの大文字/小文字を変更することをサポートしています。これは、修飾子 \u\U\l\L を使用して行われます。ここで、\u と \l は単一の文字を大文字/小文字にし、\U と \L はマッチンググループの残りの部分を大文字/小文字にします。
例

修飾子はスタックすることもできます。たとえば、\u\u\u$1 はグループの最初の3文字を大文字にし、\l\U$1 は最初の文字を小文字にし、残りを大文字にします。キャプチャグループは、置換文字列内で $n で参照され、n はキャプチャグループの順序です。
検索エディター
検索エディターを使用すると、シンタックスハイライトと周囲のコンテキスト行のオプションを備えた、フルサイズのエディターでワークスペースの検索結果を表示できます。
以下は、単語 'SearchEditor' を検索し、一致の前後に2行のテキストをコンテキストとして表示した例です。

**Open Search Editor** コマンドは、既存の検索エディターがあればそれを開くか、なければ新しいものを作成します。**New Search Editor** コマンドは常に新しい検索エディターを作成します。
検索エディターでは、**Go to Definition** アクションを使用して結果をナビゲートできます。たとえば、F12 は現在のエディターグループでソースの場所を開き、⌘K F12 (Windows, Linux Ctrl+K F12) は隣接するエディターで場所を開きます。さらに、search.searchEditor.singleClickBehaviour および search.searchEditor.doubleClickBehaviour 設定を使用して、検索結果をシングルクリックまたはダブルクリックした場合の動作を構成できます。たとえば、Peek Definition ウィンドウを開く、またはソースの場所を開くなどです。
検索ビューの上部にある **Open New Search Editor** ボタンを使用することもできます。また、検索ビューの結果ツリーの上部にある **Open in editor** リンク、または **Search Editor: Open Results in Editor** コマンドを使用して、既存の結果を検索エディターにコピーすることもできます。

