2019年3月 (バージョン 1.33)
更新 1.33.1: この更新では、以下の問題が解決されています。
ダウンロード: Windows: x64 | Mac: Intel | Linux 64-bit: deb rpm tarball snap | 32-bit: deb rpm tarball
Visual Studio Code の2019年3月リリースへようこそ。このバージョンには、気に入っていただけるであろう多数の更新が含まれており、主なハイライトは以下の通りです。
- 表示言語の選択が容易に - インストールされているロケールから Quick Pick で選択。
- IntelliSense 表示のカスタマイズ - キーワードなどの要素をフィルタリングしたり、表示されるアイコンを削除したりできます。
- デフォルトフォーマッターの選択 - プロジェクトと言語ごとにデフォルトのドキュメントフォーマッターを設定します。
- 定義に移動の場所 - Peek ビューを開くか、主要な場所に移動します。
- 分割代入パラメータへの変換 - 名前付きパラメータオブジェクトを使用するための新しい TS リファクタリング。
- サブセッションのデバッグサポート - メインデバッグセッションの下にサブプロセスが表示されます。
- デバッグセッションで URI を起動 - Web サーバーコードのデバッグ時にブラウザを自動的に開きます。
- 不足している拡張機能の依存関係をインストール - 不足している依存関係を検出し、インストールを提案します。
- 「Node.js のリモートデバッグ」トピック - Azure で実行されている Node.js アプリケーションにアタッチする方法を学びます。
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の 更新 にアクセスしてください。
また、Developer Advocate の Brian Clark によるこの 1.33 リリースのハイライトビデオもご覧ください。
リリースノートは、VS Codeの重点分野に関連する以下のセクションにまとめられています。さらに詳しい更新は以下の通りです。
- Workbench - 改善されたソース管理ビュー、スクリーンリーダーによるリストナビゲーションの容易化。
- 統合ターミナル - Windows で ConPTY がデフォルトでオン、レンダリングパフォーマンスの向上。
- 言語 - CSS プロパティ値の補完を無効化、TS の型推論と
constアサーションの改善。 - 拡張機能のオーサリング - スマート選択 API の確定、拡張機能のインストールコマンド。
- エンジニアリング - 公式 Linux スナップパッケージ、NPM パッケージキャッシュによる高速な OSS ビルド。
Insiders: 新しい機能をできるだけ早く見たいですか?毎日のInsidersビルドをダウンロードして、利用可能になり次第最新のアップデートを試すことができます。Visual Studio Codeの最新ニュース、アップデート、コンテンツについては、Twitterで@codeをフォローしてください!
Workbench
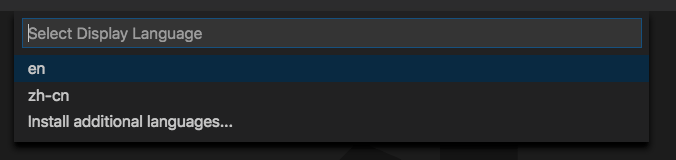
表示言語の設定がより簡単に
表示言語の設定 コマンドを実行すると、locale.json ファイルを開くだけでなく、インストールされている言語パックに基づいて利用可能なロケールをリストする Quick Pick が開くようになりました。選択すると、ロケールは自動的に更新され、変更を有効にするために VS Code の再起動を促されます。

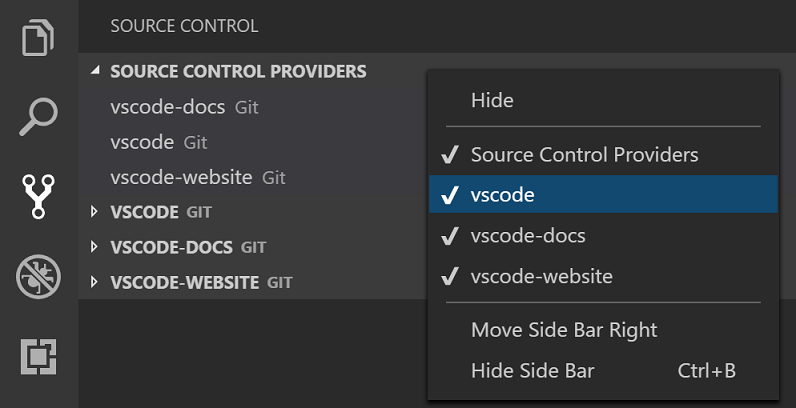
ソース管理ビューの改善
ソース管理ビューは、ファイルエクスプローラーやデバッグビューなどの他のビューと同じように動作するように調整されました。コンテキストメニューのアクションを使用して、リポジトリの表示/非表示を切り替えられるようになりました。その順序とサイズは保持されます。また、コンテキストメニューのアクションを使用して、ソース管理プロバイダー ビューの表示/非表示を切り替えることもできます。

スクリーンリーダー検出時のリストの簡単なキーボードナビゲーション
VS Code がスクリーンリーダーの使用を検出すると、リストの簡単なキーボードナビゲーションを自動的にオンにします。これにより、スクリーンリーダーを使用しているユーザーは、各キーストロークが対応する項目に移動するため、リストのキーボードナビゲーションが容易になります。この動作は、ファイルエクスプローラー、開いているエディター、デバッグビューなど、ワークベンチ内のすべてのリストとツリーに適用されます。
