2022年3月 (バージョン 1.66)
アップデート 1.66.1: このアップデートでは、これらの問題に対処しています。
アップデート 1.66.2: このアップデートでは、これらのセキュリティ問題に対処しています。
ダウンロード: Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
Visual Studio Code 2022年3月リリースへようこそ。このバージョンには、皆様に気に入っていただけるであろう多くのアップデートが含まれており、主なハイライトは以下の通りです。
- ローカル履歴 - ソース管理とは独立してローカルファイルの変更を追跡します。
- 設定エディターの言語フィルター - 利用可能な言語固有の設定を表示します。
- ターミナル検索の改善 - マッチがターミナルパネルとスクロールバーにハイライト表示されます。
- 組み込みCSS/LESS/SCSSフォーマッター - CSS、LESS、SCSSのコードフォーマット。
- JavaScriptヒーププロファイル - デバッグ中にJSのメモリ割り当てを収集・表示します。
- Web用VS Code - ファイルとフォルダーをvscode.devにドラッグアンドドロップします。
- リモート - Mac用SSHサポート - Apple Silicon/M1/ARM64マシンにSSH経由で接続します。
- 新しいR言語トピック - VS CodeでRをデータサイエンスに利用する方法を学びます。
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の 更新 にアクセスしてください。
リリースパーティーを見る: VS Codeチームが新機能の一部について語るのを聞いてください。イベントの録画はYouTubeチャンネルでご覧いただけます。
ハイライトショート: 60秒しかない場合は、3月版VS Codeリリースハイライトビデオで新機能を素早く確認してください。
Insiders: 新機能をいち早く試したいですか?夜間ビルドのInsidersをダウンロードして、利用可能になり次第、最新の更新を試すことができます。
アクセシビリティ
VS Codeチームは、VS Codeを最もアクセスしやすいエディターの1つにするために懸命に取り組んでいます。このリリースには、使いやすさとアクセシビリティを向上させるためのいくつかの改善が含まれています。
- モーション削減モード - VS Code UIで使用されるアニメーションを制限します。
- より視認性の高いソース管理デコレーター - パターンと色のコントラストにより視認性を向上。
- オーディオキュー音量コントロール - エディターのオーディオキュー音量を調整できるようになりました。
- コメントUIアクセシビリティ - 新しいコマンドとキーボードショートカット。
- ハイコントラストライトカラーテーマ - テーマ作成者はハイコントラストライトに色を提供できるようになりました。
Workbench
ローカル履歴
ファイルのローカル履歴がタイムラインビューで利用できるようになりました。設定に応じて、エディターを保存するたびに新しいエントリがリストに追加されます。
各ローカル履歴エントリには、エントリ作成時のファイルの完全な内容が含まれており、特定の場合には、より意味のある情報(例えば、リファクタリングの表示)を提供できます。
エントリから以下の操作が可能です。
- ローカルファイルまたは以前のエントリとの変更を比較します。
- 内容を復元します。
- エントリを削除または名前変更します。
ローカル履歴を操作するための新しいグローバルコマンドがあります。
workbench.action.localHistory.create- アクティブなファイルにカスタム名で新しい履歴エントリを作成します。workbench.action.localHistory.deleteAll- すべてのファイルのすべての履歴エントリを削除します。workbench.action.localHistory.restoreViaPicker- すべてのファイルから復元する履歴エントリを見つけます。
これらのコマンドにはデフォルトのキーバインドがありませんが、独自のキーボードショートカットを追加できます。
ローカル履歴を操作するための新しい設定もあります。
workbench.localHistory.enabled- ローカル履歴を有効または無効にします (デフォルト:true)。workbench.localHistory.maxFileSize- ローカル履歴エントリを作成する際のファイルサイズ制限 (デフォルト:256 KB)。workbench.localHistory.maxFileEntries- ファイルあたりのローカル履歴エントリ制限 (デフォルト:50)。workbench.localHistory.exclude- 特定のファイルをローカル履歴から除外するためのグロブパターン。workbench.localHistory.mergeWindow- ローカルファイル履歴の最後のエントリにさらなる変更が追加される間隔(秒単位) (デフォルト:10s)。
タイムラインビューツールバーの新しいフィルターアクションにより、個々のプロバイダーを有効または無効にできます。

注: ローカル履歴エントリは、VS Codeの使用状況に応じて異なる場所に保存されます。ローカルファイルを開くと、エントリはローカルユーザーデータフォルダーに永続化され、リモートファイルを開くと、リモートユーザーデータフォルダーに保存されます。ファイルシステムが利用できない場合(例えば、Web用VS Codeを使用する特定のケース)、エントリはIndexedDBに保存されます。
設定エディター
言語フィルター
Settingsエディターの検索ボックスに@lang:languageIdと入力すると、IDがlanguageIdの言語に対して設定可能なすべての設定を表示・編集できるようになりました。これにより、ユーザーは言語固有の設定(言語オーバーライドとも呼ばれる)を表示できます。
これらのオーバーライドは、歯車アイコンをクリックして設定をリセットするまで、設定されたままになります。
以下の短いビデオでは、言語フィルターが@lang:cssに設定されており、すべての可能なCSS言語オーバーライド設定を表示しています。
テーマ: Light Pink
ワークスペースおよびフォルダー設定の保持
Settingsエディターのワークスペースおよびフォルダー設定は、ユーザーが手動でリセットするまで保持されるようになりました。この変更は、ユーザーがワークスペース設定値を明示的に指定したい場合(設定のデフォルト値と同じだが、ユーザー設定値とは異なる場合)に役立ちます。以前は、この値を設定するためにワークスペース設定JSONファイルを開く必要がありました。
以下では、エディターのタブサイズがSettingsエディターのWorkspaceタブで設定され、ワークスペースのsettings.jsonファイルに自動的に追加されます。
テーマ: Light Pink
プライマリ通知ボタン
通知の最初のボタンが、他のボタンと区別するためにプライマリカラーで表示されるようになりました。これはダイアログと同じパターンに従っています。