上記の検索エディターは、検索ビューの上部にある **Open New Search Editor** ボタン(3番目のボタン)を選択して開かれました。
検索エディターのコマンドと引数
search.action.openNewEditor- 新しいタブで検索エディターを開きます。search.action.openInEditor- 現在の検索結果を新しい検索エディターにコピーします。search.action.openNewEditorToSide- 現在開いているウィンドウの隣に新しいウィンドウで検索エディターを開きます。
検索エディターコマンド(search.action.openNewEditor、search.action.openNewEditorToSide)には、新しい検索エディターの動作を構成するための引数を2つ渡すことができます。
triggerSearch- 検索エディターが開かれたときに、検索が自動的に実行されるかどうか。デフォルトは true です。focusResults- 検索結果にフォーカスを置くか、クエリ入力にフォーカスを置くか。デフォルトは true です。
たとえば、次のキーボードショートカットは、検索エディターが開かれたときに検索を実行しますが、フォーカスは検索クエリコントロールに残します。
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
検索エディターのコンテキストデフォルト
search.searchEditor.defaultNumberOfContextLines 設定のデフォルト値は 1 です。これは、検索エディターの各結果行の前後に1行のコンテキストが表示されることを意味します。
最後の検索エディター構成の再利用
search.searchEditor.reusePriorSearchConfiguration 設定(デフォルトは false)を使用すると、新しい検索エディターを作成する際に、最後にアクティブだった検索エディターの構成を再利用できます。
IntelliSense
単語補完は常に提供されますが、JavaScript、JSON、HTML、CSS、SCSS、Less、C#、TypeScript などのリッチな 言語では、真の IntelliSense 体験を提供します。言語サービスが可能な補完を知っている場合、入力中に IntelliSense の候補がポップアップ表示されます。常に ⌃Space (Windows, Linux Ctrl+Space) で手動でトリガーできます。デフォルトでは、Tab または Enter が受け入れキーボードトリガーですが、これらのキーボードショートカットをカスタマイズすることもできます。
候補のフィルタリングは CamelCase をサポートしているため、メソッド名で大文字になっている文字を入力することで候補を絞り込むことができます。たとえば、「cra」と入力すると、「createApplication」が素早く表示されます。
IntelliSense の候補は、editor.quickSuggestions および editor.suggestOnTriggerCharacters 設定で構成できます。
JavaScript および TypeScript 開発者は、npmjs の型宣言(typings)ファイルリポジトリを活用して、一般的な JavaScript ライブラリ(Node.js、React、Angular)の IntelliSense を取得できます。型宣言ファイルの使用方法については、JavaScript 言語トピックと Node.js チュートリアルで詳しく説明されています。
詳細については、IntelliSense ドキュメントを参照してください。
フォーマット
VS Code はソースコードのフォーマットに優れたサポートを提供しています。エディターには2つの明示的なフォーマットアクションがあります。
- **Format Document** (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)) - アクティブなファイルをすべてフォーマットします。
- **Format Selection** (⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)) - 選択されたテキストをフォーマットします。
**Command Palette** (⇧⌘P (Windows, Linux Ctrl+Shift+P)) またはエディターのコンテキストメニューから呼び出すことができます。
VS Code には、JavaScript、TypeScript、JSON、HTML、CSS のデフォルトフォーマッターがあります。各言語には特定のフォーマットオプション(例: html.format.indentInnerHtml)があり、ユーザーまたはワークスペースの 設定で好みに合わせて調整できます。同じ言語のフォーマットを提供する別の拡張機能がインストールされている場合、デフォルトの言語フォーマッターを無効にすることもできます。
"html.format.enable": false
コードフォーマットを手動で呼び出すことに加えて、ユーザーのジェスチャー(入力、保存、貼り付けなど)に基づいてフォーマットをトリガーすることもできます。これらはデフォルトでオフになっていますが、次の 設定を通じてこれらの動作を有効にすることができます。
- editor.formatOnType - 入力後にラインをフォーマットします。
- editor.formatOnSave - 保存時にファイルをフォーマットします。
- editor.formatOnPaste - 貼り付けられたコンテンツをフォーマットします。
すべてのフォーマッターがペーストフォーマットをサポートしているわけではありません。それを行うには、選択範囲またはテキスト範囲のフォーマットをサポートする必要があります。
デフォルトのフォーマッターに加えて、Marketplace で他の言語やフォーマットツールのサポートを提供する拡張機能を見つけることができます。Formatters カテゴリがあるので、VS Code 内で フォーマット拡張機能を簡単に検索して見つけることができます。**Extensions** ビューの検索ボックスに「formatters」または「category:formatters」と入力すると、VS Code 内の拡張機能のフィルタリングされたリストが表示されます。
折りたたみ
行番号と行頭の間にあるガターの折りたたみアイコンを使用して、ソースコードの領域を折りたたむことができます。ガターにマウスを移動してクリックすると、領域を折りたたんだり展開したりできます。折りたたみアイコンを Shift + Click すると、領域とその中のすべての領域を折りたたむか展開します。