Editor
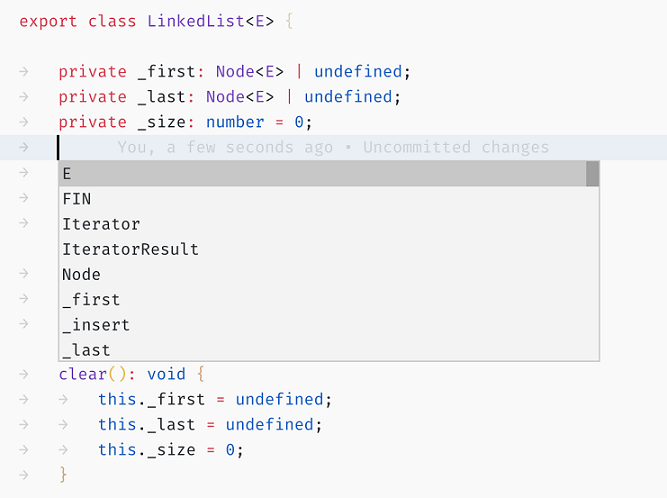
IntelliSense のカスタマイズ
IntelliSense の表示を制御する新しい設定があります
editor.suggest.filteredTypes- IntelliSense から特定のタイプをフィルタリングします。たとえば、キーワードは{ "keyword": false }でフィルタリングされます。editor.suggest.maxVisibleSuggestions- IntelliSense が一度に表示する項目の数を制御します。editor.suggest.showIcons- IntelliSense でアイコンを表示するかどうかを有効または無効にします。
以下は、キーワードがフィルタリングされ、アイコンがなく、8つの提案に制限された TypeScript IntelliSense の例です。

デフォルトのフォーマッターの選択
多くのユーザーがさまざまなプロジェクトに取り組んでおり、多くの場合、異なるプロジェクトでは異なるドキュメントフォーマッターを使用しています。この設定は困難でしたが、新しい設定 editor.defaultFormatter を追加しました。これにより、複数のフォーマッターが利用可能な場合に、1つをデフォルトとして定義できます。実際、VS Code はデフォルトのフォーマッターを選択するように促します。

これにより、設定が更新され (以下に示すように)、その後の保存操作で VS Code がどのフォーマッターを選択するかを認識します。この値をプロジェクトの設定に設定することも推奨します。たとえば、プロジェクトチームがフォーマッターに合意している場合、それはプロジェクト設定ファイルに明記されるべきです。
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
デフォルトのフォーマッターを定義しても、代替フォーマッターが削除されるわけではありません。書式設定... コマンドを追加しました。これにより、ドキュメントをフォーマットする前にフォーマッターを選択できます。必要に応じて、ドロップダウンからデフォルトのフォーマッターを再設定することもできます。
定義に移動のカスタマイズ
一部のプログラミング言語では、複数の場所でシンボルを定義できます。これは、定義に移動のような機能が一度に複数の場所に移動する必要があることを意味します。VS Code は、すべての場所を Peek ビューで表示することでこれをサポートします。この動作は、新しい設定 editor.gotoLocation.multiple で微調整できるようになりました。
次の値に設定できます
peek- 現在の場所で Peek ビューを開きます。これがデフォルトです。gotoAndPeek- 主要な場所 (拡張機能によって定義される) を開き、Peek ビューも表示します。goto- 主要な場所のみを開きます。
スニペット変数 $WORKSPACE_NAME
開いているワークスペース/フォルダーの名前に解決される新しいスニペット変数 $WORKSPACE_NAME があります。
以下のスニペットに示すように使用してください
"header": {
"scope": "javascript,typescript",
"prefix": "workspace",
"body": ["// the ${WORKSPACE_NAME}-project"],
"description": "Log output to console"
}
統合ターミナル
Windows ビルド 18309+ で ConPTY がデフォルトでオンに
サポートされているバージョンの Windows 10 Insider では、新しいターミナルバックエンドである ConPTY がデフォルトでオンになります。これにより、より安定したネイティブターミナルに近いエクスペリエンスが得られ、256色サポートが追加されます。問題が発生した場合は、私たちまたは Windows コンソールチームにお知らせください。この設定でいつでもオプトアウトできます。
{
"terminal.integrated.windowsEnableConpty": false
}
データ解析を12msに制限
以前は、ターミナルによって解析されるデータ量が適切に制限されていませんでした。これは、性能の低いハードウェアでは、データの解析とレンダリングにかかる時間が、フレームをレンダリングする理想的な時間をはるかに超え、UI のラグや、大量の出力を生成するコマンドで完全にロックアップする原因となることを意味しました。現在、この問題を防ぐために約12msを超えないように上限が設けられています。