テーマ: GitHub Dark
エディター用の新しいコンテキストキー
エディターがエディターグループ内で最初または最後であるかを示す新しいコンテキストキーがあります。
activeEditorIsFirstInGroup- アクティブなエディターがグループ内で最初のものであるかどうか。activeEditorIsLastInGroup- アクティブなエディターがグループ内で最後のものであるかどうか。
これらのコンテキストキーは、when節を使用してキーボードショートカットを条件付きで有効にするために使用できます。
デフォルトのバイナリエディター
新しい設定workbench.editor.defaultBinaryEditorを使用すると、バイナリファイル警告を回避し、バイナリファイルが検出されたときに選択したエディタータイプを自動的に開くことができます。SettingsエディターのドロップダウンからデフォルトのバイナリエディターIDを選択するか、settings.jsonでIntelliSenseを使用して選択できます。
よりスムーズな認証エクスペリエンス
GitHubとMicrosoftの両方で認証フローがよりスムーズになったことに気付くかもしれません。
- GitHub認証では、最初の続行ページを削除したため、ログインエクスペリエンスのステップが1つ減りました。
- Microsoft認証では、設定同期や他の拡張機能のためにMicrosoftで既にログインしている場合、VS Codeからログインのために送られる回数を最小限に抑えるようにしています。
CLIからプレリリース版と通常版の拡張機能を同時にインストール
VS Codeは、コマンドラインからプレリリース版と通常版の拡張機能を同時にインストールできるようになりました。例えば、以下のコマンドライン命令は、GitHub.vscode-pull-request-github拡張機能のプレリリースバージョンと、GitHub.remotehub拡張機能のリリースバージョンをインストールします。
code --install-extension GitHub.vscode-pull-request-github@prerelease --install-extension GitHub.remotehub
プラットフォーム固有の拡張機能の更新の改善
VS Codeは、プラットフォーム固有の拡張機能を、より具体的なターゲットプラットフォームバージョンに更新する機能をサポートするようになりました。例えば、Windows 64ビットを使用しており、Windows 32ビット用のC/C++拡張機能をインストールしていて、MarketplaceにWindows 64ビット用の同じバージョンの拡張機能がある場合、VS Codeは自動的に拡張機能を64ビットバージョンに更新します。
オーディオキューの改善
新しい設定audioCues.volume(0-100、デフォルトは50)を使用して、オーディオキューの音量を制御できます。また、折りたたまれた領域用のオーディオキューも更新されました。
サイドパネルとサイドバーの新しい名称
2リリース前、私たちはサイドパネルを導入しました。その際、ターミナルを含む下部パネルを側面に移動させる機能を削除し、新しい一貫したコマンドを優先しました。ユーザーからのフィードバックを聞いた結果、この決定が重要なワークフローを破綻させていると判断し、その変更を元に戻すことにしました。
これにより、パネルとサイドパネルという2つのパネルが残り、両方ともワークベンチの側面に存在することになりました。これを考慮し、新しいサイドパネルの方向性をよりよく反映させるために、サイドバーとサイドパネルの両方の名称を更新することにしました。サイドバーはUIではプライマリーサイドバーと呼称され、サイドパネルはセカンダリーサイドバーと呼称されます。
- サイドバー -> プライマリーサイドバー
- サイドパネル -> セカンダリーサイドバー
これらの名称はエディター全体を通してメニューやコマンドに反映されますが、既存のキーバインディングを壊さないようにコマンドIDの変更はありません。

モーション削減モード
OSのモーション削減設定が有効になっている場合、ワークベンチはアニメーションを削減してレンダリングするようになりました。これはworkbench.reduceMotion設定(値はon、off、またはデフォルトのauto)で上書きまたは無効にできます。
コメント
Comments UIは、GitHub Pull Requests and Issues拡張機能によって、イシューやプルリクエストにコメントを追加するために広く使用されていますが、どの拡張機能でも採用できます。
コメントビューの発見可能性
コメントが含まれるファイルを開くと、コメントビューが表示されます。これはcomments.openView設定で制御できます。
コメント追加の発見可能性
コメントを追加できる行の任意の箇所にカーソルを合わせると、左側のガターに「+」記号が表示されるようになりました。
コメントのアクセシビリティの改善
いくつかのコメントのアクセシビリティが改善されました。
- コメント可能な範囲にいる場合にコメントを作成するためのコマンド現在の行にコメントを追加。
- コメントスレッドのアリアラベル。コメント数とスレッドのラベルが含まれます。
- 次のコメントスレッドへ移動コマンドは、コメントスレッドコントロールにフォーカスを移動します。
- 新しい前のコメントスレッドへ移動コマンド。
- 次と前のコマンドのキーボードショートカット:
Alt+F9とShift+Alt+F9。
ターミナル
すべての検索結果を表示
ターミナルで検索する場合、検索語のすべてのインスタンスがハイライト表示されるようになりました。現在選択されている一致も特定の色でハイライト表示され、これは個別にカスタマイズできます。
ハイライト表示の色は、terminal.findMatchで始まるカラーカスタマイズで微調整できます。