次のアクションを使用することもできます。
- Fold (⌥⌘[ (Windows, Linux Ctrl+Shift+[)) - カーソル位置の最も内側の折りたたまれていない領域を折りたたみます。
- Unfold (⌥⌘] (Windows, Linux Ctrl+Shift+])) - カーソル位置の折りたたまれた領域を展開します。
- Toggle Fold (⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)) - カーソル位置の領域を折りたたむか展開します。
- Fold Recursively (⌘K ⌘[ (Windows, Linux Ctrl+K Ctrl+[)) - カーソル位置の最も内側の折りたたまれていない領域と、その領域内のすべての領域を再帰的に折りたたみます。
- Unfold Recursively (⌘K ⌘] (Windows, Linux Ctrl+K Ctrl+])) - カーソル位置の領域と、その領域内のすべての領域を再帰的に展開します。
- Fold All (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) - エディター内のすべての領域を折りたたみます。
- Unfold All (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) - エディター内のすべての領域を展開します。
- Fold Level X (⌘K ⌘2 (レベル2の場合)) - レベル X のすべての領域を折りたたみます。ただし、現在のカーソル位置にある領域は除きます。
- コメントブロックをすべて折りたたむ(⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/))は、ブロックコメントトークンで始まるすべての領域を折りたたみます。
折りたたみ領域は、デフォルトで、行のインデントに基づいて評価されます。折りたたみ領域は、ある行がそれに続く1つ以上の行よりもインデントが小さい場合に開始され、同じかそれよりも小さいインデントの行がある場合に終了します。
折りたたみ領域は、エディタで設定された言語の構文トークンに基づいて計算することもできます。以下の言語では、すでに構文を認識した折りたたみ機能が提供されています: Markdown、HTML、CSS、LESS、SCSS、JSON。
上記言語のいずれか(またはすべて)でインデントベースの折りたたみに戻したい場合は、
"[html]": {
"editor.foldingStrategy": "indentation"
},
領域は、各言語で定義されたマーカーによっても定義できます。現在、マーカーが定義されている言語は次のとおりです。
| 言語 | 領域の開始 | 領域の終了 |
|---|---|---|
| Bat | ::#region または REM #region |
::#endregion または REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region または (#_region) |
//#endregion または (#_endregion) |
| Java | //#region または //<editor-fold> |
//#endregion または //</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region または =pod |
#endregion または =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region または # region |
#endregion または # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
マーカーによって定義された領域のみを折りたたんだり展開したりするには、
- マーカー領域をすべて折りたたむ(⌘K ⌘8 (Windows, Linux Ctrl+K Ctrl+8))は、すべてのマーカー領域を折りたたみます。
- マーカー領域をすべて展開する(⌘K ⌘9 (Windows, Linux Ctrl+K Ctrl+9))は、すべてのマーカー領域を展開します。
選択範囲を折りたたむ
選択範囲から手動で折りたたみ範囲を作成(⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,))コマンドは、現在選択されている行から折りたたみ範囲を作成し、それを折りたたみます。その範囲は、折りたたみプロバイダーによって計算された範囲の上に置かれる手動の折りたたみ範囲と呼ばれます。
手動の折りたたみ範囲は、手動の折りたたみ範囲を削除(⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.))コマンドで削除できます。
手動の折りたたみ範囲は、プログラミング言語に折りたたみサポートがない場合に特に役立ちます。
インデント
VS Code では、テキストのインデントと、スペースまたはタブストップを使用するかどうかを制御できます。デフォルトでは、VS Code はスペースを挿入し、Tab キーごとに4つのスペースを使用します。別のデフォルトを使用したい場合は、editor.insertSpaces および editor.tabSize の 設定を変更できます。
"editor.insertSpaces": true,
"editor.tabSize": 4,
自動検出
VS Code は開いているファイルを分析し、ドキュメントで使用されているインデントを決定します。自動検出されたインデントは、デフォルトのインデント設定を上書きします。検出された設定は、ステータスバーの右側に表示されます。

ステータスバーのインデント表示をクリックすると、インデントコマンドのドロップダウンが表示され、開いているファイルのデフォルト設定を変更したり、タブストップとスペースを変換したりできます。

VS Code の自動検出では、2、4、6、または8スペースのインデントがチェックされます。ファイルが異なる数のスペースを使用している場合、インデントが正しく検出されない可能性があります。たとえば、規約として3スペースでインデントする場合、editor.detectIndentation をオフにし、タブサイズを明示的に3に設定することを検討してください。
"editor.detectIndentation": false,
"editor.tabSize": 3,
ファイルエンコーディングサポート
ユーザー設定またはワークスペース設定の files.encoding 設定を使用して、ファイルエンコーディングをグローバルまたはワークスペースごとに設定できます。

