MCP 開発者ガイド
Model Context Protocol (MCP) は、AI モデルが統一されたインターフェースを介して外部ツールやサービスと連携できるようにするオープン標準です。Visual Studio Code は完全な MCP 仕様を実装しており、VS Code で AI エージェントの機能を拡張するためのツール、プロンプト、リソースを提供する MCP サーバーを作成できます。
このガイドでは、VS Code やその他の MCP クライアントとシームレスに連携する MCP サーバーを構築するために必要なすべての情報について説明します。
VS Code の MCP サポートは現在プレビュー段階です。
MCP サーバーを使用する理由
VS Code でチャットを言語モデルツールで拡張するために MCP サーバーを実装することには、次の利点があります。
- ユーザープロンプトへの応答の一部として自動的に呼び出される、専門的でドメイン固有のツールでエージェントモードを拡張します。たとえば、データベースの足場構築とクエリを有効にして、LLM に関連するコンテキストを動的に提供します。
- ローカルおよびリモートシナリオ向けの柔軟なデプロイオプション。
- さまざまなツールやプラットフォームで MCP サーバーを再利用します。
次のシナリオでは、言語モデルツールを言語モデル APIで実装することを検討してください。
- 拡張機能 API を使用して VS Code と深く統合したい場合。
- Visual Studio Marketplace を使用してツールと更新プログラムを配布したい場合。
VS Code がサポートする MCP 機能
VS Code は以下の MCP 機能をサポートしています。
-
- ローカル標準入出力 (
stdio) - ストリーミング可能な HTTP (
http) - サーバー送信イベント (
sse) - レガシーサポート。
- ローカル標準入出力 (
-
機能:
- ツール: エージェントモードをさらにツールで拡張します。
- プロンプト: チャットでスラッシュコマンドとして再利用可能なプロンプトを追加します。
- リソース: ユーザーがチャットコンテキストとして追加したり、VS Code で直接操作したりできるデータとコンテンツを提供します。
- エリシテーション: ユーザーからの入力を要求します。
- サンプリング: ユーザーが設定したモデルとサブスクリプションを使用して言語モデルリクエストを行います。
- 認証: OAuth を使用して MCP サーバーへのアクセスを認証します。
- サーバー命令
- ルート: ユーザーのワークスペースルートフォルダーに関する情報を提供します。
ツール
ツール定義
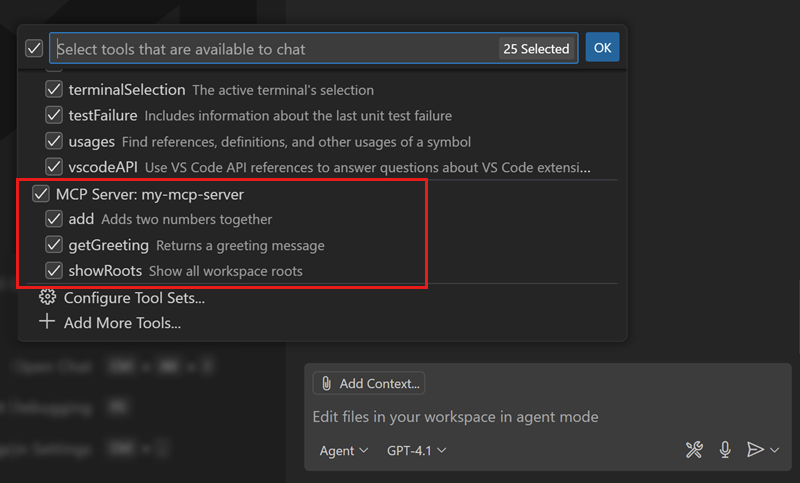