言語
TypeScript 3.4
VS Code には TypeScript 3.4.1 が同梱されるようになりました。このアップデートでは、型推論の改善や新しい const アサーションなどの新しい TypeScript 言語機能のサポートが追加され、ツール改善とバグ修正も行われています。
分割代入パラメータへの変換リファクタリング
TypeScript の新しい 名前付きパラメータへの変換 リファクタリングを使用すると、関数を単一の名前付きパラメータオブジェクトを受け取るように変換することで、長い関数パラメータリストをすばやく整理できます。

CSS プロパティ値補完を無効にするオプション
新しい設定 css.completion.triggerPropertyValueCompletion により、プロパティ値の補完を無効にすることができます。たとえば、p から position を選択し、この設定を false にした場合、VS Code はプロパティ値に対して static | absolute | sticky | ... の補完をトリガーしません。
これは、Tab/Shift + Tab を使用して前後の補完項目を選択したい場合に便利です。
デバッグ
サブセッションのサポート
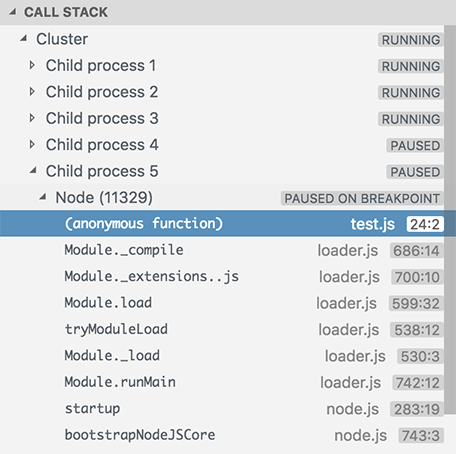
今回のマイルストーンでは、デバッグセッションをデバッガー UI にツリーとして表示するサポートを追加しました。以前はデバッグセッションがフラットなリストとして表示されていたため、セッション間の関連性を把握するのが困難でした。
この機能は新しい拡張機能 API を介して利用できるため、デバッガー拡張機能による採用が必要です。今回のマイルストーンでは、階層型デバッグセッションを利用するデバッガーは VS Code の Node.js デバッガーのみです。
Node.js クラスターデバッグでは、クラスターのすべてのサブプロセスがメインデバッグセッションの下に登録されます。

「server-ready 機能」(下記参照) では、自動的に起動された Chrome ブラウザセッションがサーバーデバッグセッションの子として登録されます。
URI の自動オープン
前回のマイルストーンでは、特定のプログラム出力メッセージが検出され次第、ウェブブラウザで URL を自動的に開くことができる「サーバーレディ」機能のプレビュー版がありました。この機能はウェブサーバーのソースコードをデバッグするのに便利です。なぜなら、ブラウザで開かれた URL が、サーバーの準備が整い次第ブレークポイントにヒットさせることができるからです (しかも、F5キーを1回押すだけで)。
今回のマイルストーンでは、この機能をプレビュー版から正式版に移行しました。VS Code はトリガーメッセージをデバッグコンソールだけでなく、統合ターミナルでも探すようになりました。さらに、エラー処理も改善されました。
技術的な理由により、外部ターミナルでは「サーバーレディ」機能をサポートできないことに注意してください。
拡張機能
不足している依存関係のインストール
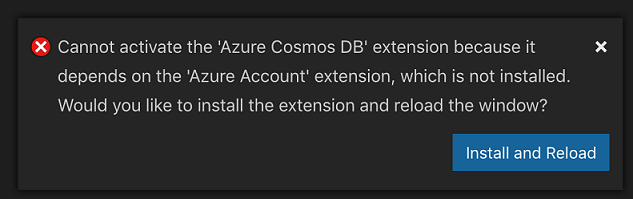
VS Code が不足している拡張機能の依存関係を検出した場合の拡張機能のアクティベーション失敗通知を改善し、不足している依存関係をインストールするアクションを提供するようになりました。

新しい 拡張機能: 不足している依存関係をインストール コマンドを使用して、不足しているすべての依存関係をインストールすることもできます。
拡張機能のネットワークプロキシサポート
OS から SSL/TLS 証明書をロードし、拡張機能によって開始された https リクエストを検証する際にこれらを含めるようになりました。これにより、独自の SSL/TLS 証明書を使用するプロキシや、カスタム証明書を持つその他の設定がサポートされます。
さらに、拡張機能からの http/https リクエストは、すべてのプロキシ設定を無視すべきドメイン名をコンマ区切りでリストする NO_PROXY 環境変数を尊重するようになりました。
プレビュー機能
プレビュー機能はリリース準備ができていませんが、使用できる程度には機能しています。開発段階での皆様の早期フィードバックをお待ちしております。
呼び出し階層
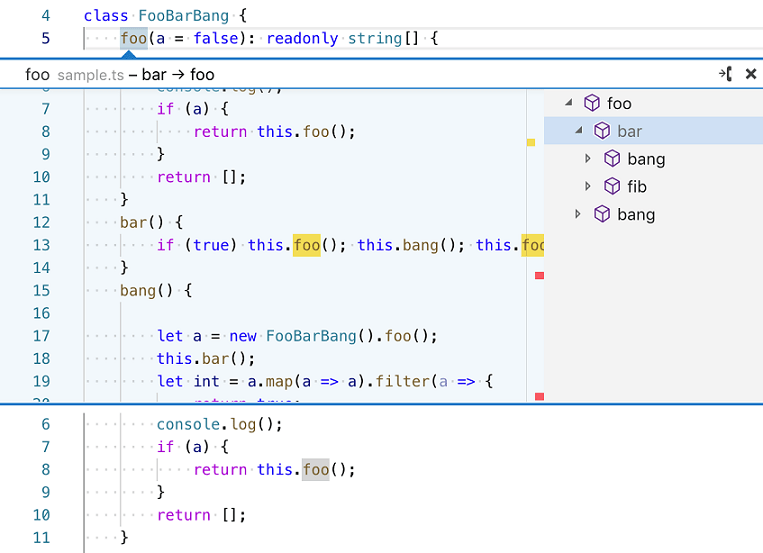
呼び出し階層ビューには、関数からのすべての呼び出しと関数へのすべての呼び出しが表示され、呼び出し元の呼び出し元や呼び出しの呼び出しにドリルダウンできます。下の画像は、関数 foo が bar と bang によって呼び出され、その後 bar が bang と fib によって呼び出されていることを示しています。