スクロールバーのアノテーション
ターミナルのスクロールバーに、バッファ内の注目すべき点を示すアノテーションが表示されるようになりました。
例えば、検索結果にはスクロールバーに対応するアノテーションが表示されます。

シェル統合のプレビュー機能が有効になっている場合、実行された各コマンドのスクロールバーにアノテーションが表示されます。

コマンドナビゲーションの改善
ターミナルでコマンド間を素早く移動する機能は、以前からあまり知られていませんでしたが、今回改善されました。元々はEnterが押されたタイミングに基づいていましたが、シェル統合が有効になっている場合は、シェル統合の知識を使用して正しい行をより確実に識別できるようになりました。さらに、コマンド間をジャンプする際にUIフィードバックが表示されるようになりました。
この機能は以下のキーバインドでアクセスできます。
- macOS:
Cmd+上/下 - Linux/Windows:
Ctrl+上/下(新規)
Shiftキーを押しながら操作すると、ターミナルでコマンド間の選択が可能です。
コピーされたテキストがHTMLスタイルを保持
ターミナルからリッチテキストをコピーするには、Terminal: Copy Selection as HTMLコマンドを実行するか、ターミナルのコンテキストメニューエントリCopy as HTMLを使用します。
最小コントラスト比のデフォルト値が変更
terminal.integrated.minimumContrastRatio設定は以前から存在しており、背景色に基づいてターミナルの前景色を動的に変更します。このリリースでは、テーマに関係なくターミナルのアクセシビリティを確保するために、デフォルトを4.5(WCAG AA)に変更しました。これが色の問題を引き起こす場合は、"terminal.integrated.minimumContrastRatio": 1を設定して機能を無効にすることができます。
ソース管理
ソース管理リポジトリビュー
以前、ソース管理リポジトリビュー内のリポジトリは、複数のリポジトリを持つフォルダー/ワークスペースを開いたときに発見された順にソートされていました。これは、発見順が変動し、リポジトリがランダムな順序で表示される可能性があるため問題でした。このマイルストーンでは、リポジトリはソース管理リポジトリビューで常に名前順でソートされます。
Editor
クイックサジェストをインライン補完として表示
editor.quickSuggestions設定は、構成値としてinlineを受け入れるようになりました。inlineに設定すると、クイックサジェスト(IntelliSense)は入力時にサジェストウィジェットを表示せず、補完をゴーストテキストとして表示します。
テーマ: GitHub Light
カーソルインデックスのスニペット変数
新しいスニペット変数として$CURSOR_INDEXと$CURSOR_NUMBERが追加されました。これらはそれぞれのカーソルのインデックスに評価されます。後者は1から始まり、前者は0から始まります。これらの変数の力は、複数のカーソルとの組み合わせにあります。
例えば、以下のスニペットは、各カーソルに順序付きリストアイテムを追加します。
"ordered_list": {
"scope": "markdown",
"prefix": "ol",
"body": [
"$CURSOR_NUMBER. $0"
],
"description": "Add ordered list"
}
更新されたソース管理デコレータ
アクセシビリティのためにソース管理デコレータの視認性を高めるため、変更された行に新しいパターンを追加し、すべてのデコレータのコントラストを上げました。
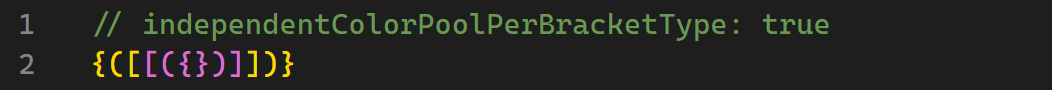
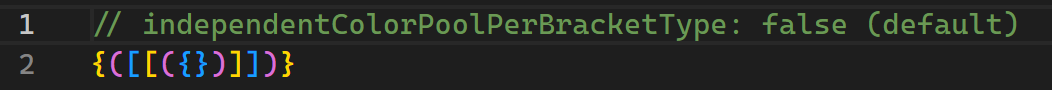
括弧ペアの色付け
新しい設定editor.bracketPairColorization.independentColorPoolPerBracketTypeが追加されました。trueに設定すると、各括弧の種類({ ... } または ( ... ))が色付けのために独自のカラープールを使用します。これにより、異なる種類の入れ子になった括弧は同じ色になります。