VS Code はエージェントモードで MCP ツールをサポートしており、タスクに基づいて必要に応じて呼び出されます。ユーザーはツールピッカーで有効にして構成できます。ツールピッカーにはツール名とともにツールの説明が表示され、ツールを実行する前に確認を求められた場合のダイアログにも表示されます。

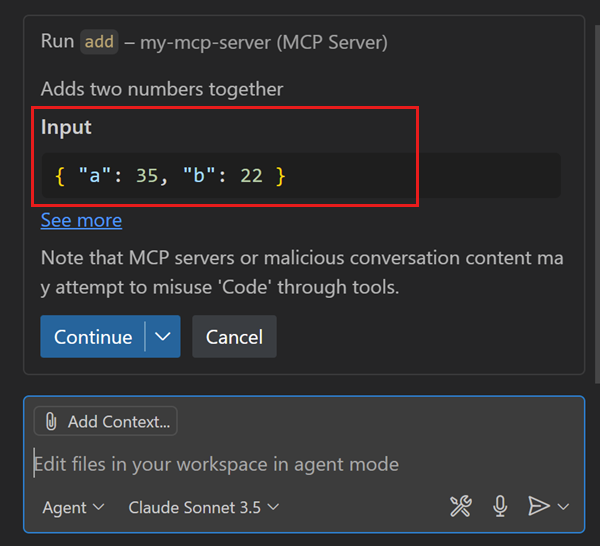
ユーザーはツール確認ダイアログでモデル生成された入力パラメーターを編集できます。確認ダイアログは、readOnlyHint アノテーションでマークされていないすべてのツールに対して表示されます。

動的なツール検出
VS Code は動的なツール検出もサポートしており、サーバーが実行時にツールを登録できるようにします。たとえば、サーバーはワークスペースで検出されたフレームワークや言語に基づいて、またはユーザーのチャットプロンプトに応答して、異なるツールを提供できます。
ツールのアノテーション
ツールの動作に関する追加のメタデータを提供するには、ツールのアノテーションを使用できます。
title: ツールが呼び出されたときにチャットビューに表示される、人間が読めるツールのタイトル。readOnlyHint: ツールが読み取り専用であることを示すオプションのヒント。VS Code は読み取り専用ツールを実行するための確認を求めません。
リソース
リソースを使用すると、構造化された方法でユーザーにデータとコンテンツを提供できます。ユーザーは VS Code でリソースに直接アクセスしたり、チャットプロンプトでコンテキストとして使用したりできます。たとえば、MCP サーバーはスクリーンショットを生成してリソースとして利用可能にしたり、ログファイルへのアクセスを提供したりでき、それらはリアルタイムで更新されます。
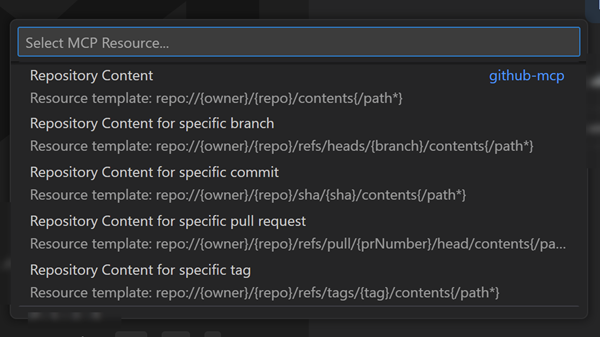
MCP リソースを定義すると、MCP Resources Quick Picks にリソース名が表示されます。リソースは、MCP: リソースをブラウズ コマンドから開くか、コンテキストを追加 を選択して MCP リソース を選択することで、チャットリクエストに添付できます。リソースにはテキストまたはバイナリコンテンツを含めることができます。

VS Code はリソースの更新をサポートしており、ユーザーはエディターでリソースのコンテンツの変更をリアルタイムで確認できます。
リソーステンプレート
VS Code はリソーステンプレートもサポートしており、ユーザーがリソースを参照するときに入力パラメーターを提供できるようにします。たとえば、データベースクエリツールはデータベーステーブル名を要求できます。