これはプレビュー機能であり、現在、このための実際のデータを提供する拡張機能はありません。ただし、拡張機能の作者である場合は、提案されている API を検証してください。興味がある場合は、テスト用のサンプル拡張機能があります: https://github.com/jrieken/demo-callhierarchy。
拡張機能作成
スマート選択 API
選択範囲の拡大 (⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)) および 選択範囲の縮小 (⌃⇧⌘← (Windows, Linux Shift+Alt+Left)) コマンドで使用されるスマート選択 API を確定しました。この API を使用すると、拡張機能はエディターで選択される範囲を定義できます。
拡張機能のインストールコマンド
マーケットプレイスまたは VSIX から拡張機能をインストールするための新しいコマンド workbench.extensions.installExtension が導入されました。
マーケットプレイスから拡張機能をインストールするには、その識別子を提供します。
vscode.commands.executeCommand('workbench.extensions.installExtension', 'ms-python.python');
VSIX を介してインストールするには、その場所の URI を提供します。
vscode.commands.executeCommand(
'workbench.extensions.installExtension',
vscode.Uri.file('path-to-vsix')
);
デバッグツールバーの寄稿は位置決めをサポート
デバッグツールバーに寄稿されたデバッグコマンドを任意の位置に配置できるようになりました。デフォルトのデバッグコマンドはグループ navigation を使用しているため、寄稿されたコマンドをデフォルトのコマンドと混在させたい場合は、同じグループを使用してください。グループ内のソートの詳細については、寄稿ポイントのドキュメントを参照してください。
一貫性のため、メニュー ID debug/toolbar は debug/toolBar に置き換えられます。3月リリースでは両方のメニュー ID をサポートしますが、4月には debug/toolbar メニュー ID のサポートは削除されます。
"sidebarVisible" コンテキストが "sideBarVisible" に名称変更
一貫性のため、コンテキスト sidebarVisible は sideBarVisible に置き換えられます。3月リリースでは両方のコンテキストをサポートしますが、4月リリースでは sidebarVisible のサポートは終了します。
TerminalOptions.shellArgs が Windows で文字列を受け入れるように
以前は、TerminalOptions.shellArgs は string[] 形式の引数リストのみをサポートしていました。Windows では、文字列配列を コマンドライン形式に変換する必要があり、複雑なケースでは変換が誤ったり、正しく行うのが難しくなったりする可能性があるため、問題が発生する可能性がありました。Windows でこの変換プロセスを回避するには、コマンドライン形式の string を直接使用できるようになりました。
階層型デバッグセッション
階層型デバッグセッションをサポートするために、vscode.debug.startDebugging API にオプション引数 parentSession を追加しました。指定した場合、VS Code は startDebugging から得られるデバッグセッションを親セッションの子としてツリー状に表示します。
vscode.previewHtml コマンドの削除
vscode.previewHtml コマンドは、昨年 webview API が導入される前は、エディターで HTML ページをレンダリングするために使用されていました。しかし、vscode.previewHtml コマンドは、既存のコマンドユーザーに影響を与えることなく修正できないと判断された重要なセキュリティと互換性の問題に苦しんでいました。そのため、vscode.previewHtml を修正するのではなく、VS Code 1.33 でコマンドを完全に削除することを選択しました。