言語検出の改善
前回のイテレーションで、開いたファイルの種類を考慮する新しい言語検出戦略を利用するかどうかを設定するworkbench.editor.historyBasedLanguageDetection設定を追加しました。この設定はデフォルトで有効になり、この戦略の結果に優先度を与える新しい設定workbench.editor.preferHistoryBasedLanguageDetectionが追加されました。
Web 用 VS Code
フォルダーのドラッグアンドドロップ
vscode.devまたはinsiders.vscode.devで開いたブラウザウィンドウにローカルファイルやフォルダーをドラッグアンドドロップして、Web File System Access APIをサポートするブラウザでコンテンツにアクセスできるようになりました。これは、エディターエリアへのドロップとファイルエクスプローラーへのドロップの両方で機能します。
リモートリポジトリ
拡張機能のリファクタリング
以前は、Azure Repos拡張機能はGitHub Repositories拡張機能に直接依存していました。Azure ReposとGitHub Repositoriesは、GitHubとAzure Repos間で共通のワークフローをサポートする共通の拡張機能、Remote Repositoriesに依存するようになりました。以前GitHub Repositories拡張機能によって公開されていたすべてのAPIは、Remote Repositoriesによって公開されるようになりました。
リポジトリ同期のリマインダー
コミットされていない変更があるリポジトリを再度開くと、デフォルトではRemote Repositoriesはリポジトリの最新バージョンを表示しません。GitHubまたはAzure Reposの最新状態にリポジトリを保つために、リポジトリを手動で同期するためのダイアログが表示されるようになりました。このダイアログはremoteHub.uncommittedChangesOnEntry設定で制御できます。

テーマ: One Monokai
Azure Repos
このマイルストーンでは、Azure Reposでホストされているリポジトリへの変更の編集とコミット機能が有効になっています。また、Azure Reposのプルリクエストの作成、更新、開設のための基本的な機能も追加されました。
ノートブック
スクロールバーの検索デコレーション
ノートブックの検索結果がスクロールバーにレンダリングされるようになりました。
インタラクティブウィンドウにフォーカスを移動
インタラクティブウィンドウにフォーカスを配置するための2つの新しいコマンドがあります。
interactive.input.focus- インタラクティブウィンドウの入力エディターにフォーカスを移動します。interactive.history.focus- インタラクティブウィンドウの履歴にフォーカスを移動します。
これらのコマンドにはデフォルトのキーバインドがありませんが、独自のキーボードショートカットを追加できます。
デバッグ
JavaScriptデバッグ
JavaScriptデバッガーがヒーププロファイルの収集と視覚化をサポートするようになりました。ヒーププロファイルを使用すると、時間の経過とともにメモリがどこでどのように割り当てられているかを確認できます。これらは、Debug: Take Performance Profileコマンドのオプションとして追加され、CALL STACKビューのレコード⏺ボタンからもアクセスできます。

言語
CSSフォーマッター
組み込みのCSS拡張機能にフォーマッターが搭載されました。このフォーマッターはCSS、LESS、SCSSに対応しています。JS Beautifyライブラリによって実装されており、以下の設定が付属しています。
css.format.enable- デフォルトのCSSフォーマッターを有効/無効にします。css.format.newlineBetweenRules- ルールセットを空白行で区切ります。css.format.newlineBetweenSelectors- セレクターを改行で区切ります。css.format.spaceAroundSelectorSeparator- セレクター区切り文字「>」、「+」、「~」の周囲にスペースを確保します(例:a > b)。
lessとscssにも同様の設定が存在します。
HTMLでのJavaScriptセマンティックハイライト
HTMLファイル内のJavaScriptソースのセマンティックハイライトを、通常の.jsファイルで表示されるものと揃えました。
これにより、コードの色が一貫性を持つだけでなく、以前は欠けていた読み取り専用型などの重要なセマンティック情報も追加されます。
TypeScript 4.6.3
VS CodeはTypeScript 4.6.3をバンドルするようになりました。このマイナーアップデートでは、いくつかの重要なバグが修正されています。
Markdownの短縮参照リンクがクリック可能に
Markdownでは、リンクテキストがリンク定義IDと一致する場合に、短縮構文を使用してリンクを作成できます。例えば、[my fancy link]はmy fancy linkリンク定義(例: [my fancy link]: https://example.com)を使用します。これらの短縮リンクは、VS Codeのエディターでクリック可能になりました。
エディターでは、これらのリンクをクリックするとリンク定義に移動します。Markdownプレビューでは、代わりにリンクの宛先に移動します。
reStructuredText文法
reStructuredText (rst) ファイルの構文ハイライト用の組み込み拡張機能が追加されました。

拡張機能への貢献
Python
ステータスバーのインタプリタ表示の変更
Python拡張機能は、他の言語との一貫性を保つため、選択されたPythonインタプリタ情報をステータスバーのPython言語ステータスアイテムの右側に移動しました。ステータスバーを整理する意図で、現在はPythonファイルまたはsettings.jsonファイルが開いている場合にのみ表示されます。

新しいPythonファイルコマンド
空のPythonファイルを作成する2つのより高速な方法が追加されました。新しいコマンドPython: New Python File、またははじめにページの新しいファイル...項目から作成できます。
Pylint拡張機能
pylintを使用したLinting用の新しいMicrosoft Pylint拡張機能が利用可能になりました。この拡張機能は、Lintingサポートを提供するためにLanguage Server Protocolを利用しています。
Pylint拡張機能は、pylintによって報告される問題の重大度レベルを調整するための追加設定を提供します。
{
"convention": "Information",
"error": "Error",
"fatal": "Error",
"refactor": "Hint",
"warning": "Warning",
"info": "Information",
"W0611": "Error",
"unused-import": "Error"
}
注: Python拡張機能でPylintを有効にしている場合、問題パネルに同じ問題が2つ表示されることがあります。組み込みのLinting機能を無効にするには、"python.linting.pylintEnabled": falseを設定してください。
Jupyter
このマイルストーンでは、Jupyter拡張機能にいくつかの改善がありました。
カーネルサポート
カーネル起動が改善されました。
- より多くのconda環境をサポート。
- すべてのプラットフォームで
.envファイルをサポート。
データビューア
Data ViewerでDataFrameとSeriesの名前付きインデックスがサポートされるようになりました。