テンプレートを使用してリソースにアクセスする場合、ユーザーは Quick Pick で必要なパラメーターの入力を求められます。パラメーターの値を提案するための補完を提供できます。
プロンプト
プロンプトは、ユーザーがスラッシュコマンド (mcp.servername.promptname) を使用してチャットで呼び出すことができる、再利用可能なチャットプロンプトテンプレートです。プロンプトは、さまざまなツールを強調したり、ユーザーのローカルコンテキストとサービスに適応する組み込みの複雑なワークフローを提供したりすることで、ユーザーをサーバーにオンボーディングするのに役立ちます。
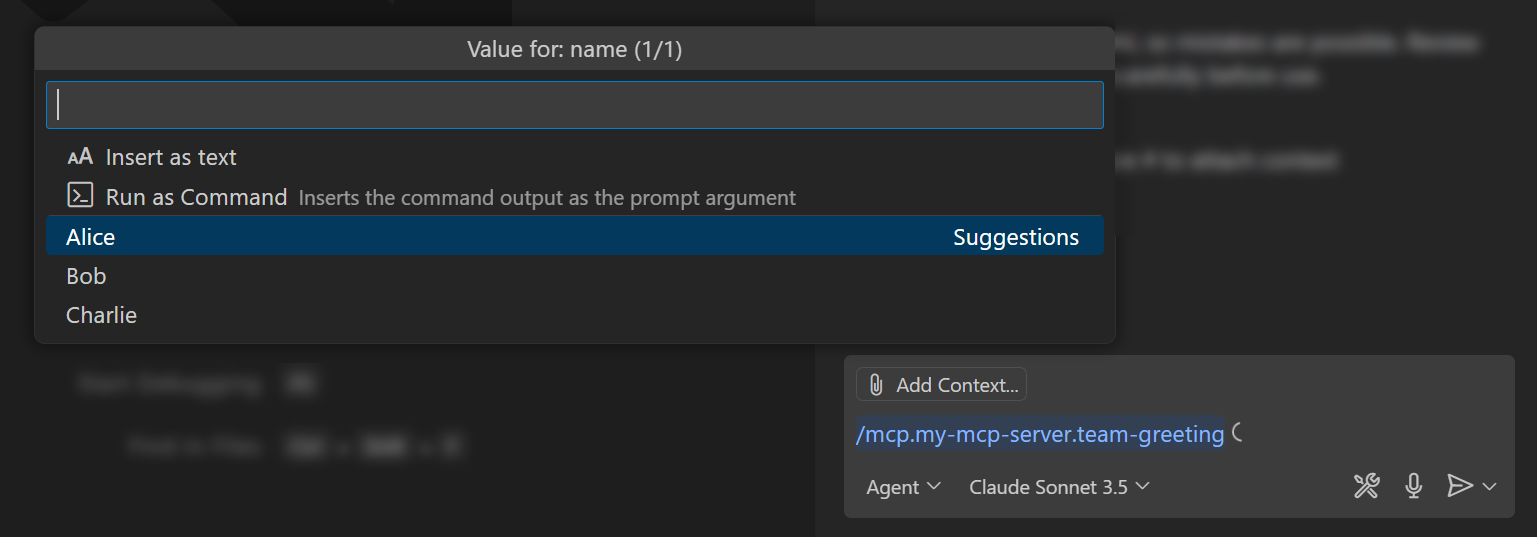
プロンプト入力引数の値を提案するために補完を定義すると、VS Code はユーザーから入力を収集するためのダイアログを表示します。
server.prompt(
'teamGreeting',
'Generate a greeting for team members',
{
name: completable(z.string(), value => {
return ['Alice', 'Bob', 'Charlie'].filter(n => n.startsWith(value));
})
},
async ({ name }) => ({
messages: [
{
role: 'assistant',
content: { type: 'text', text: `Hello ${name}, welcome to the team!` }
}
]
})
);

ユーザーはプロンプトダイアログでターミナルコマンドを入力し、コマンド出力をプロンプトの入力として使用できます。
プロンプト応答にリソースタイプを含めると、VS Code はそのリソースをチャットプロンプトのコンテキストとして添付します。
認証
VS Code は認証を必要とする MCP サーバーをサポートしており、ユーザーはそのサービスに対するユーザーアカウントに代わって動作する MCP サーバーと対話できます。
認証仕様は、MCP サーバーをリソースサーバーと認証サーバーに明確に分離しており、開発者は独自の OAuth 実装を最初から構築するのではなく、既存の ID プロバイダー (IdP) に認証を委任できます。
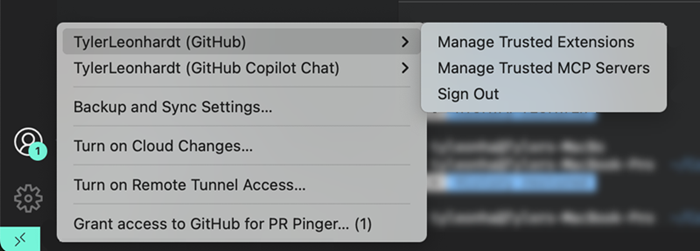
VS Code には GitHub と Microsoft Entra の組み込み認証サポートがあります。MCP サーバーが最新の仕様を実装し、GitHub または Microsoft Entra を認証サーバーとして使用している場合、ユーザーは、そのアカウントのアカウントメニュー > 信頼済み MCP サーバーの管理アクションを通じて、どの MCP サーバーが自分のアカウントにアクセスできるかを管理できます。