vscode.previewHtml コマンドを使用するすべての拡張機能には、webview API を使用するようにアップグレードできるよう、十分な警告を与えるように努めました。ただし、まだ vscode.previewHtml コマンドを使用しており、動作しなくなる可能性のある拡張機能がいくつか存在する可能性があります。これらの拡張機能を使用している場合は、それに対して問題を報告するか、さらに良い方法として、修正を含むプルリクエストを提出してください。
提案された拡張API
各マイルストーンには新しい提案 API が含まれており、拡張機能の作成者はそれらを試すことができます。いつものように、皆様からのフィードバックをお待ちしております。提案 API を試すには、次の手順を実行してください。
- 提案APIは頻繁に変更されるため、Insiders版を使用する必要があります。
- 拡張機能の
package.jsonファイルに次の行が必要です:"enableProposedApi": true。 - vscode.proposed.d.tsファイルの最新バージョンをプロジェクトにコピーします。
提案APIを使用する拡張機能は公開できないことに注意してください。次回のリリースでは互換性のない変更が行われる可能性があり、既存の拡張機能を壊すことは決して望ましくありません。
カスタムタスク実行
ProcessExecution と ShellExecution タスクに加えて、CustomExecution タスクが追加されました。これはプロセスを起動したりスクリプトを実行したりする代わりに、拡張機能によって提供されるコールバックを実行します。
let execution = new vscode.CustomExecution(
(terminalRenderer, cancellationToken, args): Thenable<number> => {
return new Promise<number>(resolve => {
// This is the custom task callback!
resolve(0);
});
}
);
const taskName = 'First custom task';
let task = new vscode.Task2(
kind,
vscode.TaskScope.Workspace,
taskName,
taskType,
execution
);
これにより、拡張機能によって提供されるタスクは、タスクが実行されている間の状態を維持するためにより柔軟性を持つことができます。また、タスクの入力と出力へのアクセスも提供されます。完全な例については、テスト項目を参照してください。
コメント API
過去2ヶ月間、GitHub Pull Requests 拡張機能から得た教訓と経験、そしてコミュニティからのフィードバックに基づいて、コメント関連機能の大きなリファクタリングを行いました。新しく設計されたコメント API は、さまざまな種類の使用法に対して十分汎用的で強力です。GitHub Pull Requests 拡張機能はすでに新しいコメント API に移行しています。
新しいインターフェースは VS Code Insiders で利用可能で、4月のマイルストーンで API の調整と微調整を行います。古いコメント API も4月に削除されます。サンプル拡張機能を試して API をよりよく理解するか、GitHub Pull Requests を深く調べてみてください。
WebviewOptions.portMapping
提案されている WebviewOptions.portMapping 設定により、拡張機能は Webview 内で localhost ポートがどのように解決されるかを透過的に定義できます。
const panel = vscode.window.createWebviewPanel(
'dog',
'Dog Doodling',
vscode.ViewColumn.One,
{
portMapping: [
// Map localhost:3000 in the webview to localhost:4000 externally
{ port: 3000, resolvedPort: 4000 }
]
}
);
panel.webview.html = `<!DOCTYPE html>
<html lang="en">
<head>
<title>Dog Doodling</title>
</head>
<body>
<!--
With the above port mapping, this image will actually be resolved
to localhost:4000 on the local machine
-->