新しいJupyterノートブック
新しいJupyterノートブックの作成がNew File...メニューに統合されました。

リモート開発
リモート開発拡張機能の作業が続けられています。これにより、コンテナ、リモートマシン、または Windows Subsystem for Linux (WSL) をフル機能の開発環境として使用できます。
1.66の主要機能は以下の通りです。
- "Open in Dev Container" バッジ - リポジトリのユーザーをカスタム開発コンテナーで再開するように直接誘導します。
- Remote - SSH拡張機能が、リモートのApple Silicon/M1/ARM64マシンに接続できるようになりました。
新しい拡張機能の機能とバグ修正については、リモート開発リリースノートで確認できます。
GitHub Pull Requests and Issues
プルリクエストやイシューの作業、作成、管理を可能にするGitHub Pull Requests and Issues拡張機能の作業は引き続き進行中です。ハイライトについては、拡張機能の0.40.0リリース版の変更ログをご覧ください。
プレビュー機能
ターミナルシェル統合
シェル統合は、このリリースで引き続き改善され、主に上記のターミナルセクションで説明されているデコレーションの信頼性と改善が図られました。
主なハイライトは以下の通りです。
- エディターと同様に、コマンドデコレーションがスクロールバーに表示されるようになりました。
- コマンドデコレーションは、ウィンドウのリロード(またはデタッチ/アタッチ)後も復元されるはずです。
- Windowsでターミナルのサイズを変更する際のコマンドの追跡が改善されました。
- Terminal: Clear VS Codeコマンドと
clearシェルコマンドの処理が改善されました。 zshの右プロンプトをサポート。- bashの
$PROMPT_COMMAND変数のより多くの形式を処理。 - PSReadLineが有効になっていない場合の
pwshをサポート。 - シェル統合設定が有効になっている場合でも、既知の問題がある場合や特別な処理が必要な場合は、シェル初期化スクリプトで
$VSCODE_SHELL_INTEGRATION変数を解除することで、シェル統合をオプトアウトできるようになりました。
TypeScript 4.7のサポート
このアップデートには、今後のTypeScript 4.7リリースに向けた初期サポートが含まれています。TypeScriptチームが現在取り組んでいることの詳細については、TypeScript 4.7イテレーション計画を参照してください。
TypeScript 4.7のナイトリービルドを使用するには、TypeScript Nightly拡張機能をインストールしてください。
エクスプローラーのファイルネスト
今回のイテレーションでも、エクスプローラーでのファイルネスティングのサポートに取り組みました。この作業の一環として、ネスティングされたファイルの移動、名前変更、削除のサポートを洗練し、ネスティングの親に対する編集をその子にも適用するかどうかを設定するexplorer.experimental.fileNesting.operateAsGroup設定を追加しました。
さらに、ファイルネスティングの構成言語を拡張し、より多くの展開パターンを含めるようにしました。以前は、子パターン内の$(capture)は、親パターン内の*によって消費されたテキストに展開されていました。今回、パターン内で$(basename)、$(extname)、および$(dirname)の追加サポートが追加されました。これにより、* -> $(basename).*.$(dirname)のようなパターンで、"追加セグメント"を持つすべてのファイルを単一のベースファイルの下にネストできるようになります。
拡張機能作成
ノートブック対応のドキュメントセレクター
vscode.DocumentSelector型への追加を完了しました。この型を使用すると、定義へ移動などの言語機能を特定のドキュメントに関連付けたり、UIを駆動したり、対応するプロバイダーに結果を要求するかどうかを決定したりできます。拡張機能がノートブックの種類を絞り込める新しいプロパティを追加しました。例えば、{ language: 'python', notebookType: 'jupyter-notebook'}は、Jupyterノートブックに埋め込まれたすべてのPythonドキュメントを対象とします。
インレイヒントに編集が可能に
InlayHint型に、オプションで遅延ロードされるtextEditsプロパティを持てるようになりました。編集が設定されたインレイヒントは、ダブルクリックで適用されます。textEditsは、インレイヒントを不要にするために必要な編集を行うために使用する必要があります。例えば、推論された型を表すヒントをダブルクリックすると、その型アノテーションが挿入されるはずです。
カスタム言語IDを持つ出力チャネル
このマイルストーンで、カスタム言語IDを持つ出力チャネルを作成するためのcreateOutputChannel APIを完成させました。これにより、言語IDを渡すことで、トークンまたは構文のカラーリングやCodeLens機能をOutputチャネルに提供できるようになります。
カラーテーマの種類:ハイコントラストライト
カラーテーマは、ベーステーマ(uiTheme)としてhc-lightを指定できるようになりました。ベーステーマは、カラーテーマで定義されていないすべての色に使用されます。
VS Code APIのColorTheme.kindも、HighContrastLightという値を持つことができるようになりました。
色提供のためのハイコントラストライトテーマ
色の提供も、ハイコントラストライトテーマ(highContrastLight)を定義できるようになりました。指定しない場合、デフォルトとしてlight色が使用されます。
NODE_MODULE_VERSIONとNode.js APIの更新
ネイティブNodeモジュールを使用している拡張機能作成者向けに、このリリースではNode.jsバージョンが14.16.0から16.13.0に更新され、使用するAPI抽象化レイヤーによってはモジュールのコンパイルに影響を与える可能性があります。
| デスクトップ | リモート | |
|---|---|---|
| NODE_MODULE_VERSION / process.versions.modules | 101 | 93 |
| Node-API / process.versions.napi | 8 | 8 |
ツリーのドラッグアンドドロップAPI
新しく完成したTreeDragAndDropController APIにより、拡張機能が提供するツリービューがドラッグアンドドロップをサポートできるようになりました。ツリービューのサンプルには、このAPIの使用方法の例があります。
デバッガー拡張機能の作成
CompletionItem.detailのサポート
先月、Debug Adapter ProtocolにCompletionItemオブジェクトのdetailプロパティが追加されました。このプロパティはVS Codeでサポートされるようになりました。Debug Consoleのサジェストウィジェットに詳細が表示されます。