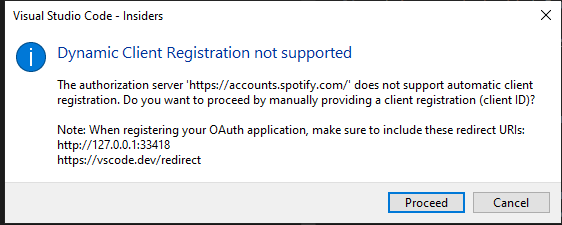
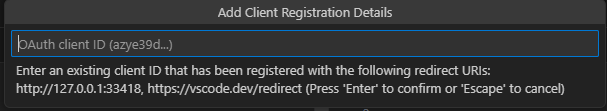
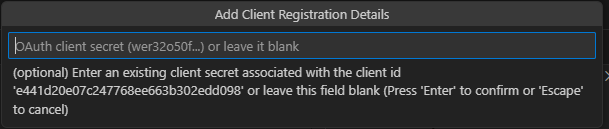
VS Code は、GitHub と Microsoft Entra 以外の他の IdP に対して、OAuth 2.1 標準と 2.0 標準を使用した認証をサポートしています。VS Code はまず動的クライアント登録 (DCR) ハンドシェイクを開始し、IdP が DCR をサポートしていない場合はクライアント資格情報ワークフローにフォールバックします。これにより、さまざまな IdP は、それぞれの MCP サーバーに対して静的クライアント ID または特定のクライアント ID とシークレットのペアをより柔軟に作成できます。
ユーザーは、アカウントメニューからも認証ステータスを表示できます。動的クライアント登録を削除するには、コマンドパレットで認証: 動的認証プロバイダーを削除コマンドを使用します。
以下は、MCP サーバーと VS Code の OAuth ワークフローが動作することを確認するためのチェックリストです。
- MCP サーバーはMCP 認証仕様を定義しています。
- IdP は DCR またはクライアント資格情報のいずれかをサポートしている必要があります。
- リダイレクト URL リストには、
http://127.0.0.1:33418とhttps://vscode.dev/redirectを含める必要があります。
MCP サーバーが DCR をサポートしていない場合、ユーザーはフォールバックのクライアント資格情報フローに進みます。



VS Code は認証サーバーとして機能する MCP サーバーを依然としてサポートしていますが、新しいサーバーには最新の仕様を使用することをお勧めします。
サンプリング
VS Code は MCP サーバー向けにサンプリングへのアクセスを提供します。これにより、MCP サーバーはユーザーが設定したモデルとサブスクリプションを使用して言語モデルリクエストを行うことができます。たとえば、サンプリングを使用して大量のデータセットを要約したり、クライアントに送信する前に情報を抽出したり、ツールでエージェントの決定ロジックを実装したりできます。
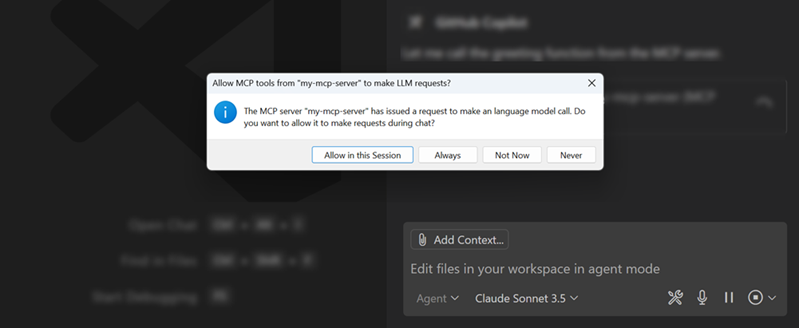
MCP サーバーがサンプリングリクエストを初めて実行すると、ユーザーはサーバーが自分のモデルにアクセスすることを承認するよう求められます。

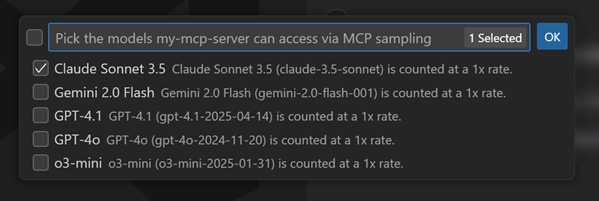