<img src="https://:3000/canvas.png">
</body>
</html>`;
ライブサーバーなどのサービスをランダムなポートで起動することは良い習慣と考えられています。ポートマッピングを使用すると、Webview の HTML コンテンツは、サービスが実際に実行されている動的に開かれたポートにマップされたハードコードされたポートを使用できます。
呼び出し階層プロバイダー
呼び出し階層機能をサポートする CallHierarchyItemProvider の提案 API があります。試してみて、フィードバックを残し、この良い API を作成するのを手伝ってください。
エンジニアリング
公式 Linux スナップパッケージ
現在、Visual Studio Code を スナップパッケージとして配布することを完全にサポートしています。スナップは多くの異なる Linux ディストリビューションで動作し、より安定した VS Code のための信頼性の高い実行環境を提供し、バックグラウンド更新をサポートします。そう、Windows および macOS ユーザーと同様に、Linux でも製品内自動更新が可能になりました。🎉
スナップパッケージのインストールは簡単です。
sudo snap install code --classic
あなたはインサイダーですか?Insiders スナップパッケージにアクセスして、追加作業なしで毎日更新を受け取ってください。
sudo snap install code-insiders --classic
NPM パッケージのキャッシュ
Microsoft DevLabs の友人たちのおかげで、Azure Pipelines 拡張機能を使用して OSS ビルドを高速化することができました。これにより、NPM パッケージがキャッシュされ、npm install プロセス全体が高速化されます。詳細については、Ethan Dennis のブログ記事をお読みください。
VS Code の厳密な null チェック
今回、コア VS Code コードベースに対して TypeScript の厳密な null チェックを有効にするために、最後に大きな取り組みを行いました。厳密な null チェックは、一般的なプログラミングミスを特定し、コードベースの保守性を高めるのに役立ち、迅速かつ安全に作業を進めることができます。
コア VS Code の厳密な null チェックを有効にするには、少なくとも40人の貢献者が関与し、数万行のソースコードに影響を与え、6ヶ月かかりました。厳密な null チェックを段階的に有効にした方法については、Issue #60565 を参照してください。
拡張機能への貢献
GitHubプルリクエスト
このマイルストーンでは、GitHubプルリクエスト拡張機能の改善作業を続けました。
以下にいくつかの新機能を示します。
- コメントの追加と送信のキーボードショートカットをカスタマイズするための新しいコマンド
workbench.action.addCommentとworkbench.action.submitComment。 - 説明ページでの GitHub ToDo リストのレンダリングを洗練。
- 新しい コメント API の採用。
Vetur
Vetur 拡張機能は、TypeScript > 2.8 の任意のワークスペースバージョンをサポートするようになり、ユーザーは *.vue、*.js、*.ts ファイル間でより一貫した言語サポートを得ることができます。
新しい TypeScript 言語機能とバグ修正を提供する以外に、Vetur は TypeScript との統合も改善し、グレイアウトされた未使用の変数、コードアクション (オートフィックス)、および *.vue ファイルへの自動インポートを提供します。

これらの機能の詳細については、Vetur Changelog を参照してください。
新しいドキュメント
Node リモートデバッグ
新しい Node.js のリモートデバッグのトピックでは、Azure App Service 拡張機能を使用して、Azure で実行されている Node.js アプリケーションに VS Code デバッガーを接続する方法を説明します。

注目すべき修正点
- 27636: クイックコマンドのあいまい検索が括弧内のテキストで機能しない
- 66632:
\tで始まる行のターミナルリンクの下線がずれる - 70962: Console.WriteLine() が空行にならない
ありがとうございます
最後に、そしてもちろん最も重要なこととして、Visual Studio Codeをさらに良くするために協力してくれた以下の方々に、心からの感謝を申し上げます!