Language Server Protocol
タイプ階層、インライン値、インレイヒントのサポートは、3.17リリースの準備のため提案状態から移行されました。ライブラリの新しいバージョンが公開されています。
また、LSPのメタモデルの最初のバージョンと、対応するスキーマがJSONスキーマまたはTypeScript型定義として公開されています。メタモデルには、指定されたリクエストと通知、それらのパラメータ型、戻り値型、部分的な戻り値型、登録オプションに関する情報が含まれています。また、定義されたすべての構造体と列挙型も含まれています。
Debug Adapter Protocol
Debug Adapter Protocolのいくつかのドキュメントの問題に対処しました。
- terminateとdisconnectリクエストの曖昧さを解消するために、それらのドキュメントを改善しました。
evaluateリクエストのcontext引数に値variablesが文書化されました。VS Codeは、VARIABLESビューのコンテキストでevaluateリクエストが呼び出されるたびに、この文書化されていない値を使用していました。context引数はstring型であり、variables値はドキュメントにのみ記載されているため、クライアントとデバッグアダプターに変更は不要です。
提案された拡張API
すべてのマイルストーンには新しい提案された API が含まれており、拡張機能の作者はそれらを試すことができます。いつものように、皆様からのフィードバックを歓迎します。提案された API を試す手順は次のとおりです。
- 試したい提案を見つけて、その名前を
package.json#enabledApiProposalsに追加します。 - 最新のvscode-dtsを使用して、
vscode-dts devを実行してください。これにより、対応するd.tsファイルがワークスペースにダウンロードされます。 - これで提案に対してプログラミングできます。
提案された API を使用する拡張機能を公開することはできません。次のリリースで破壊的変更がある可能性があり、既存の拡張機能を壊すことは望ましくありません。
InputBoxの検証メッセージの重大度
私たちのInputBox API(window.showInputBoxおよびwindow.createInputBox経由)は、ユーザーの入力を検証するメカニズムを提供します。今回のイテレーションでは、重大度を表示するための提案APIを拡張しています。
例えば、ユーザーの入力に基づいて情報メッセージを表示したい場合、検証メッセージは以下を返すことができます。
{
content: 'this is an info message';
severity: InputBoxValidationSeverity.Info;
}
これはこのように表示されます。