特定のモデルでサンプリングリクエストを行う場合、ユーザーはコマンドパレットのMCP: サーバーを一覧表示 > モデルアクセスを構成コマンドを使用して、MCP サーバーが使用できるモデルを制限できることに注意してください。MCP サーバーでmodelPreferencesを指定して、サンプリングに使用するモデルに関するヒントを提供すると、VS Code は許可されたモデルから選択します。

ユーザーは、コマンドパレットのMCP: サーバーを一覧表示 > サンプリングリクエストを表示コマンドを使用して、MCP サーバーが行ったサンプリングリクエストを表示できます。
ワークスペースルート
VS Code は、ユーザーのワークスペースルートフォルダー情報を MCP サーバーに提供します。
アイコン
VS Code は、MCP サーバー、リソース、およびツールで提供されるiconsをサポートしています。MCP アイコンには、画像の URI であるsrcプロパティがあります。
- HTTP または SSE トランスポートを使用する MCP サーバーは、MCP サーバーがホストされているのと同じオーソリティから画像を配信できます。たとえば、
https://example.com/mcpで構成されたサーバーは、example.comから画像を配信できます。 - stdio トランスポートを使用する MCP サーバーは、
file:///URI を使用してファイルシステムから画像を配信できます。 - どの MCP サーバーでも、
data:で始まるデータ URI として画像を埋め込むことができます。
VS Code に MCP サーバーを追加する
ユーザーは、いくつかの方法で VS Code 内に MCP サーバーを追加できます。
- Web から直接インストール: ウェブサイトで特別な MCP インストール URL (
vscode:mcp/install) を使用します。 - ワークスペース構成: ワークスペースの
.vscode/mcp.jsonファイルにサーバー構成を指定します。 - グローバル構成: ユーザーのプロファイルでサーバーをグローバルに定義します。
- 自動検出: VS Code は、Claude Desktop などの他のツールからサーバーを検出できます。
- 拡張機能: VS Code 拡張機能は、MCP サーバーをプログラムで登録できます。
- コマンドライン:
--add-mcpVS Code コマンドラインオプションを使用して、コマンドラインから MCP サーバーをインストールします。
VS Code に MCP サーバーを追加するさまざまな方法について詳しく学ぶ。
MCP サーバーを管理する
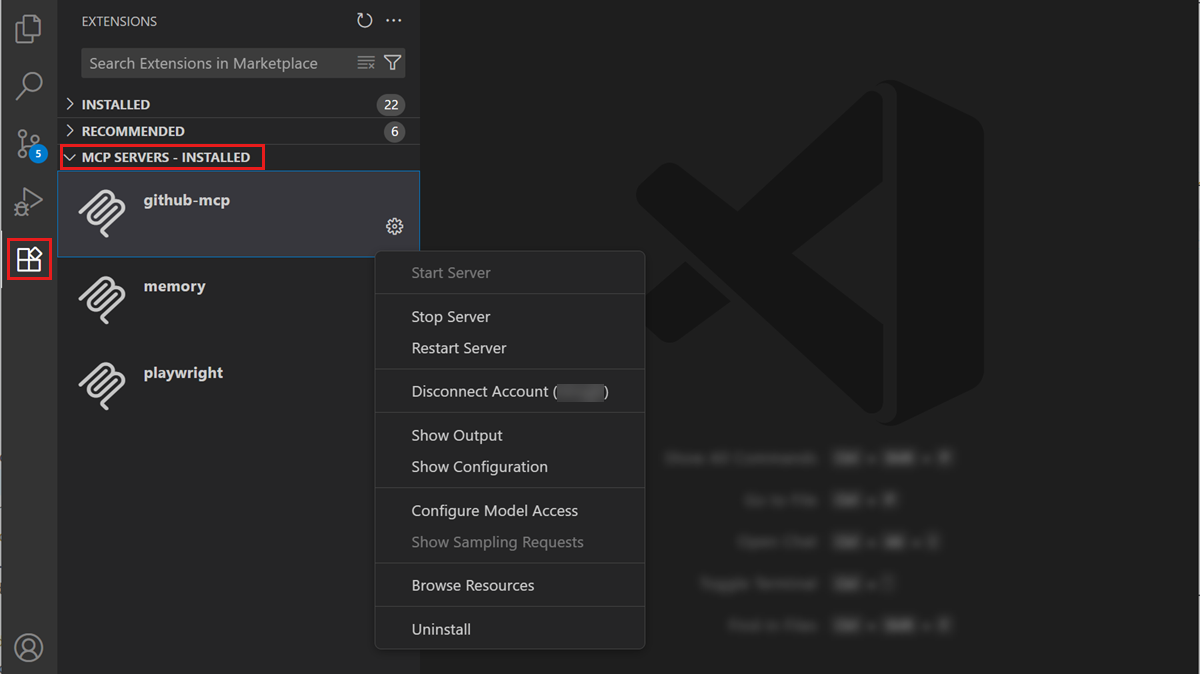
VS Code の拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) から、インストールされている MCP サーバーのリストを管理できます。