課題追跡への貢献。寄せられた課題の管理にご協力いただける場合は、Community Issue Tracking ページをご覧ください。
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- Danny Tuppeny (@DanTup)
- John Murray (@gjsjohnmurray)
- Progracientist (@beastdestroyer)
vscodeへの貢献者
- Adam Tajti (@adamtajti): クリーンアップ: outline.contribution.ts から重複する設定を削除 PR #69861
- Hyun-seok Oh (@algoshipda): コメントのタイプミス handker -> handler を修正 PR #70150
- Jimmy Merrild Krag (@beruic): アイコンテーマの互換性のために Linux のアイコン名を変更 PR #62650
- @dekkonot: tasks.json のグループ列挙型で 'accessible' のスペルを修正 PR #70145
- David Lechner (@dlech)
- ExE Boss (@ExE-Boss): feat(coffeescript):
.iced拡張子を追加 PR #70686 - Martin Wimpress (@flexiondotorg): Snapcraft の更新。#63194、#57019 を修正 PR #70884
- Phil Marshall (@flurmbo): デバッガーコンソールがイタリック ANSI コードを認識 PR #67511
- Gabriel DeBacker (@GabeDeBacker): User/gabrield/extension callback as task PR #66819
- Gunay Mert Karadogan (@gmertk): スニペットにワークスペース名変数を追加 #68261 PR #68653
- Timur Guzairov (@gtim108): Workbench で viewletService を初期化 PR #70010
- Ian Sanders (@iansan5653): 連続する ANSI カラーコードを正しく処理 (fix #70416) PR #70502
- Jean Pierre (@jeanp413)
- Krish De Souza (@Kedstar99)
- Omkar Manjrekar (@manjrekarom): Git のリモート管理のサポート PR #60640
- Karthikayan (@ParkourKarthik): git: クリーンツリーでのファイルを開くコマンドの修正 PR #60426
- @pawelurbanski: スクリーンリーダーによる IntelliSense の冗長性を修正 PR #67155
- Alasdair McLeay (@penx): .nvmrc の更新 PR #70701
- Ryan A. Pavlik (@rpavlik): Preferences のスペルミスを修正 PR #69807
- Scott Craig (@scottymcraig): スペースを含む Git クローン問題を修正 PR #60573
- Benas Svipas (@svipas)
- Takashi Tamura (@tamuratak): エラーメッセージをより理解しやすくする PR #69701
vscode-css-languageserviceへの貢献者
- Benas Svipas (@svipas): CSS triggerPropertyValueCompletion 設定を実装 PR #149
node-jsonc-parserへの貢献
- Jakub Rożek (@P0lip): スキャナーとビジターに行と列の情報を追加 PR #17
language-server-protocolへの貢献 - Louis Roché (@Khady): WorkspaceEdit の説明のタイプミスを修正 PR #691
- Konrad Borowski (@xfix): Perl 5 と Perl 6 の識別子を個別にリスト表示 PR #694
- Arjun Attam (@arjun27): LSIF 仕様のリファレンス例の数を修正 PR #695
- Louis Roché (@Khady): タイプミスを修正 PR #698
- Remy Suen (@rcjsuen): サーバーの機能に不足している declarationProvider フィールドを追加 PR #701
inno-updaterへの貢献
- Sayan Nandan (@sntdevco): filerec のテストを改善 PR #9
debug-adapter-protocolへの貢献者
- 大表哥 (@Aaaaash): 開発ツールに Cloud Studio を追加 PR #31
- Jens Fischer (@Gama11): Haxe エコシステムからのデバッグアダプターを追加 PR #34
- Gregg Miskelly (@gregg-miskelly): Visual Studio Debug Adapter Host リポジトリへのリンクを追加 PR #37
localizationへの貢献
Microsoft Localization Community Platform (MLCP) を利用している Cloud + AI Localization コミュニティメンバーは700人を超え、Visual Studio Code には100人以上の貢献者が積極的に活動しています。
新しい翻訳の提供、翻訳への投票、プロセス改善の提案など、皆様の貢献に感謝いたします。
貢献者の概要はこちらです。貢献者名リストを含むプロジェクトの詳細については、https://aka.ms/vscodeloc のプロジェクトサイトをご覧ください。
- ボスニア語: Ismar Bašanović.
- ブルガリア語: Любомир Василев.
- チェコ語: Jakub Stibůrek, David Jareš, Samuel Tulach, Jan Brudný.
- デンマーク語: Lasse Stilvang, Alexander Matzen, Johan Fagerberg, Allan Kimmer Jensen.
- オランダ語: Jos Verlinde, Hans Zoons, Eric Algera, Sujith Quintelier.
- 英語 (イギリス): YASHU MITTAL, Mohammad Idrees, Chris Dias.
- フィンランド語: Petri Niinimäki, Riku Riikonen,Valtteri Vatanen.
- フランス語: Corwin D'Ambre, Mohamed Sahbi, Antoine Griffard, Maxime Coquerel, Cédric M., Steven Dugois, franto.
- ドイツ語: Frank Lindecke, Dejan Dinic, Jakob von der Haar, Mario Koschischek, Florian Berger, Hans Meiser, Carsten Kneip, Thorsten Hans, Sebastian Seidl.
- ギリシャ語: Jim Spentzos, Stratos Kourtzanidis, John D, Δημήτρης Παπαϊωάννου.
- ヘブライ語: Shalom Craimer, Snir Broshi, Kyle Orin.