ステータスバーでファイルエンコーディングを表示できます。

ステータスバーのエンコーディングボタンをクリックして、アクティブなファイルを別のエンコーディングで開き直したり保存したりします。

次に、エンコーディングを選択します。

上書きモード
リリース1.96より前は、VS Code は挿入モードのみをサポートしていました。これは、Vim キーマップ拡張機能をインストールしない限り、カーソル位置に文字が挿入されるモードです。
リリース1.96以降、VS Code は上書きモードをサポートするようになりました。これにより、カーソル位置に文字を挿入するのではなく、既存の文字を上書きできます。デフォルトでは、上書きモードはオフになっています。
挿入モードと上書きモードを切り替えるには、コマンドパレットで上書き/挿入モードの切り替えコマンドを実行するか、(⌥⌘O (Windows, Linux Insert))を押します。上書きモードの場合、ステータスバーに OVR というインジケーターが表示されます。
上書きモードのカーソルスタイルは、editor.overtypeCursorStyle 設定を構成することで変更できます。
貼り付け時にテキストを上書きするには、editor.overtypeOnPaste 設定を使用します。この設定を有効にするには、上書きモードである必要があります。
ファイルの比較
VS Code は、現在のファイルまたは任意の2つのファイルのコンテンツを比較するためのいくつかの方法をサポートしています。
エディタでアクティブなファイルが開いている場合、以下の比較オプションがあります。
- ワークスペースファイルと比較: コマンドパレットで、ファイル: アクティブファイルを比較... を選択し、比較する別のファイルを選択します。
- クリップボードと比較: コマンドパレットで、ファイル: アクティブファイルをクリップボードと比較(⌘K C (Windows, Linux Ctrl+K C))を選択して、現在のファイルとクリップボードの内容を比較します。
- 保存済みと比較: コマンドパレットで、ファイル: アクティブファイルを保存済みと比較(⌘K D (Windows, Linux Ctrl+K D))を選択して、現在のファイルと最後に保存されたバージョンを比較します。
任意の2つのファイルを比較するには
- エクスプローラービューでファイルを選択し、比較用に選択 を右クリックします。次に、2番目のファイルを選択し、選択と比較 を右クリックします。
- 2つの空のエディタウィンドウ間で比較を開始するには、コマンドパレットからファイル: 新しい未保存テキストファイルを比較 を選択します。
--diff オプションを使用してコマンドラインから VS Code を起動し、2つのファイルを比較できます。 VS Code コマンドラインインターフェイスの詳細については、こちらをご覧ください。
次のステップ
基本的なユーザーインターフェイスはこれで終わりです。VS Code にはさらに多くの機能があります。以下をご覧ください。
- イントロビデオ - セットアップと基本 - VS Code の基本に関するチュートリアルをご覧ください。
- ユーザー/ワークスペース設定 - ユーザーおよびワークスペース設定を通じて、VS Code を好みに合わせて構成する方法を学びます。
- コードナビゲーション - 定義のピークと移動、およびその他の機能。
- 統合ターミナル - VS Code 内からコマンドラインタスクをすばやく実行するための統合ターミナルについて学びます。
- IntelliSense - VS Code はインテリジェントなコード補完を提供します。
- デバッグ - ここで VS Code は真価を発揮します。
よくある質問
ワークスペース全体で検索および置換することは可能ですか?
はい、検索ビューのテキストボックスを展開して、置換テキストフィールドを含めることができます。ワークスペース内のすべてのファイル間で検索および置換できます。フォルダで VS Code を開かなかった場合、検索は現在開いているファイルのみで実行されることに注意してください。

単語の折り返しをオンにするにはどうすればよいですか?
単語の折り返しは、editor.wordWrap 設定で制御できます。デフォルトでは、editor.wordWrap は off ですが、on に設定すると、テキストはエディタのビューポート幅で折り返されます。
"editor.wordWrap": "on"
VS Code セッションの単語の折り返しは、⌥Z (Windows, Linux Alt+Z) で切り替えることができます。
また、editor.rulers 設定を使用して、エディタに縦の列ルーラーを追加することもできます。これは、縦のルーラーを配置したい列の文字位置の配列です。
他のエディタと同様に、切り取りやコピーなどのコマンドは、折り返された行全体に適用されます。トリプルクリックで折り返された行全体が選択されます。Home を2回押すと、カーソルが行の先頭に移動します。End を2回押すと、カーソルが行の末尾に移動します。
単語折り返し行に余分なカーソルが配置されるのを避けるにはどうすればよいですか?
現在の選択範囲の上または下のカーソルを追加する際に、行の折り返しを無視したい場合は、次のようにキーボードショートカットの args に { "logicalLine": true } を渡すことができます。
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},