MCP サーバーを右クリックするか、歯車アイコンを選択して、サーバーに対するさまざまな管理アクションを実行します。または、コマンドパレットからMCP: サーバーを一覧表示コマンドを実行して、構成されている MCP サーバーのリストを表示します。その後、サーバーを選択してアクションを実行できます。
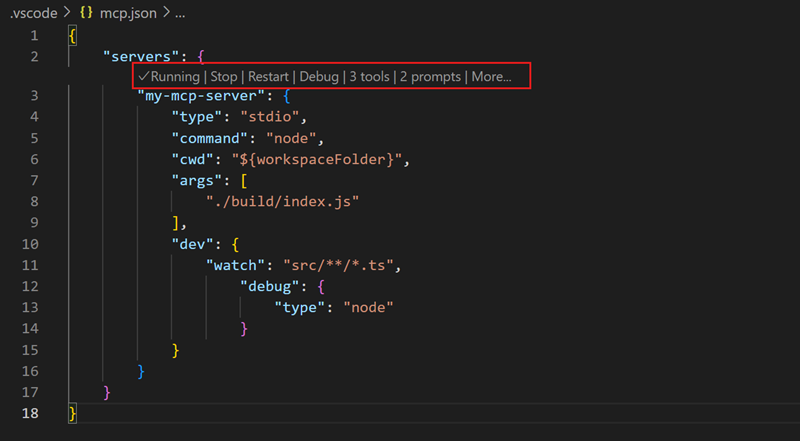
.vscode/mcp.jsonファイルを開くと、VS Code はエディターでサーバーを直接開始、停止、または再起動するためのコマンドを表示します。

MCP インストール URL を作成する
VS Code は、リンクから MCP サーバーをインストールするための URL ハンドラーを提供します: vscode:mcp/install?{json-configuration} (Insiders: vscode-insiders:mcp/install?{json-configuration})。
{\"name\":\"server-name\",\"command\":...} の形式で JSON サーバー構成を提供し、それを JSON 文字列化して URL エンコードします。たとえば、インストール URL を作成するには、次のロジックを使用します。
// For Insiders, use `vscode-insiders` instead of `code`
const link = `vscode:mcp/install?${encodeURIComponent(JSON.stringify(obj))}`;
このリンクはブラウザで使用したり、コマンドラインから開いたりできます。たとえば、Linux では xdg-open $LINK を使用します。
拡張機能で MCP サーバーを登録する
拡張機能で MCP サーバーを登録するには、次の手順を実行する必要があります。
- 拡張機能の
package.jsonファイルで MCP サーバー定義プロバイダーを定義します。 vscode.lm.registerMcpServerDefinitionProviderAPI を使用して、拡張機能コードで MCP サーバー定義プロバイダーを実装します。
VS Code 拡張機能で MCP サーバーを登録する基本的な例から始めることができます。
1. package.json での静的構成
MCP サーバーを登録したい拡張機能は、プロバイダーのidを持つcontributes.mcpServerDefinitionProviders拡張ポイントをpackage.jsonに貢献する必要があります。このidは、実装で使用されているものと一致する必要があります。
{
...