- ヒンディー語: Satish Yadav, Amit Gusain, Ashok Kumar Rathore, nirav adatiya, Rajeev Desai, shaswat rungta, Kumar Vaibhav, Jagjeet Singh, Pratishek PII, Chethana S, Dhanvi Kapila.
- 簡体字中国語: Tingting Yi, 斌 项, feiyun0112 feiyun0112, 刘瑞恒 刘瑞恒, 建东 薛, YITING ZHU, Joel Yang, Junzhe Liu, Dave Young, 昊宇 周, Tony Xia, Yu Zhang, XIANG ZUO, 彦佐 刘, Edi Wang, 少民 谈, Zhiqiang Li, 福永 叶, G.Y. Z, Hao Hu, Pluwen, meng shao, Xiangrui Kong, Liam Kennedy, 松阳 樊, Young Bige, Justin Liu, Jessica Zhang, Licheng Ren, 驰 雷, sun qing, xiong Fu, Fan Su, Lynne Dong, 吉姆 舒, zhao yu, 游 尤, 剑秋 陶, Hanlin Yang, bh wu, Hanyu ZHANG, Y F, WangCG duoduobear, Jiang LI, 越 郑, ziqiang sun, 正元 刘, peng wei, 瑜 周, Simon Chan, 仁松 陈, 翼 张, Wang Weixuan, Ludi Fang, 九鼎 谭。
- 繁体字中国語: 謝政廷, 奕濬 潘, Winnie Lin, 小克。
- ハンガリー語: Péter Nagy, Levente Hallai Seiler, Richard Borcsik, Dániel Tar.
- インドネシア語: Laurensius Dede Suhardiman, Franky So, Rachmat Wahidi, Afnizar Nur Ghifari, Pradipta Hendri, Azhe Kun.
- イタリア語: Alessandro Alpi, Bruni Luca, Andrea Dottor, Riccardo Cappello, Aldo Donetti, Michael Longo.
- 日本語: nh, EbXpJ6bp -, Hasefumi, Masakazu TENMYO, torisoup, Takayuki Fuwa, Yosuke Sano, Makoto Sakaguchi, 裕子 知念, Rie Moriguchi, Koichi Makino, Fujio Kojima, Kazuya Ujihara, Yasuaki Matsuda.
- 韓国語: Jong Heun Shin, Kyunghee Ko, Jae Yong Kum, SeungJin Jeong.
- ラトビア語: kaspars bergs.
- ノルウェー語: Andreas Rødland, Cookius Monsterius, Stephan Eriksen.
- ポーランド語: Grzegorz Miros, Tomasz Świstak, Michal Szulc, Bartek PL, Szymon Seliga, Tomasz Chojnacki, Marcin Weksznejder, Piotr Grędowski, Artur Pelczar, Marcin Floryan, Jakub Jedryszek.
- ポルトガル語 (ブラジル): Marcondes Alexandre, Albert Tanure, Marcelo Fernandes, Junior Galvão - MVP, Roberto Fonseca, Ray Carneiro, Renan Miguel, Lucas Miranda, Eduardo Moura, Bruno Talanski, Bruno Sonnino, Jucinei Pereira dos Santos, Emmanuel Gomes Brandão, Flávio Albuquerque Camilo, Pablo Garcia, José Rafael de Santana, Douglas Ivatiuk Martim, Giuliano Reginatto, Marcos Dias, Alan William, Lucas Nunes, Gabriel Schade, arthurdenner ., Mauricio Lima, Gabriel Barbosa, Victor Cavalcante, Letticia Nicoli, Fernando Val, Milton Camara, Felipe Scuissiatto, Alessandro Fragnani, Gustavo Bezerra, Cynthia Zanoni, Marcelo Guerra, Jhonathan Soares, Rafael Laranja, Swellington Soares.
- ポルトガル語 (ポルトガル): Vitor Barbosa, João Carvalho.
- ルーマニア語: Mihai Marinescu.
- ロシア語: Andrey Veselov, michael v, Иван Лещенко.
- セルビア語: Milos Zivkovic.
- スペイン語: Andy Gonzalez, Engel Aguilar, Alvaro Enrique Ruano, Carlos Mendible, José María Aguilar, julian3xl, Ing. Sergio Uziel Tovar Lemus, Mario Mendieta, Jorge Serrano Pérez.
- タミル語: Mani M, Krishna Pravin, Jeffin R P, Vetri ..
- トルコ語: Hüseyin Fahri Uzun, Okan Çetin, Muhammed Emin TİFTİKÇİ.
- ウクライナ語: Dmytro Kutianskyi, Did Kokos.
- ベトナム語: Belikhun, Việt Anh Nguyễn.