この提案の詳細はinputBoxSeverityで確認できます。
ノートブックドキュメント変更イベント
ノートブックドキュメント変更イベントに関する新しい提案があります。notebookDocumentEventsとして利用可能で、2つのイベントが含まれています。
vscode.workspace.onDidSaveNotebookDocumentは、ノートブックが保存されるたびに発火します。vscode.workspace.onDidChangeNotebookDocumentは、ノートブックが変更されるたびに発火します。例えば、セルが追加または削除された場合、セル自体が変更された場合、またはメタデータが変更された場合などです。
タブAPI形状の最終化
タブAPIは次のマイルストーンで最終化に近づいており、現在はほとんど変更のない安定した形状となっています。2022年4月のイテレーションは、このAPIの形状と機能に関するフィードバックを提供する最後の機会となります。フィードバックはGitHubのissuesから提供できます。タブAPIを使用すると、開いているタブ、その場所、およびタブを閉じることができます。
インライン補完
今後の数回のリリースでの最終化に向けて、インライン補完の作業を継続しました。インライン補完は、スニペットやテキスト置換を提案するために使用できるようになりました(以前はテキスト挿入のみがサポートされていました)。
エディタへのドロップ
提案されたテキストエディタへのドロップAPIを使用すると、拡張機能がテキストエディタへのドロップを処理できます。これらのドロップイベントは、VS Code内からのもの(例えば、VS CodeのExplorerからテキストエディタにファイルをドラッグする場合)も、オペレーティングシステムからVS Codeにファイルをドロップすることによって生成される場合もあります。
新しいAPIを試すには、"workbench.experimental.editor.dragAndDropIntoEditor.enabled": trueを設定する必要があります。これを有効にした後、Shiftキーを押しながらドラッグアンドドロップすることでエディタにドロップできます。
Markdownファイルにドロップしたときにリンクを生成する実験的なサポートが含まれています。また、APIの使用例については、Markdown拡張機能のソースも参照してください。
解決済み/未解決のコメント
コメントスレッドに解決済みまたは未解決の状態を設定するための新しい提案があります。状態を指定するコメントスレッドには、追加のUX処理が施されます。
エンジニアリング
Electron 17へのアップデート
今回のマイルストーンでは、VS CodeにElectron v17を搭載できることを嬉しく思います。これは、以前のElectron v13からの大幅なアップデートであり、Electronのプロセス再利用アーキテクチャを活用しています。過去1年間、私たちはこの新しいアーキテクチャに備え、ワークベンチとの相互作用とライフサイクルに関して、いくつかのコアサービスを再実装し、徐々に変更を展開してきました。
この取り組みに関わったすべての方々に心から感謝いたします。また、Insidersでのセルフホストとフィードバックを提供してくださったコミュニティにも感謝いたします。これにより、自信を持ってこのアップデートを出荷することができました。
この変更はVS Codeユーザーにとって何を意味するのでしょうか?
ワークスペースの切り替えや再読み込みといった操作が高速化されるはずです。このアップデートにより、Chromiumバージョンは98.0.4758.109、Node.jsバージョンは16.13.0に引き上げられます。
次は?
私たちは、Electronの新しいリリースサイクルに従って、引き続きElectronバージョンの採用を進めます。また、ワークベンチのサンドボックス化にも積極的に取り組んでおり、次のステップは、Node.jsホスト型サービスとサンドボックス化されたワークベンチ間の通信チャネルを改善することです。これにより、新しいアーキテクチャをさらに簡素化できます。
RPMパッケージ要件リストの改善
私たちは、Chromiumで実施された作業に触発され、ビルドプロセスの一部としてrpmパッケージに必要な依存関係を計算するようになりました。これにより、新しいランタイムやネイティブモジュールを採用する際に、最新の依存関係リストを提供できます。次のマイルストーンでは、debianパッケージにも同様の変更を導入する予定です。
組み込み拡張機能の帯域外リリースをサポート
マーケットプレイスで入手可能な組み込み拡張機能は、帯域外でリリースできるようになり、VS Codeは新しいバージョンを検出し、拡張機能を更新します。これにより、これらの拡張機能はプレリリースもサポートできるようになります。
ドキュメント
VS CodeでのR
新しいVisual Studio CodeでのRトピックでは、R拡張機能を使用したVS CodeでのRプログラミング言語のサポートについて説明しています。R拡張機能には、コード補完やリンティングなどの豊富な言語機能、統合されたRターミナル、専用のワークスペース、データ、プロットビューアが含まれています。