"contributes": {
"mcpServerDefinitionProviders": [
{
"id": "exampleProvider",
"label": "Example MCP Server Provider"
}
]
}
...
}
2. プロバイダーを実装する
拡張機能で MCP サーバーを登録するには、vscode.lm.registerMcpServerDefinitionProvider API を使用して、サーバーのMCP 構成を提供します。API は、providerId 文字列と McpServerDefinitionProvider オブジェクトを受け取ります。
McpServerDefinitionProvider オブジェクトには 3 つのプロパティがあります。
onDidChangeMcpServerDefinitions: MCP サーバー構成が変更されたときにトリガーされるイベント。provideMcpServerDefinitions: MCP サーバー構成の配列 (vscode.McpServerDefinition[]) を返す関数。resolveMcpServerDefinition: MCP サーバーを開始する必要があるときにエディターが呼び出す関数。この関数を使用して、認証など、ユーザーの操作が必要となる可能性のある追加のアクションを実行します。
McpServerDefinition オブジェクトは、次のいずれかのタイプです。
vscode.McpStdioServerDefinition: ローカルプロセスを実行し、その stdin および stdout ストリームで動作することで利用可能な MCP サーバーを表します。vscode.McpHttpServerDefinition: ストリーミング可能な HTTP トランスポートを使用して利用可能な MCP サーバーを表します。
MCP サーバー定義プロバイダーの例
次の例は、拡張機能で MCP サーバーを登録し、サーバーの起動時にユーザーに API キーを要求する方法を示しています。
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
const didChangeEmitter = new vscode.EventEmitter<void>();
context.subscriptions.push(vscode.lm.registerMcpServerDefinitionProvider('exampleProvider', {
onDidChangeMcpServerDefinitions: didChangeEmitter.event,
provideMcpServerDefinitions: async () => {
let servers: vscode.McpServerDefinition[] = [];
// Example of a simple stdio server definition
servers.push(new vscode.McpStdioServerDefinition(
{
label: 'myServer',
command: 'node',
args: ['server.js'],
cwd: vscode.Uri.file('/path/to/server'),
env: {
API_KEY: ''
},
version: '1.0.0'
});
// Example of an HTTP server definition
servers.push(new vscode.McpHttpServerDefinition(
{
label: 'myRemoteServer',
uri: 'https://:3000',
headers: {
'API_VERSION': '1.0.0'
},
version: '1.0.0'
}));
return servers;
},
resolveMcpServerDefinition: async (server: vscode.McpServerDefinition) => {
if (server.label === 'myServer') {
// Get the API key from the user, e.g. using vscode.window.showInputBox
// Update the server definition with the API key
}
// Return undefined to indicate that the server should not be started or throw an error
// If there is a pending tool call, the editor will cancel it and return an error message