開発コンテナーに関するブログ記事
Burke Holland氏の、開発コンテナーを使用して使いやすいプログラミング環境を作成する方法に関する最近のブログ記事を見逃した場合は、「チュートリアルの問題」をご覧ください。このブログ記事では、Laravelが事前設定されたDockerコンテナーをどのように使用して、PHPフレームワークチュートリアルのランタイムと依存関係を提供しているかについて説明しています。
注目すべき修正点
- 117674 コンテンツが折り返されると、デバッグコンソールが自動スクロールを停止することがある。
- 138963 デバッグ開始時にデバッグコンソールが正常に動作しない。
- 142754 VS CodeターミナルでのEmacsの使用が壊れている。
- 143513 contributes.configuration項目が「order」属性を尊重するのは、検索ボックスが空の場合のみ。
- 144458 グロブパターン
**/p*が/foo/apに誤ってマッチする。 - 144783 編集されていない設定リストウィジェット項目に最大幅がないように見える。
- 145243 小さい画面で設定の目次がサイズ変更できない。
- 145572 設定ボックスが設定に重なることがある。
ありがとうございます
最後に、VS Codeの貢献者の皆様に心からの感謝を申し上げます。
Web拡張機能
ウェブ拡張機能としてコードを実行する拡張機能を有効にした拡張機能作成者 (以下のリストは2022年3月1日から2022年3月27日までのものです)
- RTF (Alessandro Fragnani)
- Highlight - C/C++ Parameters (BLET Mickaël)
- Highlight - Regex (BLET Mickaël)
- Material Icon Theme (Dancheg97)
- Go to Character Position (davidfreer)
- Extension panel (Elio Struyf)
- Writing Style Guide (Elio Struyf)
- Bravato Icons (Florin Bratan)
- Markmap (Gerald Liu)
- GitLens — Git supercharged (GitKraken)
- YARA (infosec-intern)
- ZMK Tools (Joel Spadin)
- JSPM Generator (JSPM)
- gcs-sync-vs-ext (killerbees-devops)
- Faster paragraph/word movement (Mateusz Dudzinski)
- narumincho.definy (narumincho)
- Better Markdown & Latex Shortcuts (OrangeX4)
- Python Brackets (OrangeX4)
- Quarto (Quarto)
- Inline SQL (qufiwefefwoyn)
- React Hierarchy Explorer (React Sidekick)
- Serverless Workflow Editor (Red Hat)
- gitlab (RedstoneWizard08)
- LLVM IR Language Support (rev.ng Labs)
- Behave (rioj7)
- Line Completion (rioj7)
- vscode_web_extension_emulator (runthoser)
- Marquee (stateful)
- painandsufferingforjaredsstuff (Thomka)
- Tofu (Alpha) (Watware)
問題追跡
問題追跡への貢献者
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Lemmingh (@Lemmingh)
- Simon Chan (@yume-chan)
プルリクエスト
vscodeへの貢献者
- @a-stewart (Anthony Stewart): ブラウザtsにメディア変更リスナーを追加 PR #143287
- @AkatQuas (Akat): feat(jsonc): "path" プロパティのよりインタラクティブな補完 PR #144136
- @babakks (Babak K. Shandiz): jsoncをmarkdown埋め込み言語に追加 PR #144003
- @Backfighter: ユーザーの環境変数を上書きしない PR #115455
- @BamBamboozled: []が存在しない場合の参照サポートを追加 PR #144781
- @cbliard (Christophe Bliard): editor.fold コマンドの selectionLines プロパティに期待される型を追加 PR #144732
- @Charles-Gagnon (Charles Gagnon): カバレッジフォルダの場所を更新 PR #145597
- @eltociear (Ikko Ashimine): README.mdを更新 PR #145132
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] includeCompletionsWithObjectLiteralMethodSnippets 設定を追加 PR #145941
- @gjsjohnmurray (John Murray): 新規ファイルクイックピックでのキーバインディング設定アクションボタンを修正 (#_145422) PR #145429
- @hermannloose (Hermann Loose): 解決済みと未解決のコメントにテーマカラーを導入 PR #145230
- @jeanp413 (Jean Pierre)
- globパターン
**/p*が/foo/apに誤ってマッチする問題を修正 PR #144473 - リモートCLIでウェブ拡張機能をインストールできない問題を修正 PR #144522
- 実行中の拡張機能エディターに表示される実行場所が間違っている問題を修正 PR #144528
- globパターン
- @kkakroo (Karan Kakroo)
- 禅モードの場合にのみworkbench.action.exitZenModeで禅モードを終了 PR #144217
- 一番上へスクロールボタンがテーマ化されない PR #144224
- @kkocdko (kkocdko):
getDirectoryHandleにおける無限再帰を修正 PR #145972 - @matthewjamesadam (Matt Adam): バッジ拡張機能APIを追加 PR #139225
- @mifopen (Slava Mostovoy): fix: 固定位置のホバーウィジェットにカーソルを合わせると非表示になる PR #142160
- @pjknkda (Jungkook Park): 大容量ファイル削除時の元に戻すためのファイル内容読み込みをスキップ PR #144890
- @quanzhuo (Quan Zhuo)
- 問題 #144453 を修正、拡張機能の最終更新時間が24:00:00を超過 PR #144454
- #144671、git拡張機能の一部のローカライズされていない文字列を修正 PR #144712
- @rounaksingh557 (Rounak singh): これにより、Visual Studioが正しいディレクトリで検索されるようになります。 PR #143479
- @sbresin (Sebastian Bresin): feat: gitExtension APIもrepository.revert()を公開 PR #145029
- @Semphriss: Setiテーマを更新 PR #145004
- @ShafinKhadem (Nafiur Rahman Khadem): 複数カーソルselectAllでsearchScope列を尊重 PR #142312
- @sumneko (最萌小汐)
- Lua文法を更新 PR #144544
- Lua-grammarを更新 PR #144975
- @UltiRequiem (Eliaz Bobadilla): chore: actions/checkoutをバンプ PR #145891
- @weartist (Han): #143392を修正 PR #143498
- @xisui-MSFT
- 逆アセンブリビュー使用時にソースがないスタックフレームをトップスタックフレームとして許可 PR #143649
- 逆アセンブリビューでの無効なブレークポイントアイコンを修正 PR #143925
- @xmedeko (Ondrej Medek): javascript.suggest.jsdoc.generateReturns の markdownDescription を修正 PR #144486
- @yume-chan (Simon Chan):
welcome.showAllWalkthroughsで拡張機能の寄稿を待機 PR #135632
vscode-css-languageserviceへの貢献者
- @marknn3 (Mark Langezaal): vscode #142516 [css] support unicode-range wildcardを修正 PR #264
vscode-js-debugへの貢献者
- @zjffun (JuFeng Zhang): feat: ヒーププロファイリング PR #1187
vscode-languageserver-nodeへの貢献者
- @razzeee (Kolja Lampe): タイプミスを修正 PR #903
vscode-vsceへのコントリビューション
- @felipecrs (Felipe Santos): docs: readmeに設定ヒントを追加 PR #704
debug-adapter-protocolへの貢献者
- @eshelyaron (Eshel Yaron):
ExceptionFilterOptionsの小さな誤りを修正 PR #250 - @haneefdm (Haneef Mohammed): このリストにあったCortex-Debugを追加 PR #257
- @renkun-ken (Kun Ren): R Debuggerを追加 PR #255
language-server-protocolへの貢献者
- @KamasamaK
- @sno2 (Carter Snook): fix(inlayHint): type referenceのタイプミス PR #1425