// to the language model.
return server;
}
}));
}
MCP サーバーのトラブルシューティングとデバッグ
VS Code の MCP 開発モード
MCP サーバーを開発する際、MCP サーバー構成にdevキーを追加することで、MCP サーバーの開発モードを有効にできます。これは2つのプロパティを持つオブジェクトです。
-
watch: ファイル変更を監視するためのファイルグロブパターン。MCP サーバーを再起動します。 -
debug: MCP サーバーでデバッガーを設定できます。現在、VS Code は Node.js および Python MCP サーバーのデバッグをサポートしています。Node.js MCP サーバー
Node.js MCP サーバーをデバッグするには、
debug.typeプロパティをnodeに設定します。{ "servers": { "my-mcp-server": { "type": "stdio", "command": "node", "cwd": "${workspaceFolder}", "args": ["./build/index.js"], "dev": { "watch": "src/**/*.ts", "debug": { "type": "node" } } } } }Python MCP サーバー
Python MCP サーバーをデバッグするには、
debug.typeプロパティをdebugpyに設定し、必要に応じて、デフォルトの Python 環境にインストールされていない場合は、debug.debugpyPathプロパティをdebugpyモジュールのパスに設定します。{ "servers": { "my-python-mcp-server": { "type": "stdio", "command": "python", "cwd": "${workspaceFolder}", "args": ["./server.py"], "dev": { "watch": "**/*.py", "debug": { "type": "debugpy", "debugpyPath": "/path/to/debugpy" } } } } }
MCP 出力ログ
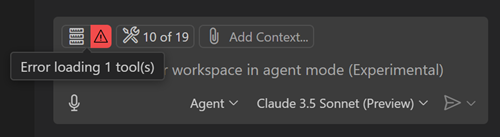
VS Code が MCP サーバーで問題に遭遇すると、チャットビューにエラーインジケーターが表示されます。

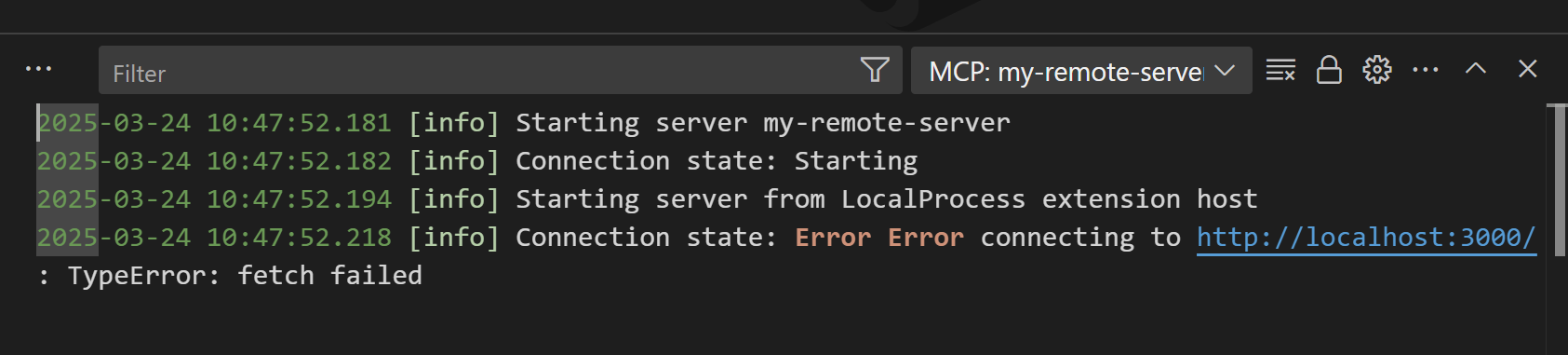
チャットビューのエラー通知を選択し、出力表示オプションを選択してサーバーログを表示します。または、コマンドパレットからMCP: サーバーを一覧表示を実行し、サーバーを選択して出力表示を選択します。

ベストプラクティス
- ユニークで説明的な名前を確保するための命名規則を実装する
- 説明的なエラーメッセージを使用して適切なエラー処理と検証を実装する
- 時間のかかる操作についてユーザーに知らせるために進捗レポートを使用する
- 複雑なやり取りを避けるためにツールの操作を集中させ、アトミックにする
- ユーザーがいつツールを使用するかを理解するのに役立つ説明でツールを明確に文書化する
- デフォルト値または明確なエラーメッセージを提供することで不足している入力パラメーターを適切に処理する
- VS Code でさまざまなコンテンツタイプを適切に処理するためにリソースの MIME タイプを設定する
- ユーザーがリソースにアクセスするときに入力パラメーターを提供できるようにリソーステンプレートを使用する
- パフォーマンスを向上させ、不要なネットワークリクエストを減らすためにリソースコンテンツをキャッシュする
- 過度のリソース使用を避けるためにサンプリングリクエストのトークン制限を適切に設定する
- 使用する前にサンプリング応答を検証する
命名規則
MCP サーバーとそのコンポーネントには、以下の命名規則が推奨されます。
| コンポーネント | 命名規則ガイドライン |
|---|---|
| ツール名 |
|
| ツール入力パラメーター |
|
| リソース名 |
|
| リソーステンプレートパラメーター |
|
| プロンプト名 |
|
| プロンプト入力パラメーター |
|
MCP サーバーの作成を開始する
VS Code は、独自の MCP サーバーを開発するために必要なすべてのツールを備えています。MCP サーバーはstdoutを処理できる任意の言語で記述できますが、MCP の公式 SDK から始めるのが良いでしょう。
MCP for Beginners カリキュラムも、最初の MCP サーバーの構築を開始するのに役立つかもしれません。